HTML5_提供的 新功能_less 编译_
HTML5_提供的 新功能
- class 操作
- ele.classList(注意: 高版本的 IE 都不支持)
- 获取 <div id="ele" class="... ..."></div>列表
- ele.classList.add("current");
- ele.classList.remove("current");
- ele.classList.toggle("current"); /* 删除返回 false */
- ele.classList(注意: 高版本的 IE 都不支持)
- 元素 新属性
- conteneditable
- 内容可编辑性
- <div contenteditable="true"></div>
- HTML5 允许自定义属性,操作标签上的属性
- <div id="ele" data-warhorse="战马"></div>
- 读自定义的属性
- ele.getAttribute("data-warhorse");
- ele.dataset.warhorse;
- 写自定义的属性
- ele.setAttribute("data-warhorse", "战马山庄");
- ele.dataset.warhorse="战马山庄";
- 读自定义的属性
- <div id="ele" data-war-horse="战马"></div>
- 读: ele.dataset.warHorse;
- 写: ele.dataset.warHorse = "战马山庄";
- 属性分为
- <> 标签上的属性 attributes
- 读: ele.getAttribute("id");
- 写: ele.setAttribute("id", "big_box");
- 以后只要看到 Attribute,就是操作 <> 标签上的属性
- <> 标签上的属性 attributes
- 对象上的属性 var obj = {name:"kjf", age="18"}
- 读: obj.name; 或者 obj["name"];
- 写: obj.name="God"; 或者 obj["age"]="180000";
- 动态添加属性: obj.addr="The Hell 1024.";
- 对象上的属性 var obj = {name:"kjf", age="18"}
- 有些属性 既是标签上的属性,也是对象上的属性
- id
- src
- 有些属性 既是标签上的属性,也是对象上的属性
- HTML5 表单 <form action="服务器地址">
- <input name="test" type =
- "email" ?test=951932321%40qq.com
- "tel" ?test=138654798
- "url" ?test=http
- "search" ?test=hfhfghfg 有一个 X 可以将内容清空
- "number" ?test=3 有 上/下按键 调整值的大小
- "number" min="-30" max="50" step="10" 每10个调整一次,大于-30,小于50
- "range" ?test=30 滑动条,提交数值后回到默认位置(50)
- "range" min="-30" max="50" step="10" 每10个调整一次,大于-30,小于50
- "color" ?test=%23000000 会出现一个颜色选择器
- "datetime-local" ?test=2018-11-10T22%3A00 出现一个日期选择器(年/月/日 时分秒)
- "time" ?test= 时/分/秒 选择器
- "date" ?test= 年/月/日 选择器
- "week" ?test= 某年第n个周 选择器
- "month" ?test=2018-11 某年第n个月 选择器
- 新属性
- placeholder
- <input type="text" name="user_name" placeholder="请输入用户名">
- <input type="password" name="user_password" placeholder="请输入密码">
- 改变用户输入文本样式
- input[type="text"] { color: blue; }
- 改变placeholder 的文本样式
- input[type="text"]::-webkit-input-placeholder { color: olive; }
- autocomplete 是否保存用户默认值,默认为 on。
- <input type="text" name="user_name" autocomplete="off"> 关闭选择提示为 off
- autofocus 自动获取焦点
- <input type="text" name="user_name" autofocus="autofocus">
- required 验证类,表示此 表单项 不能为空
- <input type="text" name="user_name" required="required">
- less 编译(三种 CSS预处理器 之一) lesscss.cn
CSS 中出现的计算
大屏手机,小屏手机____等比计算
- less 概论
- 其实也是 CSS 样式,只不过是 动态样式语言
- 增加了变量,Mixin,函数等特性,使得 CSS 更易维护和扩展
- less 既可以运行在 客户端,也可以借助 Node.js 在 服务器端 运行
- less 初次使用
- less 支持原生 js,node
- sass 支持 ruby 环境
- stylus 支持 node 开发项目使用
- 使用 less 让元素 垂直水平居中
- /**** 导入 less.js 包 ****/
- <script type="text/javascript" src="./js/less.min.js">
- <style type="text/less"> /**** 修改样式表类型 ****/
- @zero: 0; /**** 变量 的定义 ****/
- * {
- margin: @zero; /**** 变量 的使用 ****/
- padding: @zero;
- }
- #wrap {
- position: absolute;
- top:;
- left:;
- right:;
- bottom:;
- margin: auto
- width: 600px;
- height: 600px;
- background-color: blue;
- #box {
- position: absolute;
- top:;
- left:;
- right:;
- bottom:;
- margin: auto
- width: 600px;
- height: 600px;
- background-color: blue;
- }
- }
- <style>
- /**** 导入 less.js 包 ****/
- less 编译工具
- 项目根文件夹下新建一个 "css" 文件夹
- 创建 index.less 文件,编写 less 代码
- @zero: 0;
- @grey: #2a2a2a;
- 将整个项目 css 文件夹拖到 koala 软件中,按 refresh 按键编译

- 注释
//
/* */
- 选择器变量
- 定义
@xzq: wrap;
- 使用
#@{xzq} { background-color: skyblue; }
- 属性变量
- 定义
@w: width;
- 使用
@{w}: 500px;
- url 变量 @url
- 变量的延迟加载 (面试题)
- 第一种情况
- /**** 属性 three 后面是 数字几****/
- @var: 0;
- .wrap {
- @var:;
- .box{
- @var:;
- width: @var;
- @var:;
- }
- width: @var;
- }
- /****
- 先找最内层的 子元素 .box
- 不论定义多少同名变量,总是 生效 最后一个 @var: 3;
- 再看上一层 父元素,屏蔽 子元素 进行分析
- ****/
- .wrap{
- width:;
- }
- .wrap .box {
- width:;
- }
- /**** 属性 three 后面是 数字几****/
- 第二种情况
- /**** 属性 three 后面是 数字几****/
- @var: 0;
- .wrap {
- @var:;
- .box{
- width: @var;
- }
- width: @var;
- }
- /**** ★★★
- 先找最内层的 子元素 .box
- 不论定义多少同名变量,总是 生效 最后一个;
- 但是如果 子元素 中找不到,则到上一层 父元素 去找
- 再看上一层 父元素,屏蔽 子元素 进行分析
- ****/
- .wrap{
- width:;
- }
- .wrap .box {
- width:;
- }
- /**** 属性 three 后面是 数字几****/
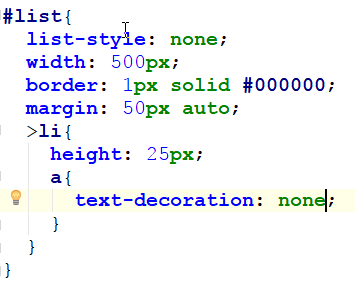
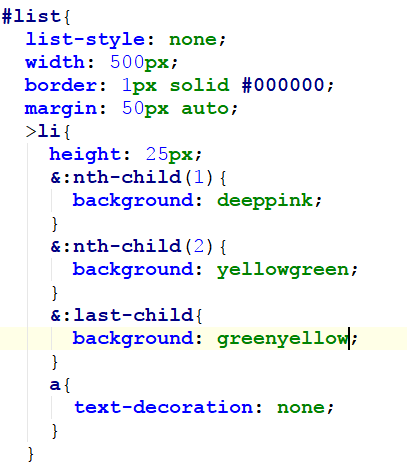
- 嵌套 选择器
- 子元素

- nth-child

- & 代表 当前元素前面 的所有元素
- :hover

- 交集选择器
- 元素 class 不仅要 有 start 还要有 active


- 混合 mixin(less 函数)的形式

- mixin.less 和 index.less 都为自行编写,然后由 koala 软件编译,生成 index.css 和 mixin.css
- mixin.less
- .ele_center(@width:100px, @height:100px, @color:#ccc){
- position: absolute;
- top:;
- left:;
- right:;
- bottom:;
- margin: auto;
- width: @width;
- height: @height;
- background-color: @color;
- }
- .ele_center(@width:100px, @height:100px, @color:#ccc){
- index.css
- /**** Mixin , CSS Function ****/
- /* 封装一个混合
- 普通 混合
- 参数 混合
- 默认值 混合
- Bootstrap 的栅格源码都是用 less 写的
- 引入一个外部的 .less 文件
- @import "mixin/mixin.less"
- */
- @import "mixin/mixin.less";
- #wrap {
- /* 调用混合 */
- .ele_center(@width: 600px, @height: 600px, @color:#110099);
- >#box1 {
- /* 调用混合 */
- .ele_center(@width: 300px, @height: 300px);
- >#box2 {
- /* 调用混合 */
- .ele_center(@color:#808000);
- }
- }
- }
HTML5_提供的 新功能_less 编译_的更多相关文章
- 面试题思考:Java 8 / Java 7 为我们提供了什么新功能
Java 7 的7个新特性 1.对集合类的语言支持: 2.自动资源管理: 3.改进的通用实例创建类型推断: 4.数字字面量下划线支持: 5.switch中使用string: 6.二进制字面量: 7.简 ...
- Android 9 新功能 及 API 介绍(提供了实用的模块化的功能支持,包括 人工智能)
Android 9(API 级别 28)为用户和开发者引入了众多新特性和新功能. 本文重点介绍面向开发者的新功能. 要了解新 API,请阅读 API 差异报告或访问 Android API 参考. ...
- Atitit.linux 内核 新特性 新功能
Atitit.linux 内核 新特性 新功能 1. Linux 3.2内核新特性 2012-02-12 22:41:471 1.1. EXT4:支持更大的块2 1.2. BTRFS:更快的数据清理 ...
- 代码演示C#各版本新功能
代码演示C#各版本新功能 C#各版本新功能其实都能在官网搜到,但很少有人整理在一起,并通过非常简短的代码将每个新特性演示出来. 代码演示C#各版本新功能 C# 2.0版 - 2005 泛型 分部类型 ...
- Sql Server 2016新功能之 Row-Level Security
Sql Server 2016 有一个新功能叫 Row-Level Security ,大概意思是行版本的安全策略(原来我是个英语渣_(:з」∠)_) 直接上例子.这个功能相当通过对表添加一个函数作为 ...
- SQL Server2016 新功能实时查询统计信息
SQL Server2016 新功能实时查询统计信息 很多时候有这样的场景,开发抱怨DBA没有调优好数据库,DBA抱怨开发写的程序代码差,因此,DBA和开发都成为了死对头,无法真正排查问题. DBA只 ...
- PHP5各个版本的新功能和新特性总结
因为 PHP 那“集百家之长”的蛋疼语法,加上社区氛围不好,很多人对新版本,新特征并无兴趣.本文将会介绍自 PHP5.2 起,直至 PHP5.6 中增加的新特征 本文目录:PHP5.2 以前:auto ...
- CentOS以及Oracle数据库发展历史及各版本新功能介绍, 便于构造环境时有个对应关系
CentOS版本历史 版本 CentOS版本号有两个部分,一个主要版本和一个次要版本,主要和次要版本号分别对应于RHEL的主要版本与更新包,CentOS采取从RHEL的源代码包来构建.例如CentOS ...
- HTML5基本特性和新功能
HTML5的基本特征 1.向前兼容性 核心理念——平滑过渡! 不支持html5的浏览器可以向前兼容,并不会影响web内容的显示! 2.跨平台运行性 从pc浏览器到手机.平板电脑,甚至是智能电视. 只要 ...
随机推荐
- I/O模型之一:Unix的五种I/O模型
目录: <I/O模型之一:Unix的五种I/O模型> <I/O模型之二:Linux IO模式及 select.poll.epoll详解> <I/O模型之三:两种高性能 I ...
- 怎样以快速样式的方式在word文档中生成以下多级自动编号
本篇博文简单介绍一下在word中利用快速样式生成多级编号的方法. 一.自定义多级列表格式: 1.点击,开始--段落--多级列表--定义新的多级列表: 2.设置一级编号: (1)在"此级的编号 ...
- [物理学与PDEs]第2章第2节 粘性流体力学方程组 2.2 应力张量
1. 在有粘性的情形, 外界流体对 $\Omega$ 的作用力, 不仅有表面上的压力 (正压力), 也有表面上的内摩擦力 (切应力). 2. 于 $M$ 处以 ${\bf n}$ 为法向的单位面积 ...
- 如何使用多数据源,同时使用jpa和jdbctemplate
spring: datasource: first: type: com.alibaba.druid.pool.DruidDataSource url: jdbc:mysql://xx.xx.xx.x ...
- 程序通过ReportViewer对象来调用reporting services并导出pdf文件
ReportViewer tempReportViewer = new ReportViewer(); tempReportViewer.ProcessingMode = ProcessingMode ...
- CentOS/Linux开放某些端口
CentOS/Linux开放某些端口 CentOS/Linux 装载系统的时候只开启了少数端口如22,80(有些连80都没有开放)等. 结果再装完Nginx+PHP+MySQL 后不能访问网站. 当然 ...
- mui-选项卡+scroll滚动
详细操作见代码: <!doctype html> <html> <head> <meta charset="UTF-8"> < ...
- Go 环境配置
1.下载SDK 官网:https://golang.google.cn/ go中文在线文档:https://studygolang.com/pkgdoc 2.配置环境变量 windows使用.msi一 ...
- php程序员招聘
岗位要求:-1年以上WEB端开发经验.-熟悉PHP语言的开发工作,熟练掌握LNMP开发,并具备良好的编程风格.-熟悉 http协议,掌握css js ajax 相关技术应用.-熟悉关系型数据,NOSQ ...
- android SDK模拟器环境搭建
一.下载安装android SDK 两种方式: (1)官网下载(需FQ):https://developer.android.com/studio/index.html (2)无需FQ下载:http: ...
