CSS3 三次贝塞尔曲线(cubic-bezier)
例子:transition:all 1s cubic-bezier(.21,.2,.65,.1)
最近在看animation模块,其中animation-timing-function 和 transition-timing-function两个属性来控制动画速度分别提供了ease,liner,ease-in,ease-out,ease-in-out几个预设速度,还可以同过cubic-bezier来自定义速度,想要深入了解CSS3动画,实现随心所欲的动画效果,还是有必要理解下其中的原理。
CSS3动画速度的控制通过三次贝塞尔曲线函数实现,定义规则为
cubic-bezier (x1,y1,x2,y2)
原理:
看一下什么是三次贝塞尔曲线,以及这几个参数的含义:

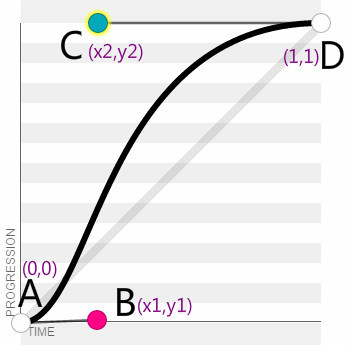
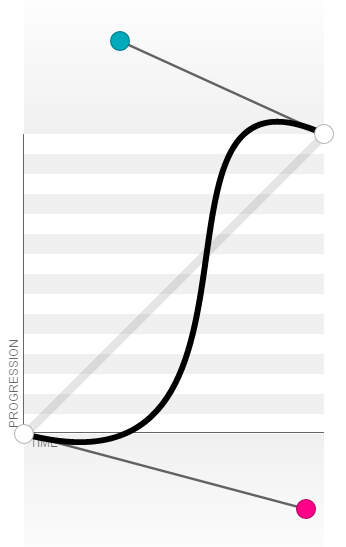
贝塞尔曲线坐标系
贝塞尔曲线通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形,绘制出一条光滑曲线并以曲线的状态来反映动画过程中速度的变化。

参数点
分别用A,B,C,D表示这四个点,其中起始点固定值为A(0,0),终止点固定为D(1,1)剩下的中间点B(x1,y1),C(x2,y2)也就是所要动态操控的两个点了,对应cubic-bezier (x1,y1,x2,y2)中的四个参数,通过改变B,C两点的坐标值来动态生成一条贝塞尔曲线表示动画中的速度变化。
规则
x的取值区间是[0,1],取值超过该区间cubic-bezier即无效,y的的取值区间没有限制[-0.5,0.5]也是可以的,但不应该超出[0,1]范围太大。
CSS3提供的几个预设速度:
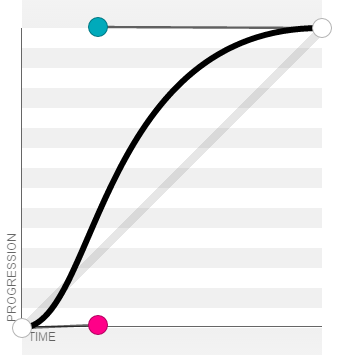
ease 对应自定义cubic-bezier(.,.,.,),效果为先慢后快再慢;

ease效果
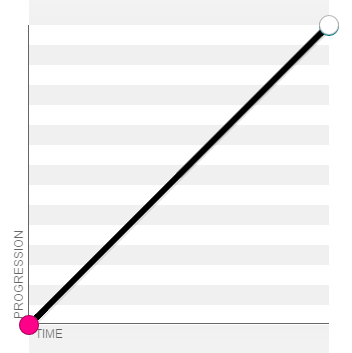
linear 对应自定义cubic-bezier(,,,),效果为匀速直线;

linear效果
ease-in 对应自定义cubic-bezier(.,,,),效果为先慢后快;

ease-in效果
ease-out 对应自定义cubic-bezier(,,.,),效果为先快后慢;

ease-out效果
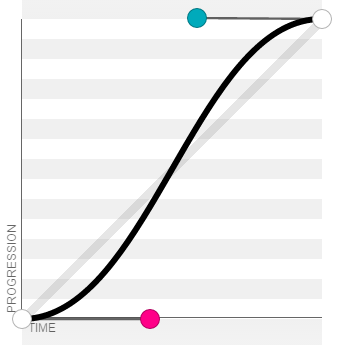
ease-in-out 对应自定义cubic-bezier(.,,.,),效果为先慢后快再慢。

ease-in-out效果
用法
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>demo</title> <style>
.linear {
width: 50px;
height: 50px;
background-color: #ff0000;
-webkit-transition: all 2s linear;
-moz-transition: all 2s linear;
-o-transition: all 2s linear;
transition: all 2s linear;
}
.linear:hover {
-webkit-transform: translateX(100px);
-moz-transform: translateX(100px);
-o-transform: translateX(100px);
transform: translateX(100px);
} .custom {
width: 50px;
height: 50px;
background-color: #00ff00;
-webkit-transition: all 2s cubic-bezier(.,-0.25,.,1.31);
-moz-transition: all 2s cubic-bezier(.,-0.25,.,1.31);
-o-transition: all 2s cubic-bezier(.,-0.25,.,1.31);
transition: all 2s cubic-bezier(.,-0.25,.,1.31);
}
.custom:hover {
-webkit-transform: translateX(200px);
-moz-transform: translateX(200px);
-o-transform: translateX(200px);
transform: translateX(200px);
}
</style>
</head>
<body>
<div class="linear"></div>
<div class="custom"></div>
</body>
</html>
demo中红色方块采用预设速度liner呈现匀速直线运动,绿色方块采用自定义cubic-bezier(.94,-0.25,.32,1.31),呈现蓄力加速效果。
bezier曲线图:

CSS3 三次贝塞尔曲线(cubic-bezier)的更多相关文章
- 二次、三次贝塞尔曲线demo(演示+获取坐标点)
二次贝塞尔曲线demo: See the Pen quadraticCurveDemo by hanyanjun (@hanyanjun) on CodePen. 我的demo地址(二次) 推荐点击以 ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- 计算机图形学:贝塞尔曲线(Bezier Curve)
计算机图形学:贝塞尔曲线(Bezier Curve) 贝塞尔能由贝塞尔样条组合而成,也可产生更高维的贝塞尔曲面.
- 求帮助 html5三次贝塞尔曲线问题
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>can ...
- canvas 绘制三次贝塞尔曲线
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 贝塞尔曲线与CSS3动画、SVG和canvas的应用
简介 贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果. 使用贝塞尔曲线常用的两个网址如下: 缓动函数:http://www.xuanfe ...
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- iOS开发 贝塞尔曲线
iOS开发 贝塞尔曲线UIBezierPath - 陌云 时间 2014-03-14 11:04:00 博客园-所有随笔区 原文 http://www.cnblogs.com/moyunmo/p/ ...
- iOS开发 贝塞尔曲线UIBezierPath
最近项目中需要用到用贝塞尔曲线去绘制路径 ,然后往路径里面填充图片,找到这篇文章挺好,记录下来 自己学习! 转至 http://blog.csdn.net/guo_hongjun1611/articl ...
随机推荐
- npm install 之前做的事
在一个项目目录中,npm install之前,需要npm init,npm init会问你几个问题,有的需要输入,不想输入的一路回车就行,之后会自动创建一个package.json文件,有了这个pac ...
- Linux 命令详解(十三)如何启动、关闭和设置ubuntu防火墙
sudo ufw enable|disable 由于LInux原始的防火墙工具iptables过于繁琐,所以ubuntu默认提供了一个基于iptable之上的防火墙工具ufw. ubuntu 9.1 ...
- Java设计模式之原型设计模式
概述 设计模式(Design Pattern)是一套被反复使用.多数人知晓的.经过分类的.代码设计经验的总结. 使用设计模式的目的:为了代码可重用性.让代码更容易被他人理解.保证代码可靠性. 设计模式 ...
- iTOP-iMX6UL全能板-linux-usb-wifi的使用
本文档介绍的是在本文档介绍的是在 Linux 系统环境下iTOP-imx6ul全能版 usb wifi 连接路由器上网 实验调试步骤.我们使用的是 imx6ul 全功能底板. 1 硬件 本文档测试使用 ...
- IDEA 代码规范插件
前言 在工作过程中,每个人的代码习惯都不同,在一起工作做同一个项目,如果按照自己的习惯来,有可能造成代码维护困难,开发进度缓慢等. 代码规范的重要性 谷歌发布的代码规范中指出,80% 的缺失是由 20 ...
- Hive_1
Sqoop实现Hbase和关系型数据库的数据互导 Zookeeper 配置的更新,文件的命名 Hive是建立在Hadoop之上为了减少MapReduce jobs编写工作的批处理系统,HBase是为了 ...
- vim配置(使用Vundle)
1.前言 Vim的配置文件位于~/.vimrc,文件使用VimScript语法来编写. 2. vim插件管理 Vundle是一个全自动的插件管理器,让我们通过维护插件列表的方式管理插件.它为安装.更新 ...
- Django的邮件发送以及云服务器上遇到的问题
邮件发送 首先我们的邮箱要开通smtp服务,然后就可以在settings中配置了 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBacken ...
- 提升Tesseract-OCR输出的质量
图片处理 修改比例(Rescaling) 二值化(Binarisation) 去除噪点(Noise Removal) 旋转/偏移校正(Rotation / Deskewing) 边界(Borders) ...
- redis/memcache监控管理工具——treeNMS
TreeNMS可以帮助您搭建起一套用于redis的监控管理系统,也支持Memcached,让您可以通过web的方式对数据库进行管理,有了它您就可以展示NOSQL数据库.编辑修改内容,另外还配备了sql ...
