Bootstrap3基础 下载bootstrap3压缩包和相应的jQuery文件
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
1

2

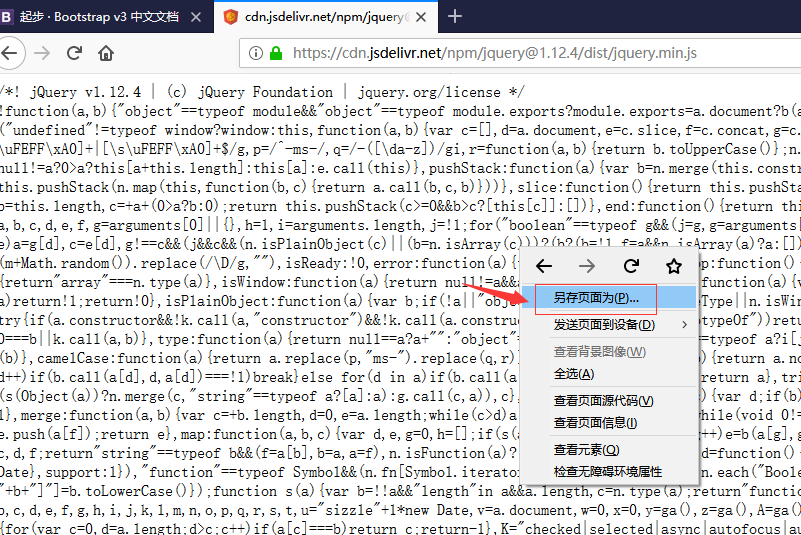
3 - 点击下载bootstrap后

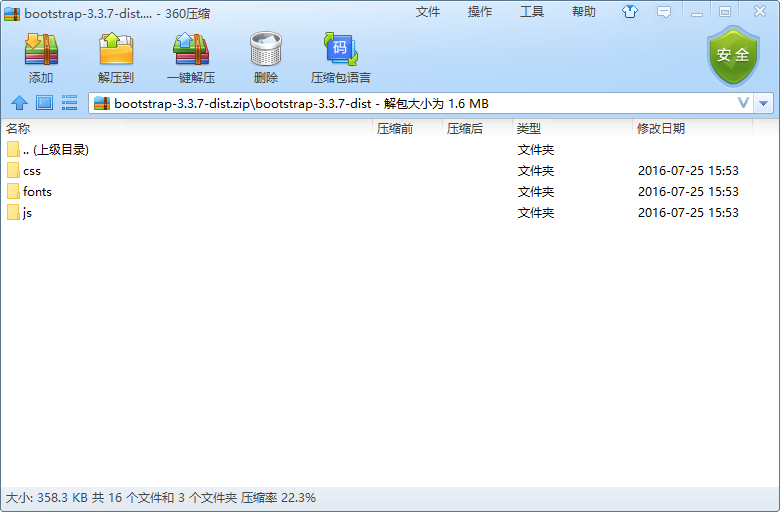
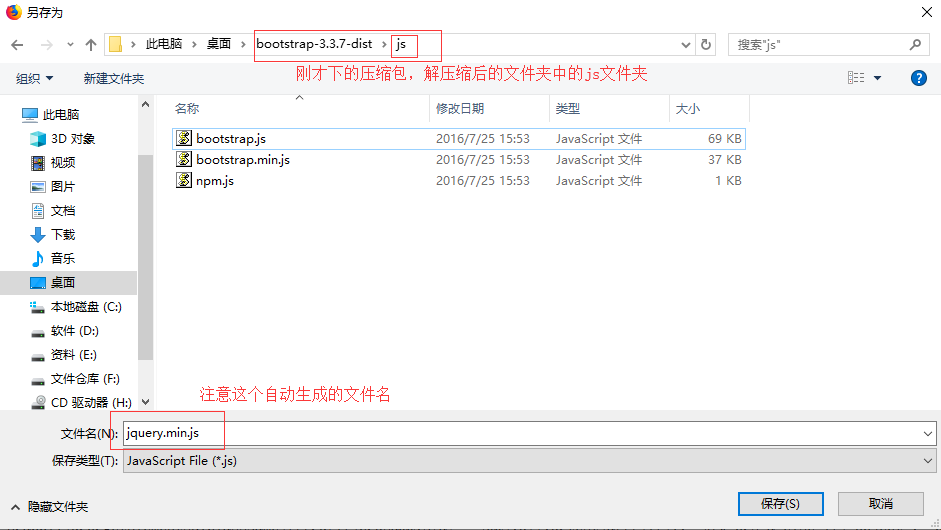
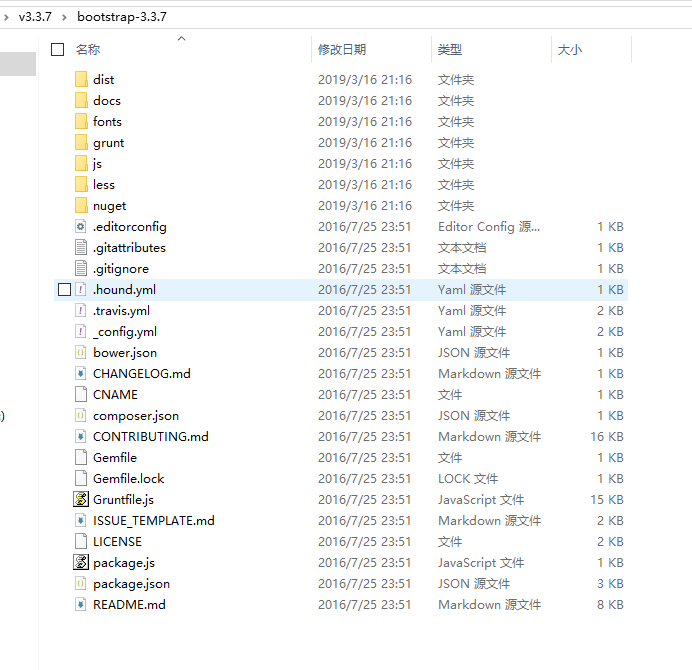
4 - 压缩包内目录结构

5

6

7



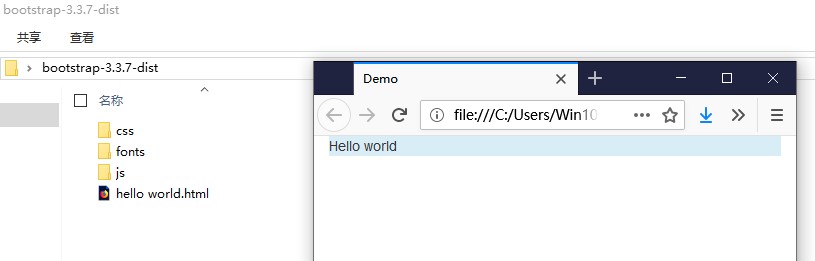
OK - 效果展示
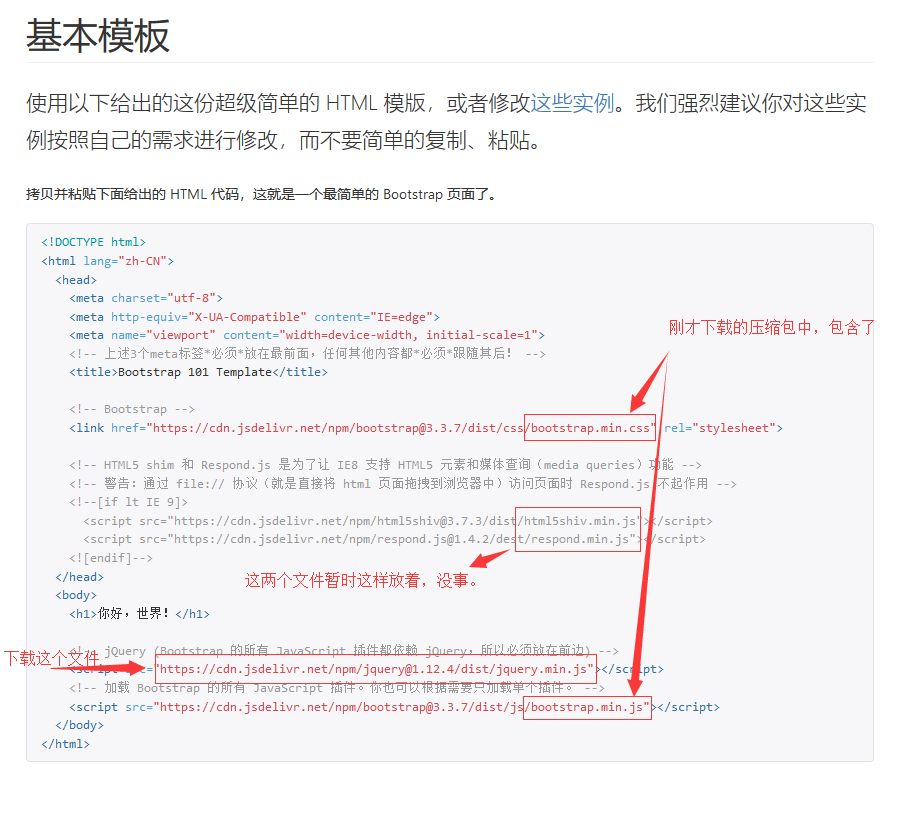
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<p class="bg-info">Hello world</p>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
result

more knowledge
- bootstrap源码包的结构

jQuery用的是v1.12.4,这个版本有什么特殊的地方吗?为什么放下最新版本?是为了兼容某个特殊版本的IE浏览器吗?感兴趣的话,可以查阅相关的资料。
客名利 第一次接触bootstrap时,配个环境有些艰难,幸好有老师的指导。如今,客名利 把老师指导的内容整理成博文,分享给零基础的新手。加油ヾ(◍°∇°◍)ノ゙
resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 下载bootstrap3压缩包和相应的jQuery文件的更多相关文章
- (2.4)Mysql之SQL基础——下载与使用测试库
(2.4)SQL基础——下载与使用测试库 1.查看与下载测试数据库 2.查看安装向导视图 3.安装 [1]安装:解压后用 mysql 命令安装(记得加上set autocommit=1) [2]核验: ...
- 单片机成长之路(51基础篇) - 015 关于sdcc的多文件编译范例二
本文是续 单片机成长之路(51基础篇) - 009 关于sdcc的多文件编译范例(一)编写的. 在实际的工作中,单片机的头文件和功能函数不可能同全部放在同一个文件夹下面,我们把单片机成长之路(51基础 ...
- javaweb通过接口来实现多个文件压缩和下载(包括单文件下载,多文件批量下载)
原博客地址:https://blog.csdn.net/weixin_37766296/article/details/80044000 将多个文件压缩并下载下来:(绿色为修改原博客的位置) 注意:需 ...
- 艺萌TCP文件上传下载及自动更新系统介绍(TCP文件传输)(一)
艺萌TCP文件上传下载及自动更新系统介绍(TCP文件传输) 该系统基于开源的networkComms通讯框架,此通讯框架以前是收费的,目前已经免费并开元,作者是英国的,开发时间5年多,框架很稳定. 项 ...
- 重新想象 Windows 8.1 Store Apps (89) - 通信的新特性: 下载数据, 上传数据, 上传文件
[源码下载] 重新想象 Windows 8.1 Store Apps (89) - 通信的新特性: 下载数据, 上传数据, 上传文件 作者:webabcd 介绍重新想象 Windows 8.1 Sto ...
- 如何批量下载网站中的超链接(一次性下载网页中所有可能的PDF文件)
最近公司在做工程项目,实现文件批量下载. 网上找了很久,发现网上的代码都有相似的问题,不过最终还是让我找到了一个符合的项目. 工程: 进行项目文件下载功能分析,弄清楚文件批量下载的原理,提供的数据支持 ...
- Java压缩包解压到指定文件
在获得一个以Zip格式压缩的文件之后,需要将其进行解压缩,还原成压缩前的文件.若是使用Java自带的压缩工具包来实现解压缩文件到指定文件夹的功能,因为jdk提供的zip只能按UTF-8格式处理,而Wi ...
- 上传文件到 Sharepoint 的文档库中和下载 Sharepoint 的文档库的文件到客户端
文件操作应用场景: 如果你的.NET项目是运行在SharePoint服务器上的,你可以直接使用SharePoint服务器端对象模型,用SPFileCollection.Add方法 http://msd ...
- 解决GitHub下载慢问题,不用修改HOSTS文件
写这篇文章缘由是我用的一款Github上的软件软件版本更新,想去Github上下载新的版本,结果下载速度居然只有几k,还老是下载失败,然后去修改HOSTS文件(我看文章基本都是叫修改这个),修改完成后 ...
随机推荐
- Apache Arrow
https://www.kdnuggets.com/2017/02/apache-arrow-parquet-columnar-data.html https://arrow.apache.org/ ...
- 洛谷P4778 Counting swaps 数论
正解:数论 解题报告: 传送门! 首先考虑最终的状态是固定的,所以可以知道初始状态的每个数要去哪个地方,就可以考虑给每个数$a$连一条边,指向一个数$b$,表示$a$最后要移至$b$所在的位置 显然每 ...
- gdb调试原理及qemu中的gdbserver
(一)gdb调试原理 此部分转自:https://blog.csdn.net/u012658346/article/details/51159971 https://www.cnblogs.c ...
- 兼容在安装linux系统过程中不支持非原装的光模块的命令
1 .通过ifconfig -a发现有网卡找不到,并且配置没有问题,那么很可能是光模块有问题2 .dmesg | grep 82599EB ,通过这个命令过滤发现有如下信息: [ 7142.12197 ...
- Logstash安装介绍
前言 logstash是ELK日志系统中的一部分,主要承担将收集完成日志进行过滤,并且输出到es的职责. logstash本身也可以作为客户端部署到应用系统的服务器上进行日志收集,但是由于资源开销占用 ...
- canvas画圆角矩形的方法
思路:arcTo(x1, y1, x2, y2, r) 参考:https://blog.csdn.net/shi851051279/article/details/80436851 http://ww ...
- 简单的linux使用命令
1 查看日志异常 tail -f 实时查看日志文件 tail -f 日志文件logtail - 100f 实时查看日志文件 后一百行tail -f -n 100 catalina.out linux查 ...
- ThinkPHP 5 验证码
<div> <form action="{:url('index/check')}" method="post"> <img sr ...
- [js]d3.js绘制拓扑树
echart也支持拓扑树了 所需的json数据格式: children嵌套 vis.js也支持绘制拓扑树 数据格式: nodes: {id, label, title} edges: {from, t ...
- (转)Centos下,Docker部署Yapi接口管理平台
接口测试的工具很多,公司引进了接口管理平台Yapi,自己尝试直接搭建,从安装Nodejs到配置MongoDB数据库,再到安装yapi的时候,遇到浏览器打开本地服务器Ip地址后,没有显示部署内容...没 ...
