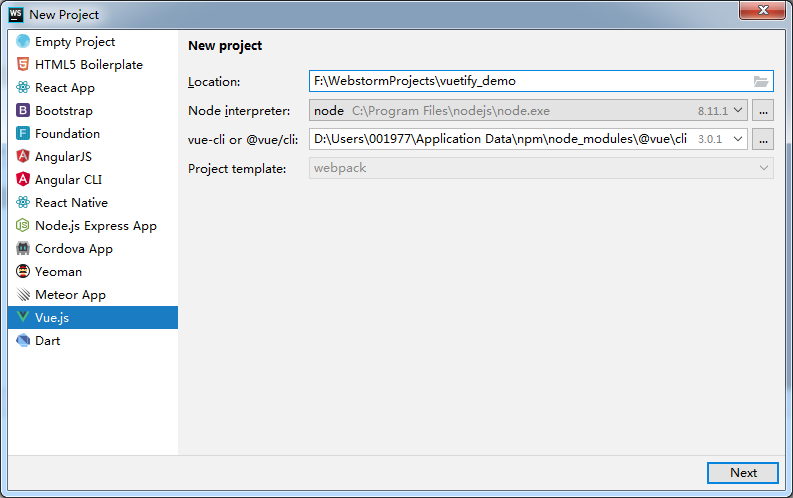
使用Webstorm建立vue.js工程并添加vuetify组件
..

..

..

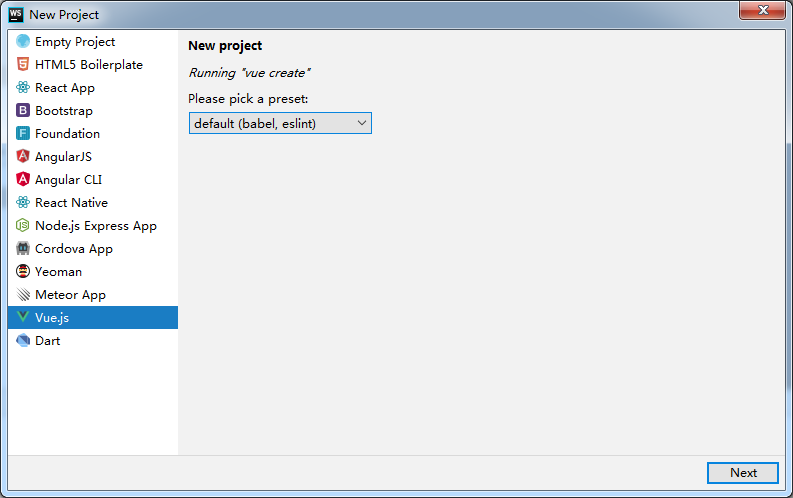
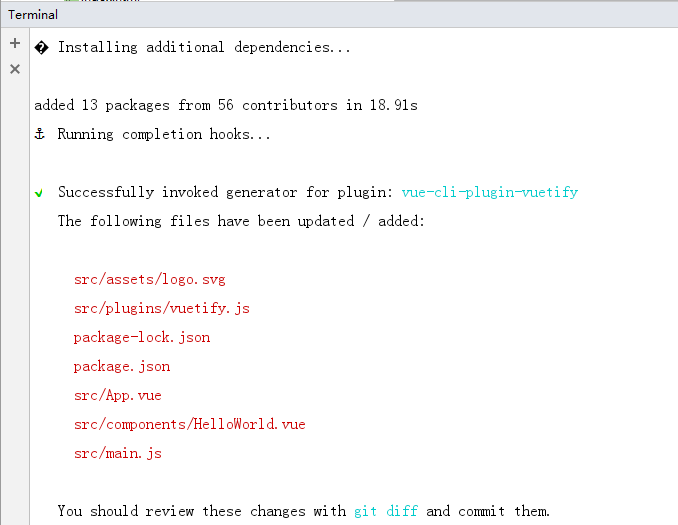
..等待安装完

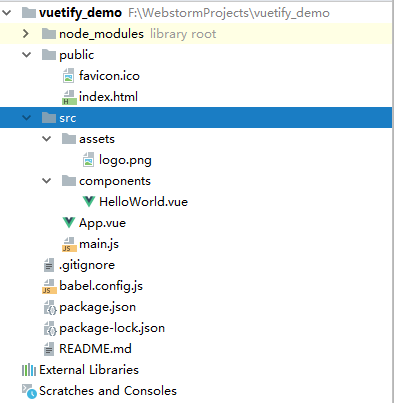
..生成的目录结构

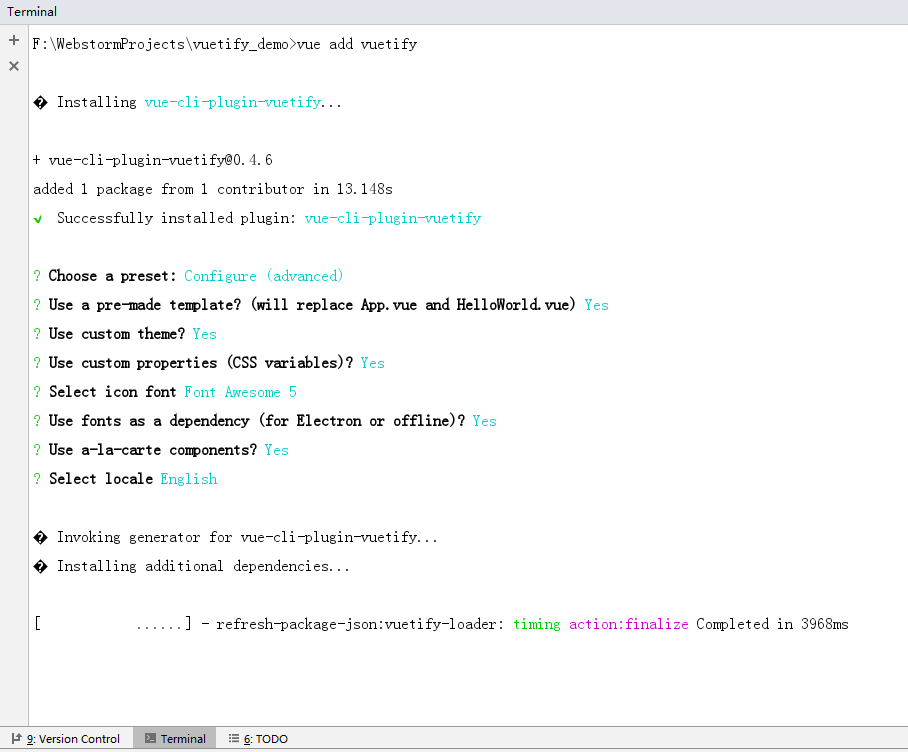
..打开Webstorm的终端

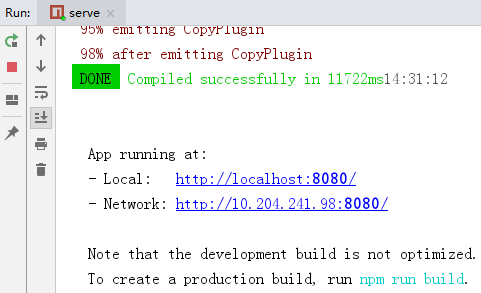
..最后出现

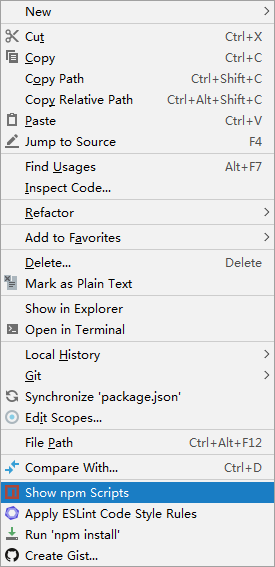
..回到工程目录,右键

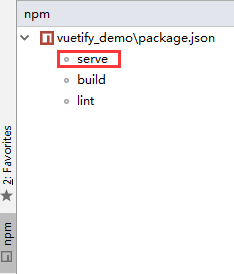
..显示npm面板,点击serve运行

..

..打开【貌似跟以前不一样了..】

使用Webstorm建立vue.js工程并添加vuetify组件的更多相关文章
- vue.js入门(3)——组件通信
5.2 组件通信 尽管子组件可以用this.$parent访问它的父组件及其父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据.另外,在子组件中修改父组件的 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- Vue.js 3.x 中跨层级组件如何传递数据?
provide/inject 基本用法 在 Vue.js 中,跨层级组件如果想要传递数据,我们可以直接使用 props 来将祖先组件的数据传递给子孙组件: 注:上图来自 Vue.js 官网:Prop ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Vue.js 系列教程 2:组件,Props,Slots
原文:intro-to-vue-2-components-props-slots 译者:nzbin 这是关于 JavaScript 框架 Vue.js 五个教程的第二部分.在这一部分,我们将学习组件, ...
- Vue.js 2.x笔记:组件(5)
1. 组件简介 组件(Component)是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码. 组件:为了拆分Vue实例的代码量,以不同的组件来划分不同的功能模块,需要 ...
- vue.js 二维码生成组件
安装 通过NPM安装 npm install vue-qart --save 插件应用 将vue-qart引入你的应用 import VueQArt from 'vue-qart' new Vue({ ...
- Vue.js 3 Step 创建一个组件
Step1:Vue.extend()创建组件 Step2:Vue.component()注册组件,注册的标签一定要用小写 Step3:挂载点使用组件 <!doctype html> < ...
- Vue.js 桌面端自定义滚动条组件|vue美化滚动条VScroll
基于vue.js开发的小巧PC端自定义滚动条组件VScroll. 前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vue pc端自定义滚动条组件. vscroll 一款基于vue ...
随机推荐
- 免费试用MongoDB云数据库 (MongoDB Atlas)教程
众所周知,MongoDB包括社区版和企业版,但不止如此,MongoDB公司还有MongoDB Atlas:Database as a Service. MongoDB Atlas delivers t ...
- 关于使用阿里OSS服务搭建图床和使用PicGO上传图片到图床
最近喜欢上了使用markdown来写博客,可是markdown的图片却是本地的,如果我要发博客,那么又要重复截图了.于是干脆弄了个图床,本地截图的时候上传到图床,markdown中的代码结果也是图床里 ...
- 系统功能调用Windows操作系统原理实验
一.实验目的 1.熟悉操作系统的系统功能调用. 2.掌握用C语言实现系统功能调用的方法和步骤. 3.掌握利用10H号功能调用(BIOS的显示I/O功能调用)来实现对屏幕的操作与控制. 二.实验内容 1 ...
- 批处理基础知识-EXIT
本文主要介绍批处理EXIT命令的使用. 阅读须知: 在开始阅读本文之前,您需要知道批处理CALL命令和ERRORLEVEL相关知识,若您没有接触过类似信息,建议goole或baidu. EXIT命令格 ...
- Java中的CAS原理
前言:在对AQS框架进行分析的过程中发现了很多CAS操作,因此有必要对CAS进行一个梳理,也便更清楚的了解其原理. 1.CAS是什么 CAS,是compare and swap的缩写,中文含义:比较交 ...
- js 获取纯web地址栏中URL传参
function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +&quo ...
- Google Chrome等浏览器不允许关闭点击跟踪??
hrome.Safari.Opera 和 Microsoft Edge 的新版本将不再允许用户关闭“链接审计( hyperlink auditing)”的功能.链接审计是一项 HTML 标准,被用于跟 ...
- Linux内存都去哪了:(1)分析memblock在启动过程中对内存的影响
关键词:memblock.totalram_pages.meminfo.MemTotal.CMA等. 最近在做低成本方案,需要研究一整块RAM都用在哪里了? 最直观的的就是通过/proc/meminf ...
- maven 发布快照版本后的引用
使用nexus发布快照版本后, 引用项目问题 必须 <scope>test</scope> 才能引用快照.releases 不受此限制
- .NET Core 项目指定SDK版本
一. 版本里的坑 自从 .NET Core 2.1.0版本发布以后,近几个月微软又进行了几次小版本的发布,可见 .NET Core 是一门生命力非常活跃的技术.经过一段时间的实践,目前做 ASP.NE ...
