js --"说声爱你不容易"
<div class="tit"><label>yourName:</label><input type="text" id="yourName" /><button onclick="you(1)">确定</button></div>
<script type="text/javascript">
function you(num){
var resultNum = 1;
while(num < 300){
resultNum *= num ++;
}
var partArr = [];
var part = ((resultNum < num) + typeof []);
for (var i = 0; i< part.length; i++){
if((i + 1) % 3 == 0){
partArr.push(part[i]);
}
}
var special = String.fromCharCode((this + [])[52 >> 2].charCodeAt() - 1);
partArr.splice((~[]),0,special);
var ele1 = document.getElementById('yourName').value;
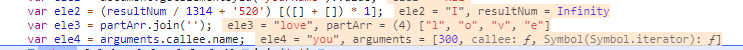
var ele2 = (resultNum / 1314 + '520') [([] + []) * 1];
var ele3 = partArr.join('');
var ele4 = arguments.callee.name;
return [ele1, ele2 ,ele3,ele4].join(' ');
}
</script>
知识点:
1、超过170的大数, 阶乘的结果为Infinity(无穷) (如上代码为299 !)
2、当window对象转换为字符串时,为‘[object window]’
3、~ 按位非
简单一点,对任一数值 X 进行按位非操作的结果为 - ( x + 1 )
那么, ~~X 就为 - ( - ( x + 1 ) + 1 )
4、>>右移 可以理解为10进制的 52 除以 4
5、formCharCode 和 charCodeAt ,为ASCII码值 与 字符 相互转换的方法
6、在函数中使用arguments.callee 指向的是函数本身
7、this指向的是函数的所有者
因为知识点都比较偏 ,
并且打印出来的结果是这样的:
所有标题为“ 说声爱你不容易 ”
* 以上代码是基于 HTML5学堂 公众号《解码》一篇中的代码 进行修改后的 样子 —— 版权说明
js --"说声爱你不容易"的更多相关文章
- 爬虫必看,每日JS逆向之爱奇艺密码加密,今天你练了吗?
友情提示:优先在公众号更新,在博客园更新较慢,有兴趣的关注一下知识图谱与大数据公众号,本次目标是抠出爱奇艺passwd加密JS代码,如果你看到了这一篇,说明你对JS逆向感兴趣,如果是初学者,那不妨再看 ...
- Respond.js – 让不懂爱的 IE6-8 支持 CSS3 Media Query
respond.min.js <script src="js/respond.min.js"></script> respond.min.js代码: /*! ...
- js原声代码 轮播图
js轮播图 html部分:建立div,内嵌img标签,可以设置大小, <!doctype html> <html> <head> <meta charset= ...
- js原声快速实现选项卡
var Rea = document.getElementById("rep"); var ReaAll = Rea.querySelectorAll("li" ...
- js毫秒数转换成时间格式
Date.prototype.Format = function (fmt) { //author: meizz var o = { "M+": this.getMonth() + ...
- Vue的理解:Vue.js新手入门指南----转
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
- Vue.js 入门指南
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- JS模块化编程(三)
AMD&CMD 对象字面量 对象字面量表示,其实就是用一对大括号括起来的键值对,也就是JavaScript 声明对象的方式 var myObject = {variableKey : vari ...
- Vue.js系列之一初识Vue
在看vue.js之前,可以先看这两篇文章,对于为什么要使用vue会有一定帮助 1.Vue.js !important 2.界面之下:还原真实的MV*模式 !important 3.web前端优化之re ...
随机推荐
- java开发工具STS的下载及安装
将下载后的压缩文件解压,在解压后的sts-bundle下的sts-3.9.1RELEASE目录中STS.exe便是可执行程序,用于启动STS,将该文件发送到桌面快捷方式,当我们想使用STS时可以快速的 ...
- 骨灰级玩家体验带你测试体验天使纪元OL折扣端
刘亦菲代言吸引了我才进入游戏的(不知道有多少人和我一样)这个游戏没有一些骨灰级玩家带,真的很费时间费钱. 天使纪元5折折扣端(点击下载),其实是一个良心老平台,苹果,安卓.H5都支持的平台,采用最 ...
- oracle 结果集合并
SELECT case ' then ()) FROM T_UEP_DB_UNION A ' ' start with A.UNION_CODE = U.UNION_CODE CONNECT BY P ...
- 洛谷 P5019 铺设道路
题目描述 春春是一名道路工程师,负责铺设一条长度为 \(n\) 的道路. 铺设道路的主要工作是填平下陷的地表.整段道路可以看作是 \(n\) 块首尾相连的区域,一开始,第 \(i\) 块区域下陷的深度 ...
- 【转载】系统吞吐量(TPS)、用户并发量、性能测试概念和公式
系统吞度量要素 一个系统的吞度量(承压能力)与request对CPU的消耗.外部接口.IO等等紧密关联.单个reqeust 对CPU消耗越高,外部系统接口.IO影响速度越慢,系统吞吐能力越低,反之越高 ...
- SQL Server Management Studio 执行超大脚本文件
SQL Server Management Studio 执行超大脚本文件 启动cmd.exe , cd 到C:\Program Files (x86)\Microsoft SQL Server\11 ...
- J2EE笔记
J2EE的优势 J2EE允许公司把一些通用的.很繁琐的服务端任务交给中间件供应商去完成.这样开发人员可以集中精力在如何创建商业逻辑上,相应地缩短了开发时间.高级中间件供应商提供以下这些复杂的中间件服务 ...
- Vue-admin工作整理(十六):Ajax-axios进行请求封装+拦截器
典型的工具类封装,增加拦截起来做相应的处理 user.js: import axios from './index' export const getUserInfo = ({ userId }) = ...
- 《Spring技术内幕》读书笔记
简介: 1.spring 与unix.window这些操作在计算机系统中起到的作用是类似的 2.两大核心模块:IOC\AOP 3.为应用开发提供了许多现成的系统组件:事务处理.Web MV.JDBC. ...
- HDU 6495 冰水挑战
Problem Description Polar Bear Pitching helps you crystallize your message. The stage could not be a ...
