Vue(小案例_vue+axios仿手机app)_购物车
一、前言
1.购物车
二、主要内容
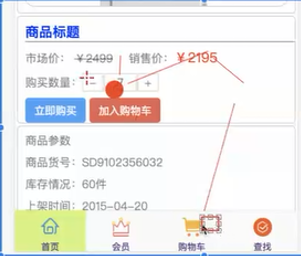
1、效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变

2、具体实现
(1)小球从上面跳到下面的效果

(2)当点击上面的“加入购物车按钮”让小球显示出来(这里需要用到vue中的动画过渡)
结构如下(这是在加入购物车这个页面)
//小球 <transition name='ball' @after-enter='afterEnter'>
<div class="ball" v-if="isExist"></div>
</transition>
样式()
.ball-enter-active {
/*给1s的时间让小球进入动画效果*/
animation: bounce-in 1s;
}
.bass-leave{
/*元素进入以后,透明度0,整个动画都是0*/
/*元素离开默认是1,所以会闪一下,设置为0*/
opacity:;
}
/*这里是控制小球从上面跳到下面的动画*/
@keyframes bounce-in {
0% {
transform: translate3d(0, 0, 0);
}
50% {
transform: translate3d(140px, -50px, 0);
}
75% {
transform: translate3d(160px, 0px, 0);
}
100% {
transform: translate3d(140px, 300px, 0);
}
}
(3)点击加入购物车,先让小球显示---->然后进入after-enter这个钩子函数之后隐藏-,
(3.1)给加入购物车按钮,注册点击事件
<mt-button type="danger" size='small' @click='ballHandler'>加入购物车</mt-button>
(3.2)给小球绑定一个@after-enter事件
<transition name='ball' @after-enter='afterEnter'>
<div class="ball" v-if="isExist"></div>
</transition>
(3.3)定义上面的事件
data(){
return{
url:`getthumImages/${this.$route.params.id}`,
goodsInfo:{},
pickNum:1 ,
isExist:false //让小球默认是隐藏的状态,
}
},
methods:{
afterEnter(){
this.isExist=false; //显示出来之后执行这个,又将小球隐藏
},
//点击加入购物车执行这个方法,然后让小球显示出来
ballHandler(){
this.isExist=true;
},
(4)点击加入购物车之后,需要让下面的底部导航也有一个小球,来模拟小球从上到下,然后停在下面的效果
(4.1)在下面的底部导航(App.vue底部导航是公共组件)添加小球
<router-link :to="tab.routerName">
<img :src="tab.imgSrc">
<!--小球-->
<mt-badge size='small' color="#FC0107" v-if='index===2'>{{pickNum}}</mt-badge>
<p>{{tab.title}}</p>
</router-link>
(4.2)调整样式
.tabBar ul li a.link-active{
background-color: pink;
position: relative;
}
/*重写一下小球的样式*/
.mint-bage.is-size-small{
position: absolute;
top:;
right: 10px;
}
(5)接下来点击上面的加入购物车,同时改变下面显示的数值(上面(Goods.vue),下面(App.vue)这是两个兄弟组件,兄弟组件之间的传值用到bus中央处理器)
(5.1)新建一个EventBus.js定义bus
import Vue from 'vue'
const EventBus = new Vue();//创建一个公共的bus
export default EventBus;
(5.2)在main.js中挂载这个公交车
//挂载bus
import EventBus from './EventBus.js'
Vue.prototype.$bus = EventBus;
(5.3)在App.vue(需要接收的这个组件) 一开始就让他监听,
created(){
//当你的组件一创建好了后就挂载这个bus公交车,$on这个事件监听
this.$bus.$on(`sendPickNum`, (data)=>{ //data是从另一个组件触发传来的值
this.pickNum=this.pickNum + data;
})
}
(5.4)在Goods.vue(传数据的组件),当点击的时候让他触发那个原生的click事件
afterEnter(){
this.isExist=false; //显示出来之后执行这个,又将小球隐藏
this.$bus.$emit('sendPickNum',this.pickNum);
},
//点击加入购物车执行这个方法,然后让小球显示出来
ballHandler(){
this.isExist=true;
// this.$bus.$emit('sendPickNum',this.pickNum); //将当前的pickNum传过去,但是这个不能加在这里,否者一点击“加入购物车就传
},
(5.5)画图具体实现

三、总结
Vue(小案例_vue+axios仿手机app)_购物车的更多相关文章
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- Vue(小案例_vue+axios仿手机app)_购物车(计算商品总金额)
一.前言 1.计算总金额 2.点击删除按钮,删除对应的商品信息 3.当还没结算的时候,当用户跳到其他页面 ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始--- 一.前言 ...
- Vue(小案例_vue+axios仿手机app)_实现用户评论
一.前言 1.渲染评论列表 2.点击加载按钮,加载更多 3.提交评论 二.主要内容 1.评论列表一般是注册到一个全局的公共组件中 2.请求后台数据,渲染评论列表 (1)数据格式如下 地址 /ap ...
- Vue(小案例_vue+axios仿手机app)_图片列表操作
一.前言 1.让图片还没有被完全加载出来的时候给用户提示 2.图片查看器 二.主要内容 1.让图片还没有被完全加载出来的时候 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- Vue(小案例_vue+axios仿手机app)_图文列表实现
一.前言 1.导航滑动实现 2.渲染列表信息时让一开始加载的时候就请求数据 3.根据路由的改变,加载图文的改变(实现用户访问网站时可能执行的三个操作) 二.主要内容 1.导航滑动实现: (1)演示 ...
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
随机推荐
- mssql sqlserver text数据类型专题说明
摘要: 下文分享text数据类型的简介及处理text数据类型所涉及的函数,如下所示: text 数据类型简介: mssql sqlserver 常用数据类型简介 mssql sqlserver tex ...
- 【公众号系列】SAP的新零售
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[公众号系列]SAP的新零售 写在前面 还是 ...
- python3 多线程的使用
示例1: import threadingfrom time import sleep class forThread(threading.Thread): def __init__(self, ev ...
- Redhat安装Oracle 11g (转)
1.1 安装前准备 1.1.1 修改操作系统核心参数 在Root用户下执行以下步骤: 1.1.1.1 修改/etc/security/limits.conf文件 输入命令:vi /et ...
- 【English】20190312
tokens记号 [ˈtoʊkən] delimiter characters分隔符字符 [dɪ'lɪmɪtə] [ˈkærɪktɚs] argument论据主题[ˈɑ:rgjumənt] ...
- Operation category READ is not supported in state standby
Namenode 开启HA之后,由于zookeeper异常,出现脑裂现象 执行 $./hdfs haadmin -getServiceState nn1 ...
- MapReduce shuffle过程剖析及调优
MapReduce简介 在Hadoop MapReduce中,框架会确保reduce收到的输入数据是根据key排序过的.数据从Mapper输出到Reducer接收,是一个很复杂的过程,框架处理了所有问 ...
- 手把手教你实现Android RecyclerView上拉加载功能
摘要 一直在用到RecyclerView时都会微微一颤,因为一直都没去了解怎么实现上拉加载,受够了每次去Github找开源引入,因为感觉就为了一个上拉加载功能而去引入一大堆你不知道有多少BUG的代码, ...
- Oracle 史上最全近百条Oracle DBA日常维护SQL脚本指令
史上最全近百条Oracle DBA日常维护SQL脚本指令 https://mp.weixin.qq.com/s?__biz=MjM5MDAxOTk2MQ==&mid=2650281305&am ...
- Kafka简介、基本原理、执行流程与使用场景
一.简介 Apache Kafka是分布式发布-订阅消息系统,在 kafka官网上对 kafka 的定义:一个分布式发布-订阅消息传递系统. 它最初由LinkedIn公司开发,Linkedin于201 ...
