前端学习之CSS
CSS介绍
CSS(Cascading Style Sheet, 层叠样式表)定义如何显示HTML元素, 给HTML设置样式, 让它更加美观.
当浏览器读到一个样式表, 它就会按照这个样式表来对文档进行格式化(渲染).
CSS语法
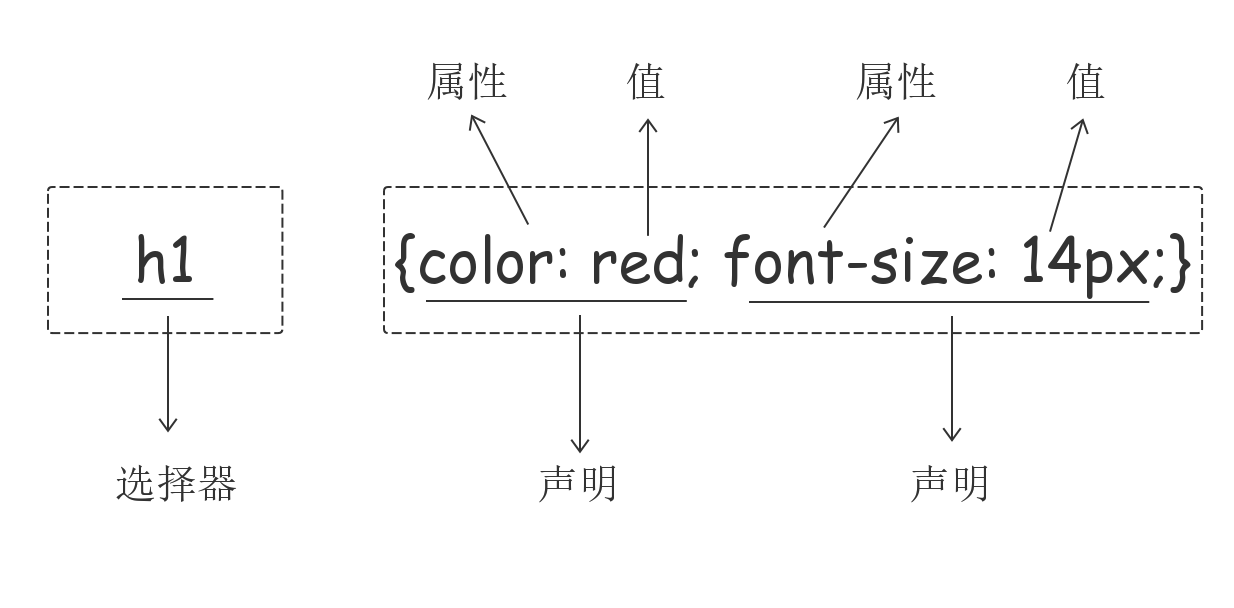
css实例
每个CSS样式由两个组成部分: 选择器和声明. 声明又包括属性和属性值. 每个声明之后用分号结束.

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式. 不推荐大规模使用.
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中. 格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将CSS写在一个单独的文件中, 然后在页面进行引入即可. 推荐使用此方式.
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
# 现在写的这个.css文件是和你的HTML是在一个目录下, 如果不是一个目录,
href里面记得写上这个.css文件的路径
文件内容是:
p {color:blue;}
/*注释*/
注释一般都使用来描述后面这段css代码是给页面上哪一个板块用的
/*标题样式*/
xxxxx
/*个人中心设置*/
CSS选择器(如何找到对应的标签)
基本选择器
元素选择器(标签名)
p {color: "red";}

如果有多个p标签, 想把其中一个p标签中的文字颜色改为红色或者换个背景颜色. 那么就得用到下面的选择器:
ID选择器
#i1 { #号表示id属性,后面的i1表示id属性的值
background-color: red;
}

id不能重复, 如果想给多个标签同时添加一个CSS样式怎么办? 我们不可能挨个去添加id属性? 这时候我们可以用到类选择器,如下:
类选择器
.c1 { .表示class属性,c1表示class的值
font-size: 14px;
}
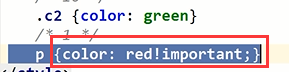
p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格
color: red;
}


效果:

注意:
样式类名不要用数字开头(有的浏览器不认).
标签中的class属性如果有多个, 要用空格分隔.



通用选择器
* { *表示所有的标签
color: white;
}
组合选择器
后代选择器(xx标签内的所有xxx标签)
/*li内部的所有a标签设置字体颜色*/
li a {
color: green;
}



儿子选择器(只找子类标签)
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}




弟弟选择器(选择同级标签后面的标签)
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}

找id为d2的div标签下的兄弟标签中的p标签, 往下找

效果:

属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
通过属性或者属性的值来查找, 这个属性是我们自己定义的, 是除了id,class这种HTML自带属性外的属性.

效果:

每个标签里面都可以有一个title属性, 这个属性就是鼠标移动到这个标签上, 就显示出一个title属性的值
还有下面这些不太常用的, 正则的写法, 属性值以什么开头, 以什么结尾等等..
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
示例:title*='hello'


示例:title~='hello'


分组和嵌套
分组(多个选择器逗号分隔)
当多个元素的样式相同的时候, 我们没有必要重复地为每个元素都设置样式, 我们可以通过在多个选择器之前使用逗号分隔的分组选择器来统一设置元素样式.
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色.

通常, 我们会分两行来写, 更清晰:
div, #如果你这样写,千万别忘了逗号,不然就成了div下的子子孙孙里面找p标签
p {
color: red;
}
嵌套
多种选择器可以混合起来使用, 比如:.c1类内部所有p标签设置字体颜色为红色.
.c1 p {
color: red;
}
伪类选择器(比较特殊, CSS3版本新加的特性)
可以根据标签的不同状态再进行进一步的区分, 比如一个a标签, 点击前, 点击时, 点击后都有不同的三个状态.
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
} /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
伪元素选择器(通过CSS来造标签, 不推荐使用)
frist-letter
常用的给首字母设置特殊样式:
#将p标签中的文本的第一个字变颜色变大小
p:first-letter {
font-size: 48px;
color: red;
}


before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}


after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
上面的这些前后添加的文本内容在页面上是无法选中的, 正常的标签或者文字是可以选中的.
before和after多用于清除浮动.
选择器的优先级(难点)
CSS继承
通过前面的学习发现, 我们可以通过很多种选择器来选择标签, 如果有不同的选择器选中了相同的标签,
并且赋予了不同的CSS样式, 那么该按照哪个css样式来进行渲染? 首先浏览器拿到我们给他的HTML文件的时候,
它是从上到下加载我们的文件内容的, 这也是为什么会先看到head标签里面的内容, 比如title标签.
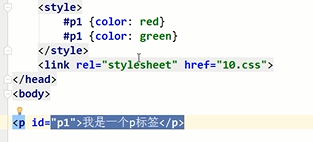
再看下面的例子:我在style里面写了两个#p1并且设置了不同的css样式,还有一个10.css文件,文件里面也写了
一个#p1,对应一个其他的css样式,最后页面渲染的时候是选择的最后一个link那个文件中的#p1对应的那个css
样式来渲染的,是因为按照顺序加载导致的,一个把一个覆盖了.

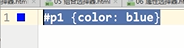
10.css文件里的内容:

最终效果为: 蓝色

总结:
当选择器相同的时候, 按照顺序来看css样式, 谁最后就按照谁来渲染. 当选择器不同时, 就要看选择器的优先级了,
首先看一下继承:
继承是CSS的一个主要特征, 它是依赖于祖先-后代的关系的. 继承是一种机制, 它允许样式不仅可以应用于某个特定元素,
还可以应用于它的子级及以下的元素.
例如一个body定义了的字体颜色值也会应用到段落的文本中.
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色. 然而css继承性的权重是非常低的, 是比普通元素的权重还要低, 它的权重是0.
我们要给对应的标签设置字体颜色就可以覆盖掉它继承的样式.
p {
color: green;
}
此外, 继承是CSS重要的一部分, 我们不需要考虑它为什么能够这样, 但CSS继承也是有限制的, 有一些属性不能被继承,
如:border, margin, padding, background等.
选择器的优先级
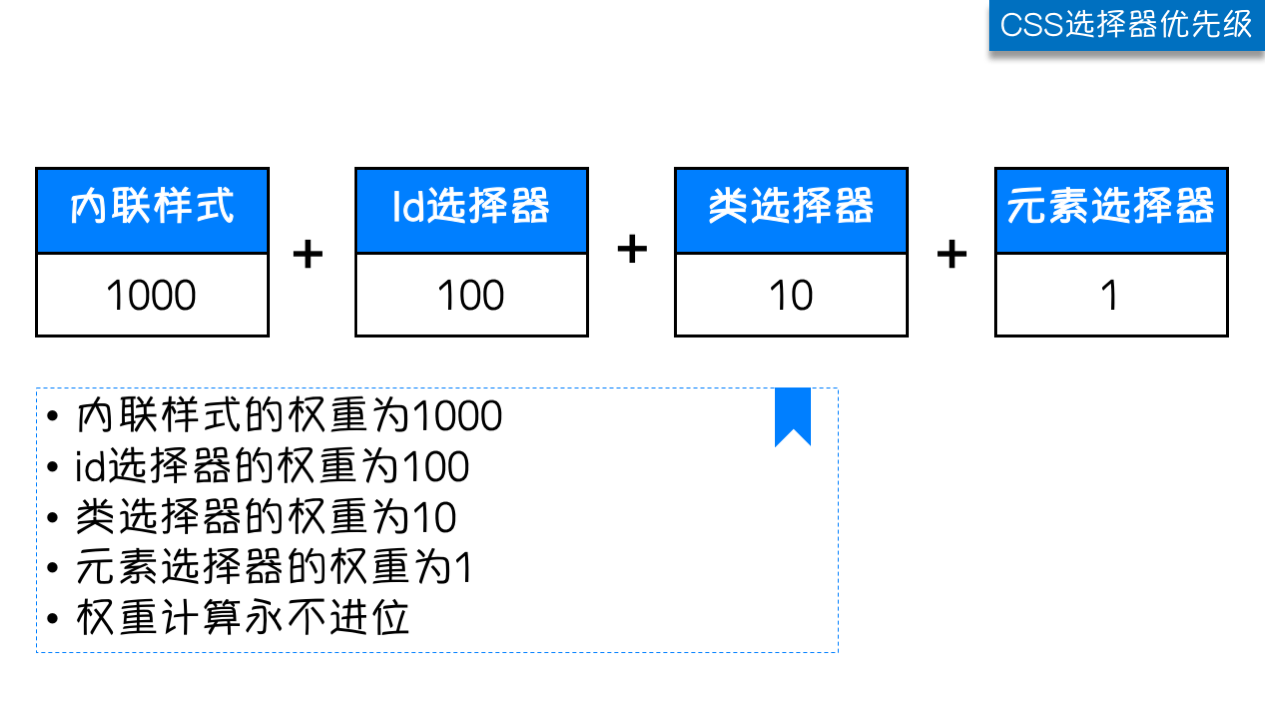
按照不同选择器的权重高低来决定使用哪个选择器, 具体的选择器权重计算方式如下图:

注:内联样式的意思是把CSS样式写在标签里面:

权重计算永不进位的意思是, 例如class的权重是10, 但是即便是11个class相加起来权重也不会大于id的权重100,还是id生效,不会进位.
class组合起来也无法超过id的权重.

除此之外还可以通过添加!important方式来强制让样式生效, 不讲道理的操作, 但并不推荐使用.因为如果过多的使用!important会使样式文件混乱不易维护,
使用方法:

不到万不得已最好别用!important
CSS属性相关
宽和高
width属性可以为元素设置宽度.
height属性可以为元素设置高度.
块级标签才能设置宽度, 内联标签的宽度由内容来决定.
字体属性
文字字体
font-family可以把多个字体名称作为一个"回退"系统来保存. 如果浏览器不支持第一个字体, 则会尝试下一个. 浏览器会使用它可识别的第一个值.
示例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", "sans-serif"
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值.
字重(粗细)
font-weight用来设置字体的字重(粗细).
| 值 | 描述 |
| normal | 默认值, 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 细体 |
| 100~900 | 设置具体粗细, 400等同于normal, 而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色被用来设置文字的颜色.
颜色是通过css最经常的指定:
1.十六进制- 如: #FF0000 # 前两位表示红, 中间两位表示绿, 后面两位表示蓝, F是最高级别, 0表示最低级别(无色)
2.一个RGB值 -如: RGB(255,0,0) #红绿蓝就是RGB的意思, 第一个参数是红, 最高255, 最低0
3.颜色的名称-如:red
4.rgba(255,0,0,3) 第四个值为alpha, 指定了色彩的透明度/不透明读, 它的范围是0.0到1.0之间.
文字属性
文字对齐
text-align属性规定元素中的文本的水平对齐方式.
| 值 | 描述 |
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果.
| 值 | 描述 |
| none | 默认 定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进32px:
p {
text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px
}
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
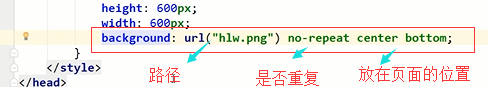
background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下
background-repeat: no-repeat;
/*
背景重复
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/ /*背景位置*/
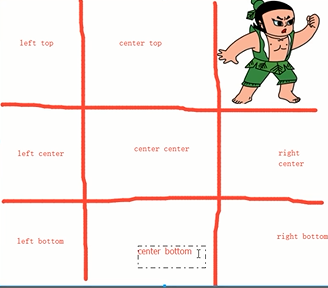
background-position: right top;
/*background-position: 200px 200px;*/ #以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,
就通过这个参数来调整,看下面的示例操作,现在很少用这个了

注意,qq截图的时候会显示像素

下面是浏览器的坐标系:

no-repeat 和 right top

效果:


background-position: 200px 200px; 这种参数的示例:
在抽屉上可以找到这个图片:

然后:

可以看到由好多个小图片组成的



为什么要这么做?
?因为其实页面在加载到img标签之后,会单独的往后端发请求,来请求这个图,如果小图很多的话,页面要发好多个请求,那么页面加载的就慢,
所以放到一个大图上,每个用这个大图上面的小图的地方,img里面的url都指向这个一个图片的url,这样加载就很快了,因为只需要请求一次,你
的网页就拿到了这个图片,其他的请求都可以直接用这个图,而不需要多次请求这个图了,然后通过这个background-position的值来调整

点击小灯泡的第一个, 就看到效果了, 自动帮你优化写法, 这个小灯泡就是pycharm帮你提供的一些帮助.

支持简写:

使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。
减少频繁的图片请求,就是我们刚才说的雪碧图。
一个有趣的例子: 鼠标滚动但是背景不动, 很多电商都这样做.可以看下面的小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin:;
}
.box {
width: 100%; #凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; #这个图片好像没有了,自己找一个网上的图片,把这个url路径换一下,可以到摄图网去看看,国内免费的一个图片网站
background-attachment: fixed; #就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
鼠标滚动背景不动
边框
边框属性
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
除了可以统一设置边框外还可以单独为某一个边框设置样式, 如下所示
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
示例: 单独设置左边的边框

只显示左边的边框:
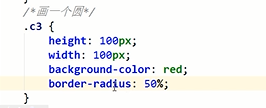
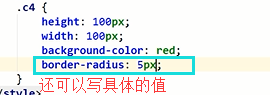
border-radius
用这个属性能实现圆角边框的效果.
将border-radius设置为长或高的一半即可得到一个圆形.

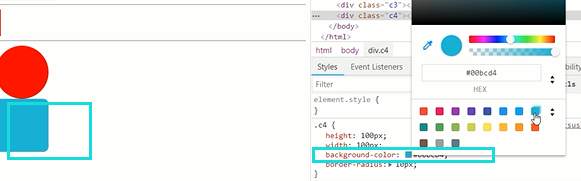
效果:



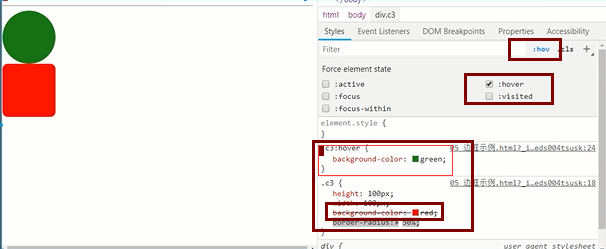
还可在调试窗口调整颜色来测试(调试窗口: 页面上右键--检查,或者f12)

调整好之后, 把调整后的复制到我们的css属性里面就行了
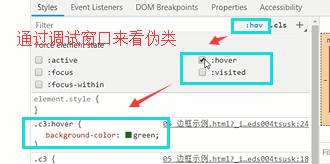
还可通过hover来设置鼠标移动上去变颜色:



你会看到之前的background-color有了一个横线,这是不生效的效果,因为你查看的hover的样式, 还可以看到class.


把对勾去了, 这个class的样式就不显示了
通过调试窗口还可以玩一个神奇的东西: document.body.contentEditable=true

不用PS就能够改了: 注意只能改当前页面的显示内容, 改不了正式的值, 并且页面一刷新, 这个指令就失效, 需要重新输入

display属性
用于控制HTML元素的显示效果
| 值 | 意义 |
| display: "none" | HTML文档中元素存在, 但是在浏览器中不显示. 一般用于配合JavaScript代码使用 |
| display: "block" | 默认占满真个页面宽度, 如果设置了指定宽度, 则会用margin填充剩下的部分 |
| display: "inline" | 按行内元素显示, 此时再设置元素的width, height, margin-top, margin-bottom和float属性都不会有什么影响 |
| display: "inline-block" | 使元素同时具有行内元素和块级元素的特点 |
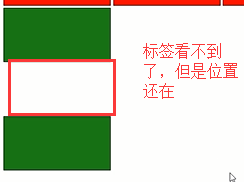
display: "none" 与 visibility: hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
创建标签时的一些简写方法:

效果:

或者简写

然后按tab键:

在div里面套一个a标签

然后回车:

div标签和a标签同级:


这些都是编辑器提供的快捷方式.


再加一个$符号:



按住delete删除, 三个同时被删除:

注意: 块级标签不管你设置的宽度是多少, 都会占用你整个页面宽度的空间,如下



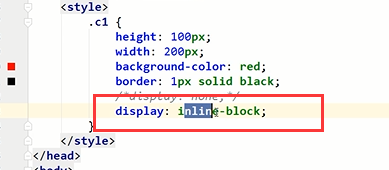
但是加上display的效果inline-block, 高度宽度还可以设置, 包含内联和块级标签的属性


还可以通过display: block将内联标签改为块级标签的效果

效果:


效果:


效果:

设置display:none属性后既不显示, 也不占位置
CSS盒子模型
在css里面每个标签可以称为一个盒子模型, 如下图:
1.margin : 外边距: 用于控制元素与元素之间的举例; margin的最基本用途就是控制元素周围的空间的间隔, 从视觉角度上达到相互隔离开的目的.
2.padding: 内边距: 用于控制内容与边框之间的距离;
3.border(边框): 围绕在内边距和内容外的边框.
4.Content(内容): 盒子的内容, 显示文本和图像.

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}

所以在写css样式的时候, 都会先写一个

意思是说, body的上下左右的margin都设置为0.
如果将上下两个标签都设置了margin是什么效果:


推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序: 上右下左
常见居中:
.mycenter {
margin: 0 auto; #上下0像素,左右自适应,居中的效果
}
如果你写的是三个:margin: 10px 20px 10px;意思是上为10,左右为20,下为10
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float(浮动)
在CSS中, 任何元素都可以浮动. 最开始出现浮动的是在word文档里面, 插入图片的时候, 有一个文字环绕的效果.
浮动多数用来做网页布局.
关于浮动的特点:
1.浮动的框可以向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止.
2.由于浮动框不在文档的普通流中, 所以文档的普通流中的块框表现得就像浮动框不存在一样.
3.浮动元素会生成一个块级框, 不论它本省是何种元素.
三种取值:
left: 向左浮动
right: 向右浮动
none: 默认值, 不浮动
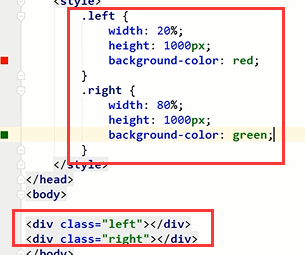
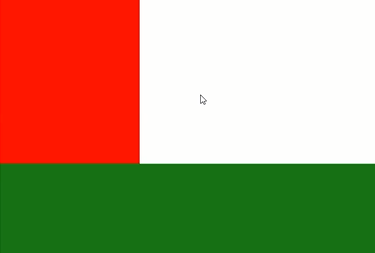
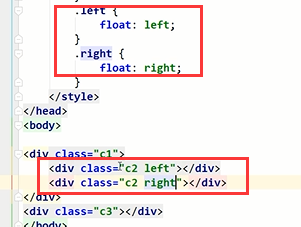
示例:

效果:

需求: 让绿色的这个跑到红色的左边

上面是关于浮动的一个最简单的用法, 但是浮动有一个副作用:
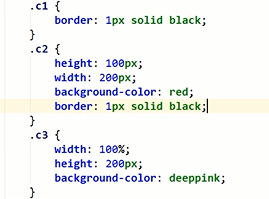
重新创建一个HTML文件

CSS样式:

效果

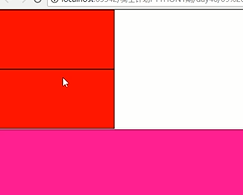
需求: 让下面这个红色的方块浮动到右边

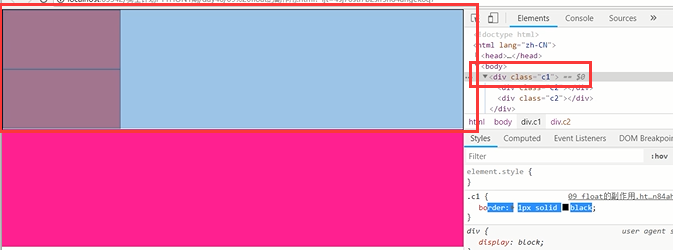
效果:

我们发现虽然下面的红块虽然浮动到了右边, 但是出现了问题, 粉色的块也跑到上面去了, 两个红块覆盖在粉块上面.
原因: 我们没有给这两个红块的父级标签设置高度, 但是没有设置浮动之前, 我们发现他是有高度的, 因为这个两个红块
的高度撑起了父级标签的高度.

当加上浮动之后, 再看父级标签的高度, 发现C1的高度没有了, 显示的高度是2. 边框的高度

通过上面的例子, 我们看到了浮动的副作用. 浮动起来后的标签脱离了整个页面文档, 然后两个c1的div标签, 一个往左靠,
一个往右靠, 无法撑起自己的父级标签, 也就是那个c1的div标签, 这样粉色的c3标签就上去了. 影响了我们的页面布局.
处理方案:
我们不想让粉色的这个标签顶上去怎么办,看一下c1这个标签的子标签的高度(内边距+外边距+边框宽度+标签高度),
然后给c1这个父标签的高度设置成这个值,当然是可以的,但是如果两个子标签的高度不相等呢,你按照哪一个来算高度啊,
并且将来这样的标签要是很多怎么办,没法算对不对,所以我们一般不用这种方法来解决浮动的问题,看下面我们要学的clear,
清除浮动。
clear
clear属性规定元素的那一侧不允许其他浮动元素.
| 值 | 描述 |
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值. 允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
注意:
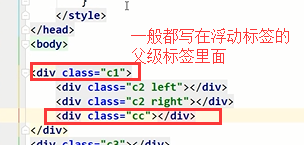
clear属性只会对自身起作用,而不会影响其他元素。按照我们上面那个例子的意思就是说,我们可以给粉色的那个c3属性的div标签设置
一个clear:both,意思是说,这个标签的左右都不能有浮动的标签,那么它只能跑到两个浮动的c2div标签的下面,但是一般我们都会再c2
和c3的中间加一个别的标签,给这个标签设置一个clear属性,并且高度设置为0,或者不给高度,因为浮动的标签是你自己c1里面的,所以
你要自己解决,才能撑起你自己的高度,并且再用其他的标签的时候,我们就不需要再考虑浮动的问题了,直接写自己的样式就可以了,不
然你每次加其他的标签都要去看看上面的标签有没有浮动的啊,对不对。
接着上面的示例, 如果我们这样设置:



这样粉色的标签就不会上去了
清除浮动
浮动的副作用(父标签塌陷问题), 所以要清除浮动
主要有三种方式:
- 固定高度 就是我们刚才的示例,在父标签里面加一个其他的标签
- 伪元素清除法 css来解决
- overflow:hidden
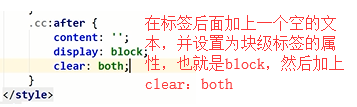
伪元素清除法:
.clearfix:after {
content: "";
display: block;
clear: both;
}
我们通过伪元素清除法清除浮动:


效果:

一般业内约定成俗,都把这个清除浮动的class属性命名为clearfix,而不是cc,如果你在别的网页看到了这个clearfix,
这个一定是用来清除浮动的。
总结:我们通过浮动做页面布局时, 由于浮动的副作用, 父级标签塌陷, 所以要想办法去掉这个副作用, 使用了clear来清除
来清除浮动带来的副作用, 我们也可以通过设置标签为inline-block来实现这种布局效果, 但是把一个块级标签变成一个类似
内联变迁的感觉, 不好操控, 容易混乱, 所以一般都用浮动来进行布局,
overflow溢出属性
| 值 | 描述 |
| visible | 默认值. 内容不会被修剪, 会呈现在元素框之外 |
| hidden | 内容会被修剪, 并且其余内容是不可见的 |
| scroll | 内容会被修剪, 但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪, 则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规定应该从父元素继承overflow属性的值 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向,只出现x轴的滚动条)
- overflow-y(设置垂直方向,只出现y轴的滚动条)
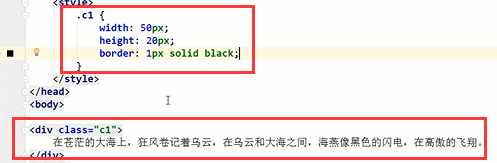
示例:
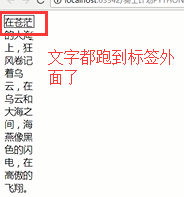
我们在一个标签里面写了一堆的文字, 然后把标签的高度和宽度设置的比较小的时候, 文字就溢出了:


设置overflow为hidden:

效果:

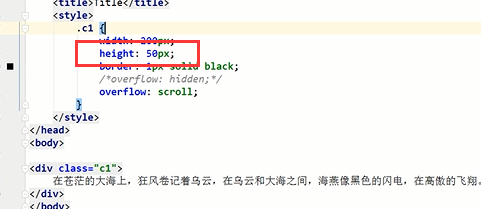
设置overflow为scroll, 就会出现滚动条, 为了看出效果, 改动一下标签的高度和宽度:

效果:

圆形头像的示例;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>头像</title>
<style>
*{
margin: 0;
padding: 0;
background-color: #eee;
}
.header-img{
width:150px;
height: 150px;
border: 2px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img{
max-width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="iu.jpg" alt="IU">
</div>
</body>
</html>
圆形头像示例
max-width:100% # 相当于将图片的大小设置为父级标签的大小来显示, 因为用户上传的头像的像素我们是不知道的, 就让他按照父级标签的大小来进行等比缩放.
这样就能放下整个头像, 不会出现头像显示不全的问题.
#直接写width:100%也行,上面写max-width的意思是如果图片大于咱们设置的标签高宽的时候,就按照父级标签的大小来,比父级标签的高宽小的时候,就不需要
按照父级标签的大小来了.
效果:

定位(position)
一般大范围的布局都是用float来完成的, 而小范围的布局一般都是由定位来完成的
static(无定位)
static 默认值, 无定位. 不能当作绝对定位的参照物, 并且设置标签对象的left, top等值是不起作用的.
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。有趣的是,即使设定了元素
的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,所以不会出现像浮
动那种父级标签塌陷的副作用,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过
z-index属性定义。往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是
负值)或者right:-100px,往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正
值)或者left:100px。
注意: 凡是标签要进行移动, 不管是float还是relative, 不设置任何的top, left, right, bottom等, 它还是原来的位置
absolute(绝对定位)
定义: 设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位,
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的
空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点: 如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能
很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,
然后Top、Right、Bottom、Left用百分比宽度表示。
fixed(固定) 不管页面怎么动 都在整个屏幕的某个位置
fixed: 对象脱离正常文档流, 使用top, right, left, bottom等属性以窗口为参考点进行定位, 当滚动浏览器滚动条时, 对象不会随着滚动.
而其层叠通过z-index属性定义.
注意: 一个元素如果设置了 position:absolute | fixed; 那么子元素就不能设置float. 因为这是两个不同的流, 一个是浮动流, 一个是
定位流, 但是relative却可以, 因为它原本所占用的空间仍然占据文档流.
在理论上, 被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标, 不论窗口是否滚动, 它都会固定在这个位置.
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 40px;
height: 40px;
background-color: yellow;
}
#div2{
width: 1000px;
height: 3000px;
background-color: aqua;
border: 1px solid black;
}
#div3 a{
width: 100px;
height: 50px;
background-color: antiquewhite;
border: 1px solid black;
position: fixed;
left: 20px;
bottom: 20px;
line-height: 50px;
text-align: center;
text-decoration: none;
} </style>
</head>
<body>
<div id="div1">我是顶部</div>
<div id="div2"></div>
<div id="div3"><a href="#div1">返回顶部</a></div>
</body>
</html>
返回顶部按钮样式示例
z-index
设置对象的层叠顺序, 一般用在模态对话框上;

通过设置z-index的值, 可以排列元素的层叠顺序.
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:如果父级元素的z-index比它的同级元素小, 那么子元素的z-index值再大也没有用.
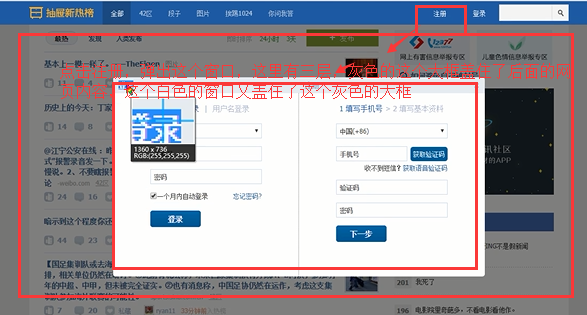
#自定义的一个模态对话框示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65); #rgba的最后一个参数就是透明度的意思,所以如果我们这样写,就不需要写下面那个opcity了,但是这个只表示的背景颜色的透明度,opcity是标签的透明度及标签的内容(包括里面的文字)及标签下面的子标签的透明度
position: fixed;
top: 0;
right: 0; top\right\bottom\left都设置为0,意思就是全屏,这个标签把全屏都覆盖了
bottom: 0;
left: 0;
z-index: 998;
#opcity:0.4; #设置元素的透明度
} .modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%; #设置了left:50%和top:50%,你就会发现,你这个标签的左上角相对于页面的左面是50%,上面是50%,所以我们还要移动窗口,往左移动标签宽度的一半,往上移动高度的一半就行了。就是下面的margin设置
top: 50%;
margin: -200px 0 0 -300px; #左下右上,别忘了,往左移动要负值,往上移动要负值,因为它的移动是按照自己标签的左上角来移动的。
z-index: 1000;
}
</style>
</head>
<body> <div class="cover"></div>
<div class="modal"></div>
</body>
</html>
自定义模态框示例
pycharm自定义快捷键:

然后点击apply和ok:

再到HTML页面中也输入一个hya:

就能看到这些文字:

opactity
用来定义透明效果. 取值范围是0~1, 0是完全透明, 1是完全不透明.
综合示例
顶部导航菜单
前端学习之CSS的更多相关文章
- 前端学习:CSS的学习总结(图解)
前端学习:CSS的学习总结(图解) CSS代码笔记 CSS简介 css的引入方式和书写规范 CSS选择器 CSS属性 CSS盒子模型 CSS的定位
- 2016.01.22 前端学习 HTML/CSS
学习HTML/CSS http://edu.51cto.com/course/course_id-3116.html 明日实践
- 前端学习 之 CSS(三)
九:浮动 浮动是css里面布局最多的一个属性,也是很重要的一个属性. float:表示浮动的意思. 属性值: none: 表示不浮动,默认 left: 表示左浮动 right:表示右浮动 例: htm ...
- 前端学习 -- Html&Css -- 条件Hack 和属性Hack
条件Hack 语法: <!--[if <keywords>? IE <version>?]> HTML代码块 <![endif]--> <keyw ...
- 前端学习笔记——CSS选择器
学习css选择器之前我们先了解下css规则: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 1.id选 ...
- 前端学习 之 CSS(二)
五:继承性和层叠性 css有两大特性,即继承性和层叠性. 1. 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设 ...
- 前端学习 之 CSS(一)
一:什么是 CSS? ·CSS 指层叠样式表 (Cascading Style Sheets) ·样式定义如何显示 HTML 元素 ·样式通常存储在样式表中 ·把样式添加到 HTML 4.0 中,是为 ...
- 前端学习笔记 - Css初级篇
有话先说:我是一只菜鸟,一只都是,从前是现在也是. CSS中的会计元素与行内元素 块级元素特性:占据一整行,总是重起一行并且后面的元素也必须另起一行显示.内联元素特性:和其他内联元素显示在同一行. 可 ...
- web前端学习笔记(CSS变化宽度布局)
一.“1-2-1”单列变宽布局: 对于变宽度的布局,首先要使内容的整体宽度随浏览器窗口宽度的变化而变化.因此中间的container容器中的左右两列的总宽度也会变化,这样就会产生不同的情况.这两列是按 ...
随机推荐
- 赶集网三年 DBA 总结(转)
2012年初入职赶集,当时处在流量讯猛增长的阶段,3年DBA生涯收获坡多,其实坑更多(泪... 后来在做开发时,慢慢体会到 ”运维“ 和 “开发” 确实存在沟通问题:知识不对称.如何解决呢?先总结下这 ...
- 使用charles过滤网络请求
1.对网络请求进行过滤,只监控向指定目录服务器上发送的请求 有以下方法: (1)在Structure视图或者Sequence视图的Filter 栏中填入需要过滤出来的关键字(适合临时性封包过滤) 或者 ...
- TCP/IP ARP
ARP(Address Resolution Protocol)地址解析协议,是根据IP地址获取物理地址的一个TCP/IP协议. 当在同一网络段内或同一子网内,主机发送信息时将包含目标IP地址的ARP ...
- mysql 日期 字符串
Mysql 中字符串转时间跟Oracle略不同,函数为 str_to_date 应注意的是里面的大小写 如下: MySQL内置函数,在mysql里面利用str_to_date()把字符串转换为日期. ...
- 表情的战争(App名称)技术服务支持
1.进入游戏走过场动画,可以点击退出跳过此过场动画: 2.进入主界面后直接点击开始游戏进入场景跑图,进入npc对话面板,对话结束进入战斗面板: 3.战斗操作方法为玩家拖动表情牌,进行攻击或者防守,直至 ...
- Cocos Creator JS 获取当前日期与时间
var testDate = new Date(); testDate.getYear();//获取当前年份(2位) testDate.getFullYear(); //获取完整的年份(4位,1970 ...
- PAT (Basic Level) Practice (中文)1022 D进制的A+B
1022 D进制的A+B 输入两个非负 10 进制整数 A 和 B (≤2^30^−1),输出 A+B 的 D (1<D≤10)进制数. 输入格式: 输入在一行中依次给出 3 个整数 A.B 和 ...
- C# 中List<T>与DataSet之间的转换
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
- Scala字节数组转换为数字
1. 2个字节数组转换为整数 def bytes2uint8(_bytes: Array[Byte], _offset: Int): Int = { val b0 = _bytes(_offset) ...
- 原生JS实现表单序列化serialize()
有一个form表单,要用AJAX后台提交,原来想拼接json,但是数据多了麻烦,不灵活. 用HTML5的FormData来初始化表单 var formdata=new FormData(documen ...
