Java课程2019年3月开学测试
一.登录界面
模板的验证方式已经写在了function里面,我们只需要在提交的过程中进行验证。
我们这里需要注意到的是在login文件夹中,有一个randcode的验证码生成文件,打开代码我们可以看到
session.setAttribute("rand", sRand);
所以我在对比验证码的时候选择了在servlet中接收验证码然后进行验证。
String code=null;
HttpSession session = request.getSession();
code=(String)session.getAttribute( "rand" );
这样就实现了验证码的获取。
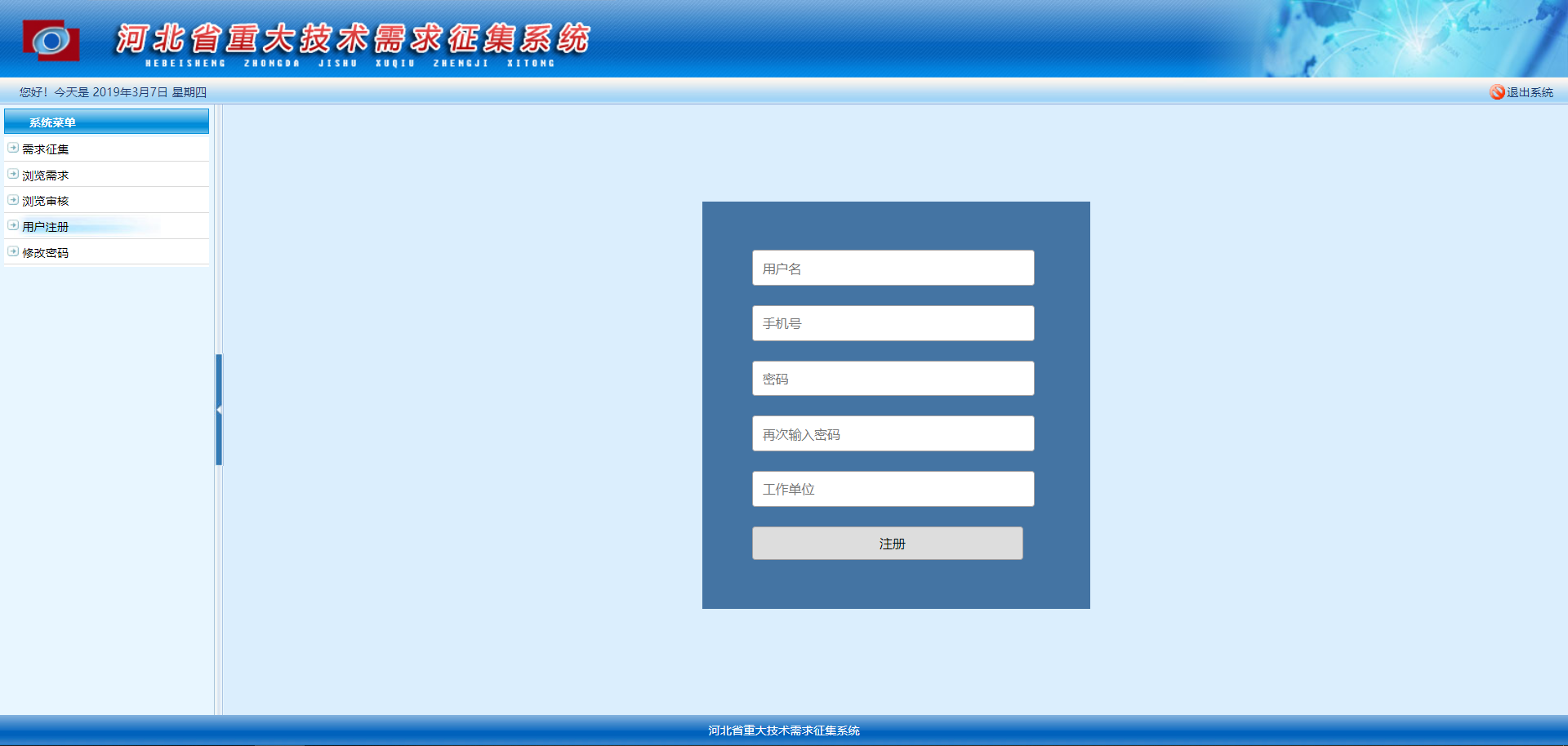
二.注册页面
模板采用的是IFRAME的方法,所以只需要做出右边的简单注册页面即可

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" type="text/css" href="css/regist.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
function check(){
var username=document.getElementById("name");
var passw=document.getElementById("passw");
var tel=document.getElementById("tel");
var passw2=document.getElementById("passw2");
var house=document.getElementById("house");
if(username.value == '') {
alert('用户名不能为空!');
return false;
username.focus();
}
if(passw.value == '') {
alert('密码不能为空!');
return false;
passw.focus();
}
if(tel.value == '') {
alert('电话不能为空!');
return false;
tel.focus();
}
if(passw2.value == '') {
alert('二次密码不能为空!');
return false;
passw2.focus();
}
if(house.value == '') {
alert('工作单位不能为空!');
return false;
house.focus();
}
if(passw.value!=passw2.value){
alert('两次密码不相同!');
return false;
passw.focus();
}
var re = /^[0-9]+.?[0-9]*$/; //判断字符串是否为数字 //判断正整数 /^[1-9]+[0-9]*]*$/
if (!re.test(tel.value))
{
alert("请输入正确的电话!");
tel.focus();
return false;
}
if(tel.value.length!=11){
alert("请输入正确的电话!");
tel.focus();
return false;
} }
</script>
<div class="wrapper">
<article>
<div class="main">
<form name="Login" method="post" action="SelectMethod?method=zhuce" onsubmit="return check()">
<div class="userName">
<input type="text" name="name" id="name" placeholder="用户名">
</div>
<div class="tel">
<input type="tel" name="tel" id="tel" placeholder="手机号">
</div>
<div class="password">
<input type="password" name="pwd1" id="passw" placeholder="密码">
</div>
<div class="againpwd">
<input type="password" name="pwd2" id="passw2" placeholder="再次输入密码">
</div>
<div class="userName">
<input type="text" name="workhouse" id="house" placeholder="工作单位">
</div>
<span><input type="submit" class="" value="注册"></span>
</form>
</div>
</article> </div>
</body>
</html>
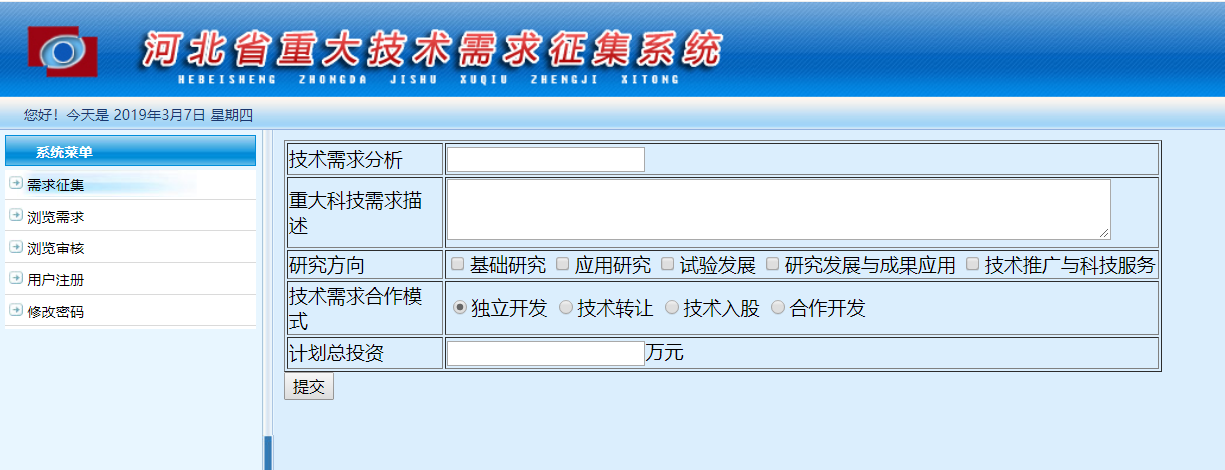
三.需求征集
和注册的要求大致一样,这里选择了最简陋的table来绘制出这个表格。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form name="submitxinxi" method="post" action="SelectMethod?method=submit" >
<table border="1">
<tr>
<td >
技术需求分析
</td>
<td >
<input type="text" width="40%" name="name">
</td>
</tr>
<tr >
<td rowspan="2">
重大科技需求描述
</td>
<td rowspan="2">
<textarea rows="3" cols="80" maxlength="500" name="description">
</textarea>
</td>
</tr>
<tr> </tr> <tr>
<td>
研究方向
</td>
<td>
<label><input name="direction" type="checkbox" value="基础研究" />基础研究</label>
<label><input name="direction" type="checkbox" value="应用研究" />应用研究</label>
<label><input name="direction" type="checkbox" value="实验发展" />试验发展</label>
<label><input name="direction" type="checkbox" value="研究发展与成果应用" />研究发展与成果应用</label>
<label><input name="direction" type="checkbox" value="技术推广与科技服务" />技术推广与科技服务</label>
</td>
</tr>
<tr>
<td>
技术需求合作模式
</td>
<td>
<label><input type="radio" value="独立开发" name="pattern" checked="checked" />独立开发</label>
<label><input type="radio" value="技术转让" name="pattern" />技术转让</label>
<label><input type="radio" value="技术入股" name="pattern" />技术入股</label>
<label><input type="radio" value="合作开发" name="pattern" />合作开发</label>
</td>
<tr>
<td>
计划总投资
</td>
<td>
<input type="text" name="planned_investment">万元
</td>
</tr>
</table>
<lable><input type="submit" value="提交" style="margin-right:50px"></lable>
</form>
</body>
</html>
四.修改密码
这个我们需要再登录成功之后将用户的id传到修改密码的页面当中,这样就不需要用户再次填写用户id了。
request.setAttribute("id",uid);
五.
Java课程2019年3月开学测试的更多相关文章
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- Java课程设计(2019版)
参考资料 Java课程设计参考资料(2018-12-26更新) Java课程设计常见问题(程序部署.数据库.JSP) 项目开发参考-阿里巴巴Java开发手册(正式版) 更多参考资料请查看QQ群文件中的 ...
- Java开学测试
这次开学测试要求做一个信息系统,该系统完成学生成绩录入,修改,计算学分积点和查询学生成绩的简单功能. 下面是我写的代码 //信1805-3班 20183641 赵树琪 package test; im ...
- JAVA 开学测试
package StudentScore; public class ScoreInformation { String stunumber; //学号 String name; //姓名 doubl ...
- 2019年 Java 课程总结
Java学习个人感悟: 1.我感觉学习java应该是循环渐进,有始有终,勤奋细心,脚踏实地. java是一门有着阶梯性的一们语言,如果要学习它.我觉得最好还是按照java的学习体系,先学习什么,在学习 ...
- 2019年9月17 发布 Java 13
Java 13 明天发布,最新最全新特性解读 2017年8月,JCP执行委员会提出将Java的发布频率改为每六个月一次,新的发布周期严格遵循时间点,将在每年的3月份和9月份发布. 目前,JDK官网 ...
- Java课程设计-算术运算测试(D级) 齐鲁工业大学 计科20-1 王瀚垠 202003010033
Java课程设计-算术运算测试(D级) 齐鲁工业大学 计科20-1 王瀚垠 202003010033 目录 1.项目简介 2.项目采用技术 3.功能需求分析 4.项目亮点 5.项目功能架构图和UML类 ...
- ;~ 小部分AutoHotkey源代码片段测试模板2019年10月9日.ahk
;~ 小部分AutoHotkey源代码片段测试模板2019年10月9日.ahk ;~ 此脚本用于测试执行一行或多行AHK脚本源代码的效果;~ 此脚本最后修改于2019年9月22日20时03分;~ 把此 ...
- JAVA课程设计——团队(&个人)博客
JAVA课程设计--团队(&个人)博客 1. 团队名称.团队成员介绍(需要有照片) 团队名称:是独立小分队啦 团队成员介绍:包梦榕 网络1513 201521123068 2. 项目git地址 ...
随机推荐
- mvc 返回一个对象 到视图接收
public ActionResult InfoFrame() { List<Users> list = new List<Users>(); Users user = new ...
- keras系列︱Sequential与Model模型、keras基本结构功能(一)
引自:http://blog.csdn.net/sinat_26917383/article/details/72857454 中文文档:http://keras-cn.readthedocs.io/ ...
- python中的__len__,__getitem__ __setitem__ __delitem__ __contains__
可变集合需要实现: __len__ __getitem__ __setitem__ __delitem__不可变集合需要实现: __len__ __getitem__ __len__:返回 ...
- hibernate之Configuration对象
任务:读取主配置信息 1. Configuration config = new Configuration(); 使用hibernate,但并没有读取 2. config.config ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- 【洛谷P1706全排列问题】
题目描述 输出自然数1到n所有不重复的排列,即n的全排列,要求所产生的任一数字序列中不允许出现重复的数字. 代码如下: #include<iostream>#include<cstd ...
- [转] Python 字符编码判断
转自:http://www.cnblogs.com/dkblog/archive/2011/03/02/1980644.html 法一: isinstance(s, str) 用来判断是否为一般字符串 ...
- Python爬虫从入门到进阶(1)之Python概述及爬虫入门
一.Python 概述 1.计算机语言概述 (1).语言:交流的工具,沟通的媒介 (2).计算机语言:人跟计算机交流的工具 (3).Python是计算机语言的一种 2.Python编程语言 代码:人类 ...
- linux 乌班图 nginx php直接下载下来
location ~ \.php(.*)$ { include snippets/fastcgi-php.conf; # # # With php-fpm (or other unix sockets ...
- Linux安装与基本命令
安装centos镜像 #下载地址https://www.centos.org/download/ http://isoredirect.centos.org/centos/7/isos/x86_64/ ...