vue安装过后遇到的坑
vue在所有配置文件安装过之后:
运行 npm run dev
不能自动打开浏览器,但是命令行中已经提示我们运行成功了

等很久也没有自动打开浏览器,必须要自己手动的输入地址。

那么我们如何在npm run dev之后自动打开浏览器呢?
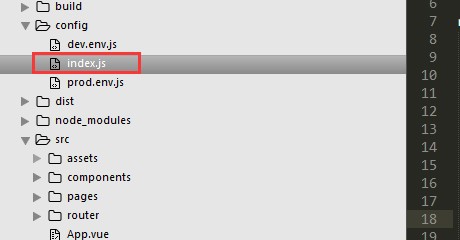
首先找到config/index.js文件

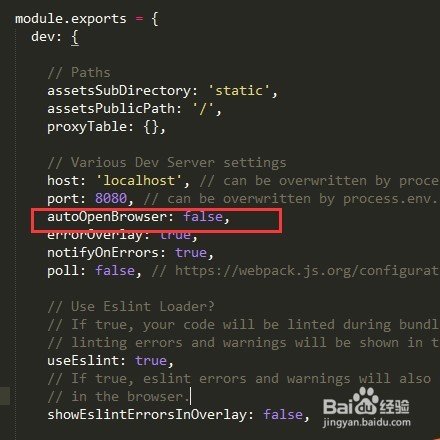
在文件module.exports配置中找到autoOpenBrowser
这时我们看设置的是false

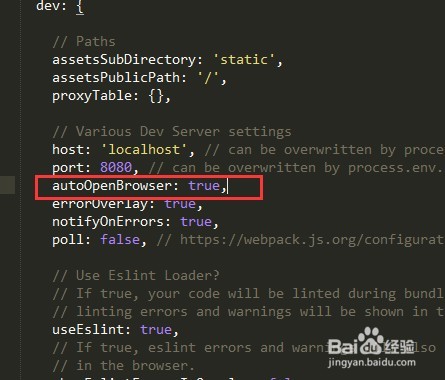
将autoOpenBrowser修改为true

关闭应用Ctrl+c,然后我们重启一下,看看是否能自动打开浏览器

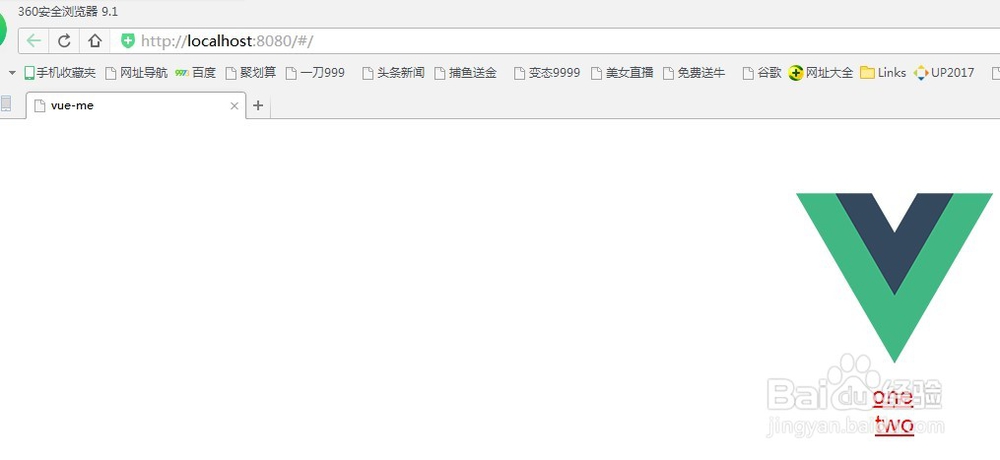
这次重启就自动打开默认浏览器了
我们的修改成功了

希望可以帮到你!
vue安装过后遇到的坑的更多相关文章
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- [Vue安装教程]十分钟学会vue 安装
Vue的安装主要有一下几个步骤: 1.安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装脚手架工 ...
- Appium环境的安装以及一路上的坑
Appium环境的安装以及一路上的坑 第一步环境的安装 l javaJDK的安装以及环境变量的配置这个我就不说了网上的教程全都是,搜一个安装一下吧 l AndroidSDK的安装也是如此我是直接安 ...
- vue安装搭建
title: vue安装搭建 date: 2018-04-21 14:00:03 tags: [vue] --- 安装 首先安装nodejs 直接官网下载最新版本http://nodejs.cn/do ...
- flutter 安装过程遇到的坑
Flutter是一个移动应用程序的软件开发工具包(SDK),用一个代码库构建高性能.高保真的iOS和Android应用程序.目标是使开发人员能够为Android和iOS提供自然的高质量的应用,在滚动行 ...
- 安装redis时候的坑
安装redis时候的坑 随手记录一下,以此为借鉴. 1.按照需求下载redis服务 redis可视化文件 2.安装及环境搭建 修改服务里redis.windows-service.conf文件,或者r ...
- 记录vue中一些有意思的坑
记录vue中一些有意思的坑 'message' handler took 401ms 在出现这个之前,我一直纠结于 是如何使用vue-router或者不使用它,通过类似的v-if来实现.结果却出现这个 ...
- vue安装及环境搭建
vue项目在pycharm里运行需要安装一个插件,打开settings,找到plugins,里面搜索vue.js,点击安装. vue安装 先安装node.js npm install -g @vue/ ...
随机推荐
- HTTP中Post与Put的区别
PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同. POST请求 ...
- 2019春第七周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 在这里 我在这个课程的目标是 能更加进一步的够熟练掌握指针的用法 这个作业在那个具体方面帮助我实现目标 指针对于基础题目的做法 参考文献与 ...
- 用matlab画两个曲面的图
求助!!用matlab画两个曲面的图 这是我写的程序,但是运行不出来,麻烦帮我修改一下,谢谢!!clearallcloseall[x,y]=meshgrid(0:.1:60);z1=(25*y-25* ...
- 蓝桥杯c/c++省赛真题——明码
标题:明码 汉字的字形存在于字库中,即便在今天,16点阵的字库也仍然使用广泛.###16点阵的字库把每个汉字看成是16x16个像素信息.并把这些信息记录在字节中. ###一个字节可以存储8位信息,用3 ...
- Vue系列之 => webpack结合vue使用
安装 npm i vue -S , 在html页面中放一个容器绑定到el上. 修改webpack.config.js , 在与entry , output节点平级加上 resolve 节点. res ...
- Windbg程序调试系列5-高CPU问题分析
上篇博客中给大家分享了使用Windbg进行Live Debugging: Windbg程序调试系列4-Live Debugging 本篇中我们继续,跟大家分享常见的应用程序高CPU使用率问题分析. 先 ...
- DIJKSTRA 临接表
#include <iostream> #include <algorithm> #include <cmath> #include <cstdio> ...
- CentOS6.5 切换 图形界面 与 命令行界面
CentOS6.5 切换图形界面与命令行界面 [1]场景1:图形界面 -> 命令行界面 方式一(快捷键):Ctrl + Alt + F2 方式二(终端命令):init 3 (PS:init与3之 ...
- 2018-2019-2 网络对抗技术 20165335 Exp4 恶意代码分析
实验内容: 一.使用schtacks进行系统运行监控,使用sysmon工具监控系统的具体进程,使用各种工具进行监控,并针对软件的启动回连,安装到目标机,以及其他的控制行为的分析,同时,对主机的注册表, ...
- Flask实战-留言板-使用Flask-DebugToolbar调试程序、Flask配置的两种组织形式
使用Flask-DebugToolbar调试程序 扩展Flask-DebugToolbar提供了一系列调试功能,可以用来查看请求的SQL语句.配置选项.资源加载情况等信息.这些信息在开发时会非常有用. ...
