vue使用$http服务端收不到参数
老夫子我正在憋方案书,听到身后传来细软的声音:“李哥,我这有个Bug调了很长时间了,您能帮我看一下吗?”。说这话的是我的好朋友,公司新来的前端小妹伊万卡。我起身向她走去,看到因长时间调试Bug漂亮的脸蛋上泛起的红晕,原来人会变的温柔,一点都不像我。
“
我使用vue中的http方法异步删除一个图片,后端怎么也接收不到我发的参数,同时还报个500。
”
听完伊万卡小妹描述的这个Bug临床表现,根据我多年的行医经验,已大体猜出病灶所在。但我并不想这么快结束这次义诊,你们是了解我的,让她透彻的懂了,才是我的选择。
老夫整理下外套,端庄的坐在了小妹的工位上,开始我的治病救人过程:望、闻、问、切。
一:望
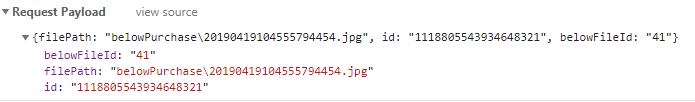
在浏览器中把这个功能跑一下,打开调试窗口,找到这个XHR(XMLHttpRequest)请求连接,看Headers选项卡最下面,如下图所示

Request Payload,请注意这个数据格式。
二:闻
打开伊万卡小妹写的代码,我终于看出了传说中诗的感觉,同样26个字母,小妹敲出来的就是好看。
this.$vux.confirm.show({
title: "提示",
content: "确定要删除此图片吗?",
onConfirm() {
that.$http({
method: "post",
url: `${that.$$baseURL}/upload/delBelowImg`,
headers: {
token: token,
'Content-Type':'application/json'
},
data:{
file:item.filePath,
id:id,
name:item.name
}
}).then(res => {});
}
});
我发誓,以上代码绝对出自伊万卡之手,分毫未改。但当这个片段出现在我博文里时屁感觉没有,你说奇怪不奇怪。
三:问
我转头看向写java的川普,说:“小川,把你和伊万卡小妹对接的这个接口,代码发我一下”。5秒中之后,我收到了如下毫无美感的代码。
@RequestMapping(value = "/delBelowImg")
@Transactional
public void delBelowFile(@RequestParam Map<String, Object> params,HttpServletRequest request){
try {
……
} catch (Exception e) {
……
}
}
@RequestParam 注意这个注解。
四:切
到这里我已经确切的知道了病因,我略作分析,在望环节,我们看到伊万卡小妹诗一样的代码发出请求,在浏览器发送请求参数格式是:
Request Payload,在问环节,看到小川写的代码,注解是@RequestParam,所以结果是,小妹发送的请求数据格式与小川的不统一,怪不得接受不到参数。
我在小妹的代码基础上略作改动如下(标红是改动部分):
const data = {
file:item.filePath,
id:id,
name:item.name
}
this.$vux.confirm.show({
title: "提示",
content: "确定要删除此图片吗?",
onConfirm() {
that.$http({
method: "post",
url: `${that.$$baseURL}/upload/delBelowImg`,
headers: {
token: token,
'Content-Type':'application/json'
},
params:data
}).then(res => {});
}
});
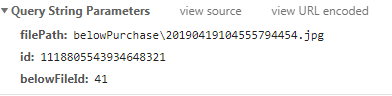
我再次打开浏览器,这次发送参数的格式成了 Query String Parameters,如下图所示

服务端成功接受到了参数,图片正常删除,伊万卡小妹脸上又有了笑容,连看我的眼神也更坚定了,好像再说这个男人没错。我知道我们的革命友谊又升华了。我对尹万卡小妹露出了无产阶级标志性笑容?

在伊万卡小妹问出“为什么”三个字时,我赶紧跑回了工位。
Bug是流动的
不由人的
何必激动着要理由
扩展:
有兴趣的同学请自行了解以下异步请求格式区别,要知道前方有个伊万卡小妹妹在等你解答呢,还不滚去学习。
前端:
Request Payload
Form Data
Query String Parameters
后端:
@RequestParam
@RequestBody
vue使用$http服务端收不到参数的更多相关文章
- axios增加自定义headers,页面上出现,服务端收不到
问题 axios增加自定义headers,页面上出现,服务端收不到 原因 vue-cli起的服务是用node-http-proxy中间件处理的 默认是只有几个常用的header,自定义header是直 ...
- nuxt.js部署vue应用到服务端过程
由于seo的需要,最近将项目移植道nuxt.js下采用ssr渲染 移植完成后,一路顺畅,但是到了要部署到服务器端上时候,还是个头疼的问题,但最终还是顺利完成.现在记录一下部署中的过程. 注:部署时候过 ...
- Vue、Nuxt服务端渲染,NodeJS全栈项目,面试小白的博客系统~~
Holle,大家好,我是李白!! 一时兴起的开源项目,到这儿就告一段落了. 这是一个入门全栈之路的小项目,从设计.前端.后端.服务端,一路狂飙的学习,发量正在欣喜若狂~~ 接触过WordPress,H ...
- 在ios微信中提交form,php端收不到参数的问题
今天做h5页面时,微信浏览器中提交form表单,发现php端收不到post过来的参数,在普通浏览器中可以,安卓微信也可以,$_POST,$_GET,$_REQUEST等方式都不行. 后来,把form表 ...
- vue +signalR 实现服务端到客户端消息发送
承接上一篇 上一篇博客实现是了消息的实时通信,这一篇博客主要讲如何从中心服务内部向客户端发送消息. 先看下最终效果: 在core应用程序里加一个控制器TestController 注入控制器中的IHu ...
- vue请求java服务端并返回数据
最近在自学vue怎么与java进行数据交互.其实axios还是挺简单的,与ajax请求几乎一样,无外乎也就是要解决下跨域的问题. 废话不多说了,直接贴代码,一看就懂! //向springmvc Con ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- ASP.NET Core 与 Vue.js 服务端渲染
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
随机推荐
- pycharm 激活方法
方法一: 服务器激活 pycharm 安装: https://www.cnblogs.com/pyyu/articles/9210171.html 方法二: 密钥激活 pycharm 获取激活码 (密 ...
- 记录一个bootstrap惨痛的错误
记录一个bootstrap的错误,这个错误因为我删除了一个class就导致了页面上显示的错误,这是一个惨痛的教训,特此记录,提醒自己在做前端的修改时,一定要慎之又慎.如果真的要做改动,改完之后也要测一 ...
- VSS(Virtual Switching System)
一.虚拟交换系统(VSS) VSS是一种网络虚拟化技术,讲两台Catalyst 6500系列交换机组合为单一虚拟交换机,从而提高运营效率.增强不间断通信,并将系统带宽容量扩展到1.4Tbps.在初始阶 ...
- webpack入门操作教程
1. webpack介绍 在传统的项目中,一个html文件可能会加载多个js.css文件,如果多人协同开发的话,就会出现全局变量被污染.文件直接的依赖问题 而webpack打包工具,会先分析入口文件的 ...
- mysql 获取昨天数据 utc时间
# yzj邀请昨日数据 SELECT s.id, s.create_at, ch.id, ch.code AS channel, c.id , c.code AS custom, so.id, so. ...
- SSH三大框架的工作原理以及流程
Hibernate工作原理以及为什么要用 原理:1.通过Configuration().configure();读取并解析hibernate.cfg.xml配置文件2.由hibernate.cfg.x ...
- 2019.04.26 mongaodb
打开服务 mongod.exe --dbpath E:\Develop\mongodb_64\data\db 在安装和打开服务之前要建一个db 文件的存储位置 然后打开服务 打开服务之后 打开图 ...
- python发送邮件心得体会
利用本地smtp server发送 windows下尝试装了两个smtp server大概配置了下,发现没法生效,也没时间仔细研究了.装上foxmail发现以前可以本地发送的选项已经无法找到. 不带附 ...
- MYSQL.版本查看-LINUX
MYSQL.版本查看-LINUX 方式1: 不需登录mysql,登录Linux服务后,执行如下指令: # mysql -V 注意: 那个是大写的V,如果使用小写的v,在root没有设置密码的情况下,就 ...
- 003-单例OR工厂模式
单例模式:DbContextFactory.cs using CZBK.ItcastOA.Model; using System; using System.Collections.Generic; ...
