Day045--DOM操作
一. 操作DOM的三步走
- 获取事件源 (找开关)
- 事件(点一下)
- 处理程序(业务逻辑)(灯亮了)
二. 获取DOM的三种方式
console.log(window); // 查看window下的所有属性,函数
console.dir(document); // 打印document中的所有属性
console.log(document.documentElement); //html中的所有内容
console.log(document.body); //body中的所有内容
1. 通过id获取
document.getElementById('id') 获取id为XX的一个对象
2. 通过标签获取
document.getElementsByTagName('tag') 获取标签为XX的多个对象,伪数组. 遍历通过 for (var i; i<obj.length ; i++){ obj[i]}
3. 通过类名获取
document.getElementsByClassName('class') 获取类名为XX的多个对象
救命稻草:
document.querySelector("CSS所学的选择器") 直接放css选择器,获取的是单个DOM对象
document.querySelectorAll("CSS所学的选择器") 获取多个DOM对象, NoteList对象,[0]切片拿元素. 遍历可以用forEach()
querySelector 查询选择器
获取文档中 class=”example” 的第一个 <p> 元素:
document.querySelector("p.example");
获取文档中有 “target” 属性的第一个 <a> 元素:
document.querySelector("a[target]");
querySelectorAll
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样.
document.querySelectorAll("p.example") 返回所有带有example类样式的p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box" id="box">
你好
<p>alex</p>
</div>
<p class="box">吴老板</p> <script type="text/javascript">
console.log(window);
console.dir(document); // 打印document中的所有属性
console.log(document.documentElement); //html中的所有内容
console.log(document.body); //body中的所有内容
// 1. 通过id获取
var oDiv = document.getElementById('box');
console.log(oDiv); // 打印div对象 // 2. 通过标签获取,获取的是伪数组,多个DOM对象
var oTag1 = document.getElementsByTagName('div');
console.log(oTag1); // HTMLCollection [div#box.box, box: div#box.box] 伪数组
var oTag = document.getElementsByTagName('div')[0]; //HTMLCollection 伪数组 有数组的索引和length,但是没有数组的方法
console.log(oTag);
oTag.style.color = 'red';
// 3. 通过类名获取, 获取的也是伪数组,多个DOM对象
var oClass = document.getElementsByClassName('box');
console.log(oClass);
for (var i=0; i<oClass.length; i++){
// 样式设置
oClass[i].style.backgroundColor = 'orange';
}
// 救命稻草 var oD = document.querySelectorAll('div p');
console.log(oD); oD.forEach(function (item, index) {
console.log(item);
item.style.color = 'yellow'
}) </script> </body>
</html>
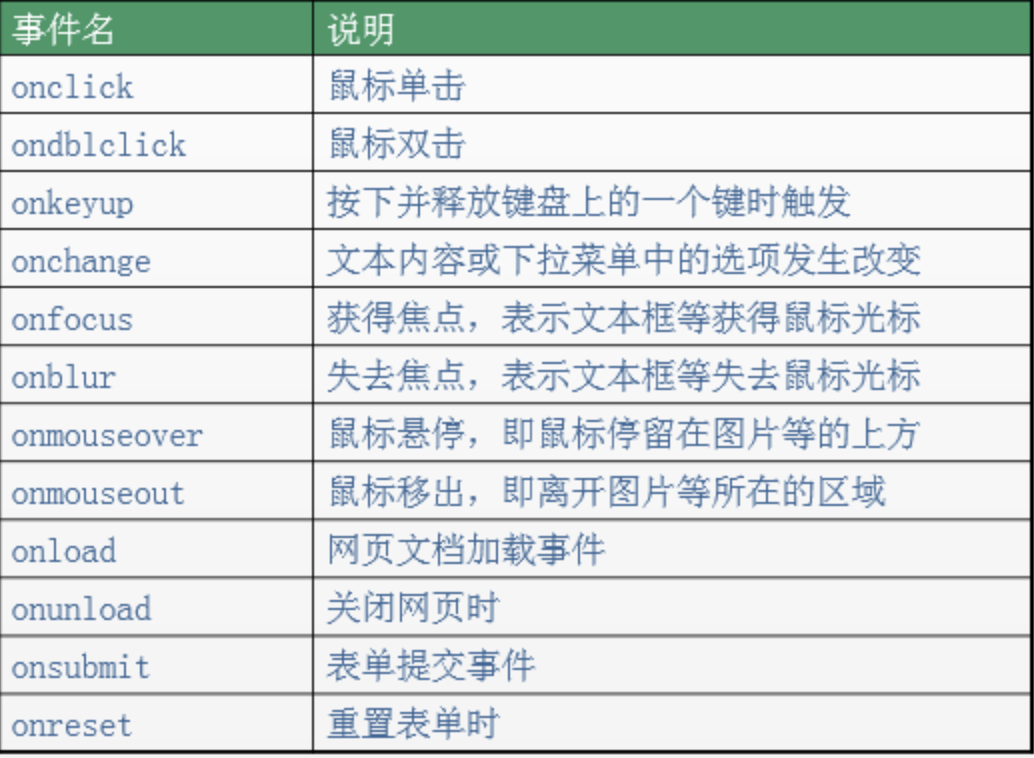
二. js中的事件
常见事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*窗口加载 1.先去加载文档 2.图片再去加载*/
window.onload = function () {
console.log(document);
console.log(document.getElementById('btn'));
document.getElementById('btn').onclick = function () {
alert(1)
};
document.getElementById('btn').onmouseover = function () {
console.log('鼠标悬停了')
};
// onmouseenter 事件类似于 onmouseover 事件。 唯一的区别是 onmouseenter 事件不支持冒泡 。
// document.getElementById('btn').onmouseenter = function(){
//
// }
document.getElementById('btn').onmouseout = function () {
console.log('鼠标离开了')
};
}
</script>
</head>
<body>
<button id="btn">点我</button>
<img src="" alt=""> </body>
</html>
重点:
onclick 单击事件
onmouseover 鼠标悬停,鼠标穿过被选元素和被选元素的子元素都会触发事件
onmouseout 鼠标移出
onmouseenter 鼠标穿过被选元素会触发事件
onload
如果script在head标签中加载 ,使用window.onload()
窗口加载需要 1 等待文档加载完成 2,等待图片再去加载.
三. 处理程序(处理DOM对象+DCMAScript)
1. 值的操作
document.write('既可以放文本又可以放标签+文本');
//闭合标签设置文本的内容 <p></p>
oP.innerText //获取值
oP.innerText = 'alex' //设置值
//设置html+文本内容
oP.innerHTML //获取值
oP.innerHTML = '<p>哈哈哈</p>'; //虽然可以写入 但是注意标签嵌套
2. 标签属性的操作
//获取标签属性的值
oDiv.getAttribute('class');
//设置标签属性的值
oDiv.setAttribute(key,value);
oDiv.setAttribute('class','active'); //不仅我们可以使用标签自带的属性,
//什么是最好的?
自定义
3. 对象属性的操作
oDiv.id
oDiv.className
oDiv.title
oImg.src //如果通过对象属性获取是绝对路径 对象的属性值
oImg.alt
oAnchor.href
oAnchor.target // _self 在本窗口打开 -blank 在新窗口打开
oRadio.checked //如果选中,通过对象属性获取的值是 true
4. CSS样式属性操作
oDiv.style.xxxx = 'oooo';
// 注意:带-的属性要用驼峰
//设置标签样式之后,他们的css都是行内样式,优先级最高
5. 显示隐藏的两种方式
1.可以通过控制css的style样式 对指定的DOM对象 设置属性 display:none|block;
2.通过控制className,来对元素显示隐藏,判断该标签是否由class='active',如果有active表示显示,没有active表示隐
获取标签的内容值& 对表单控件value的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
wusir
<p>alex</p>
</div>
<input type="text" value="" id="user"> <script>
var oDiv = document.getElementById('box');
// oDiv.innerText = '<h1>哈哈哈哈</h1>'; //只设置文本
// oDiv.innerHTML = '嘿嘿嘿';
// oDiv.innerHTML = '<h2>嘿嘿嘿</h2>'; //既可以设置文本也可以设置标签
//只获取所有(当前标签和子标签)文本内容
console.log(oDiv.innerText);
//获取父标签中所有的标签元素 (子标签,空格,换行,文本)
console.log(oDiv.innerHTML);
//设置value值 只适用于表单控件元素
document.getElementById('user').value = '你好啊';
console.log(document.getElementById('user').value); </script> </body>
</html>
img标签设置src属性来设置图片内容,a标签设置href属性来设置超链接的内容 对标签的css操作(样式操作)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
var oDiv = document.getElementsByClassName('box')[0];
var isRed = true; oDiv.onclick = function () {
if (isRed){
this.style.backgroundColor = 'yellow';
isRed = false;
} else{
this.style.backgroundColor = 'red';
isRed = true;
}
}
</script>
</body>
</html>
对标签属性的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: red;
} #box{
background-color: yellow;
} .active{
display: none;
}
</style>
</head>
<body>
<button id="btn">隐藏</button>
<div class="box"></div>
<script>
var oDiv = document.getElementsByClassName('box')[0];
var oBtn = document.getElementById('btn');
var isShow = true; oBtn.onclick = function () {
if (isShow){
// 对标签的id赋值
// oDiv.id = 'box';
// oDiv.title = '哈哈哈';
// console.log(oDiv.className); //box
//设置类名的时候 一定要用className 因为class是个关键字
oDiv.className = 'active';
oBtn.innerText = '显示';
isShow = false;
}else{
// oDiv.id = '';
oDiv.className = 'box';
oBtn.innerText = '隐藏';
isShow = true;
}
};
</script> </body>
</html>
对img标签属性的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*重置样式*/
*{
padding: 0;
margin: 0;
}
.swiper{
width: 1226px;
height: 460px;
margin: 0 auto;
background-color: red;
position: relative;
}
.swiper span{
position: absolute;
right: 0;
top: 195.5px;
width: 41px;
height: 69px;
background: green url("./icon-slides.png") no-repeat -125px ;
}
</style>
</head>
<body>
<div class="swiper">
<span id="next"></span>
<img src="./1.png" alt="" id="left">
</div>
<script>
var oImg = document.getElementById('left');
console.dir(oImg);
var oNext = document.getElementById('next');
oImg.onmouseover = function () {
//this.src 获取的是DOM对象的属性
console.log(this.src); //绝对路径
//获取出来的就是标签上的属性 通过getAttribute('');获取的标签上的属性
console.log(this.getAttribute('src')); // 里面写的什么就显示什么
this.src = '1_hover.png';
this.alt = '哈哈哈'; }
oImg.onmouseout = function () {
this.src = '1.png'
}
oNext.onmouseover = function () {
// console.log( this.style);
this.style.backgroundPositionX = '-42px'; //精灵图,找上面的background图片地址切图
this.style.backgroundPositionY = '0';
} </script> </body>
</html>
属性 方法设置和获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box" class="box">alex</div>
<a href="" target=""></a>
<script>
var oDiv = document.getElementsByTagName('div')[0];
oDiv.setAttribute('class',oDiv.className + ' active')
</script> </body>
</html>
对象属性和标签属性区分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" name="user" id="user">
<img src="./1.png" alt="" id="aImg">
男 <input type="radio" name="gender" checked="checked" id="male">
女 <input type="radio" name="gender" id="female">
<script> function $(idName) {
return document.getElementById(idName);
}
var oInput = document.getElementById('user');
var oImg = document.getElementById('aImg'); console.dir(oInput); //DOM对象
console.log(oInput.type);
console.log(oInput.getAttribute('type')); console.dir(oImg);
console.log(oImg.src); //对象的属性, 绝对路径
console.log(oImg.getAttribute('src')); //标签的属性,写的是什么就是什么 // console.log( $('male').checked = false);
console.log($('male').checked); // true 对象的属性 单选框 提交后台 建议使用对象属性checked
console.log($('male').getAttribute('checked')); // 标签上的属性
</script> </body>
</html>
JS中的三种弹框 alert(), confirm(), prompt()
1、alert():
①写在<script>标签中
②括号中的内容为字符串或者整型
③点击确认即可关闭,无返回值
2、confirm():
①写在<script>标签中
②括号中的内容为字符串和整型
③点击确认返回true,点击取消返回false
3、prompt(?,?):
①写在<script>标签中
②第一个问是显示的文本,第二个问是输入框中的默认值(可不写)
③点击确认返回输入框中的内容,取消返回null
Day045--DOM操作的更多相关文章
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- 摆脱DOM操作,从TodoMVC看angularJS
取代jQuery? 我很久之前便听说了angularJS的大名,之前的leader也经常感叹angularJS的设计如何如何精妙,可叹一直没有机会深入了解,国庆长假因为没钱出游,倒是可以对他做一个了解 ...
- 前端页面卡顿?或是DOM操作惹的祸,需优化代码
文档对象模型(DOM)是一个独立 于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得 DOM成为了JavaSc ...
- webform(九)——JQuery基础(选择器、事件、DOM操作)
JQuery -- 一个js函数包 一.选择器 1.基本选择器 ①id选择器:# ②class选择器:. ③标签名选择:标签名 ④并列选择:用,隔开 ⑤后代选 ...
- HTML 学习笔记 JQuery(DOM 操作)
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM. 1.DOM Core DOM Core 并不专属于JavaScript,任何一种支持DOM的程 ...
- dom操作导致超级卡顿。。。
var i=0;j=30;setinterval(function(){ document.getElementId(idname).style.top=j+'px'; i<3?i++:i=0; ...
- php中通过DOM操作XML
DOM文档在js里早就接触过,知道DOM不但可以操作html文档,还可以操作XHTML,XML等文档,有着极强的通用性,下面我们通过两个小例子,看看在PHP中是如何用DOM操作XML文档的,和js中差 ...
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- [译]AngularJS中DOM操作
再翻译一篇干货短文,原文:AngularJS jQuery 虽然Angularjs将我们从DOM的操作中解放出来了,但是很多时候我们还是会需要在controller/view加载之后执行一些DOM操作 ...
随机推荐
- electron入坑指南
electron入坑指南 简介 electron 实际集成chrome浏览器和node环境, 运行你写的网页 app 基本目录结构 index.html 名称可以不是index, 这个文件与普通网页的 ...
- 【公众号系列】SAP的新零售
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[公众号系列]SAP的新零售 写在前面 还是 ...
- sql server 临时表(上) Tempdb概述
一.概述 在sql server里临时表存储在TempDB库中,TempDB是一个系统数据库,它只有Simple恢复模式,也是最小日志记录操作.主要用于存放局部临时表,全局临时表,表变量,都是基于临时 ...
- Unity重置Animator到初始状态和重复播放同一个Animation
遇到问题 特效同事给的Animation更改了物体的很多属性,如Active,Alpha, Scale,Position等等,物体本身需要重复利用,因此使用对象池技术不直接销毁而是隐藏等需要时再显示, ...
- InsecureRequestWarning: Unverified HTTPS request is being made. Adding certificate verification is strongly advised.解决办法
最近使用requests进行get请求的时候,控制台输出如下错误. InsecureRequestWarning: Unverified HTTPS request is being made. Ad ...
- python3 set(集合)
add(增加元素) name = set(['Tom','Lucy','Ben']) name.add('Juny') print(name) #输出:{'Lucy', 'Juny', 'Ben', ...
- C++调用Opencv实践中遇到的问题备忘录
1.编写一个显示图片的项目,但显示的图片全灰色. 原因:需要在imshow()函数前加一个namedWindow()函数.https://blog.csdn.net/mao_hui_fei/artic ...
- 解决topjui中工具栏按钮删除刷新从属表
遇到了这么个问题:当在从属datagrid表格中,点击主表工具栏按钮中的删除,通过后台的多表删除的sql,返回给前台之后,从属表的数据成功在数据库中删除,但是在前台页面显示的时候,只刷新了主表,子表未 ...
- 黏包现象之TCP
老师的博客:http://www.cnblogs.com/Eva-J/articles/8244551.html#_label5 server #_*_coding:gbk*_ from socket ...
- .Net Cache
在.net中有两个类实现了Cache HttpRuntime.Cache 应该程序使用的Cache,web也可以用 HttpContext.Current.Cache web上下文的Cache对象, ...
