css Margin-top塌陷,解决方法
在两个盒子嵌套时,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
(1)外部盒子设置一个边框
(2)外部盒子设置overflow:hidden
(3)使用伪元素类:
.clearfix:before{
content:””;
display:table;
}
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin-top塌陷</title>
<style type="text/css">
.clearfix:before{
content:"";
display:table;
} /* 第三种解决塌陷的方法,相当于第一种加了边框 第三种方法是最常用的方法 */ .con{
width: 300px;
height: 300px;
background-color: gold;
/*border:1px solid black; /* 第一种解决塌陷的方法 */
/*overflow:hidden; /* 第二种解决塌陷的方法 *!*/
} .box{
width: 200px;
height: 100px;
background-color: green;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="con clearfix">
<div class="box"></div>
</div>
</body>
</html>
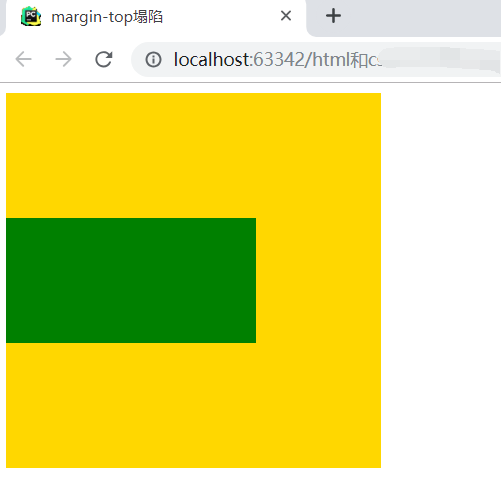
页面显示效果:
css Margin-top塌陷,解决方法的更多相关文章
- IE CSS Bugs 列表和解决方法
我们在开发中我们常会在IE中遇到很多莫名的bug,尤其是老态龙钟的IE6浏览器.为了提高我们的开发效率,需要经常总结,整理工作中遇到的问题.我们在网络上找到的IE Bugs 资料是零散的.不过,在老外 ...
- 浏览器css bug及bug解决方法
Bugs及解决方案列表(以下实例默认运行环境都为Standard mode): 如何在IE6及更早浏览器中定义小高度的容器? 方法: #test{overflow:hidden;height:1px; ...
- IE6/7/8 CSS兼容性问题和解决方法汇总
断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希望大家能在留言里面跟进自己发现的ie6 7 8bug和解决办法! 1: ...
- IE6,IE7浏览器下 margin 无效的解决方法
今天有时间,所以特意做了一个测试. 复制代码 代码如下: <style type="text/css"> .test-1,.test-2{border:5px soli ...
- CSS布局自适应高度解决方法
这是一个比较典型的三行二列布局,每列高度(事先并不能确定哪列的高度)的相同,是每个设计师追求的目标,按一般的做法,大多采用背景图填充.加JS脚本的方法使列的高度相同,本文要介绍的是采用容器溢出部分隐藏 ...
- ASP.NET中使用 Response.Write("<script>alert('****');</script>");后CSS界面发生变化的解决方法 (经验证)
在后台使用Response.Write("<script>alert('Hello World');</script>);弹出alert窗口后发现网页的界面和原来CS ...
- asp.net net::ERR_ABORTED 500 (Internal Server Error) 无法加载JS CSS等文件的解决方法
网站换服务器,部署上去后打开首页,js .css等文件始终无法加载,经过排查,问题出现在web.config文件中. <defaultDocument> <files> < ...
- win7(iis7)无法加载运行CSS和图片的解决方法
今天刚刚在公司的电脑安装了window7并配置了iis7,打开网站户发现结构混乱,图片不显示,但是内容显示完全没有问题,也没有出错. 一开始以为是和IIS6的MIME一样,没有添加到相应项目的原因,但 ...
- CSS兼容性解决方法!important的IE7,Firefox问题
转自:http://www.codesky.net/article/201008/139903.html 1. 首先谈谈!important问题的引起(盒模型问题): 在CSS标准中,一个盒模型包括4 ...
- 浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
浮动引发的高度塌陷问题 高度塌陷问题的产生 BFC(Block Formatting Context)的引入 元素开启BFC后的特点 开启BFC的元素不会被其他浮动元素所覆盖 开启BFC的元素不会发生 ...
随机推荐
- MySQL关于日志配置安全整改及处理方法
[环境介绍] 系统环境:Linux + mysql 5.7.18 + 主从复制架构 [背景描述] 需求:MySQL数据库都有每年的集团安全整改,常常要求弱口令扫描,基线扫描,漏洞扫描等等.对于MySQ ...
- 纯css美化下拉框、复选框以及单选框样式并用jquery获取到其被选中的val
具体样式如图所示: 注:获取val值时记得要先引入jquery库奥. 1.下拉框 css部分 #cargo_type_id{ font-size: 13px; border: solid 1px #b ...
- JavaScript事件的属性列表
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript.下面是一个属性列表,可将之插入 HTML 标签以定义事件的 ...
- (一)校园信息通微信小程序从前端到后台整和笔记
前段时间接触了微信小程序,现在回过头来做一些笔记. 先上效果图 后台数据管理界面(PHP) 校园信息通微信小程序前端界面 下面先简单的说一下怎样部署一个微信小程序 首先是前端 微信小程序有它专门的开发 ...
- Vue技术内幕 出去看看吧 榨干部分小细节
vue\src\platforms\web\entry-runtime-with-compiler.js /** * Get outerHTML of elements, taking care * ...
- YYS FZU - 2278 (期望)JAVA
题目链接: G - YYS FZU - 2278 题目大意: 我们现在想要收集到n个卡片,现在已知抽到每种卡片的概率为1/n,现在每隔(n-1)!天就可以进行一次抽奖,问收集齐所有卡片的期望天数. 具 ...
- thymeleaf时间格式化
Thymeleaf模板时间格式表达式 ${#dates.format(date, 'dd/MMM/yyyy HH:mm')} 例如: <input name="enroDate ...
- 【原创】大数据基础之Alluxio(1)简介、安装、使用
Alluxio 1.8.1 官方:http://www.alluxio.org/ 一 简介 Open Source Memory Speed Virtual Distributed StorageAl ...
- Solr坏境搭建
1.1. 搭建步骤 第一步:把solr 的压缩包上传到Linux系统 第二步:解压solr. 第三步:安装Tomcat,解压缩即可. 第四步:把dist目录下的solr.war部署到Tomcat下. ...
- alembic使用
前言 alembic是SQLAlchemy作者编写的控制 model 版本的模块,配合SQLAlchemy使用更佳 正文 安装 pip install alembic alembic是可以在DOS中执 ...
