前端自动化之nvm安装
nvm ——node环境版本控制工具。
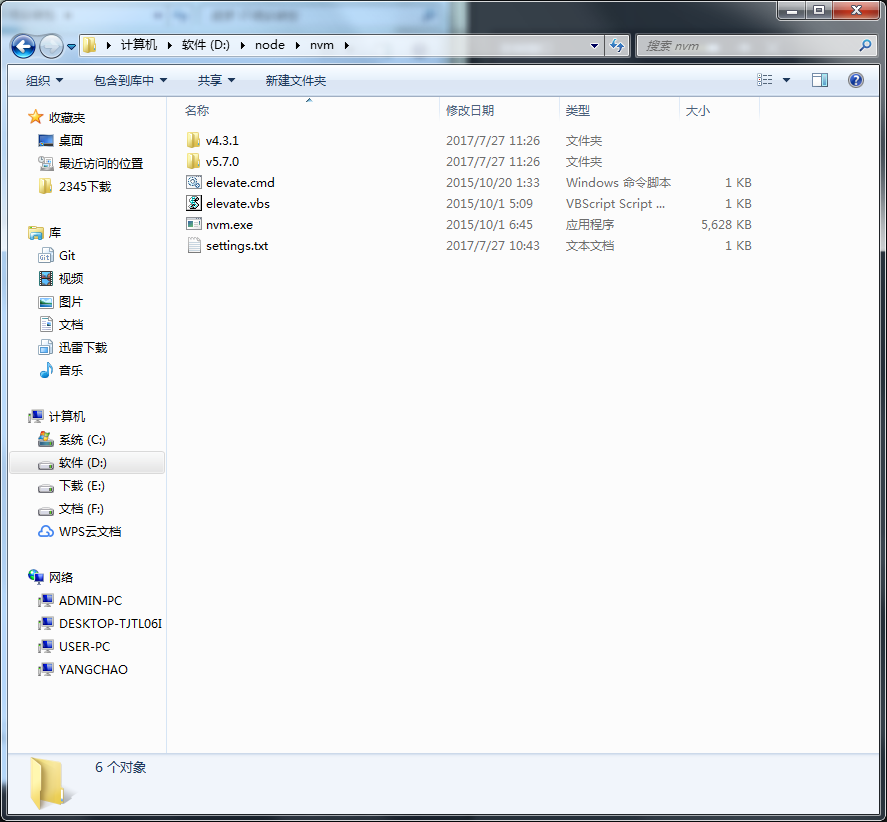
1.解压安装包

2.打开setting文件,修改文件内容
root: D:\node\nvm
path: D:\node\nodejs
arch:
proxy:
root:当前nvm所在的路径
path:将root路径的nvm改为nodejs
arch:64位系统
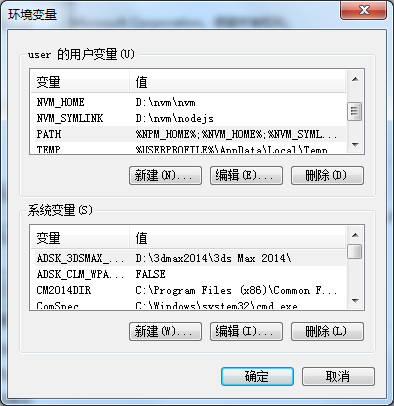
3.配置环境变量
将第二步的两个路径配置为环境变量。

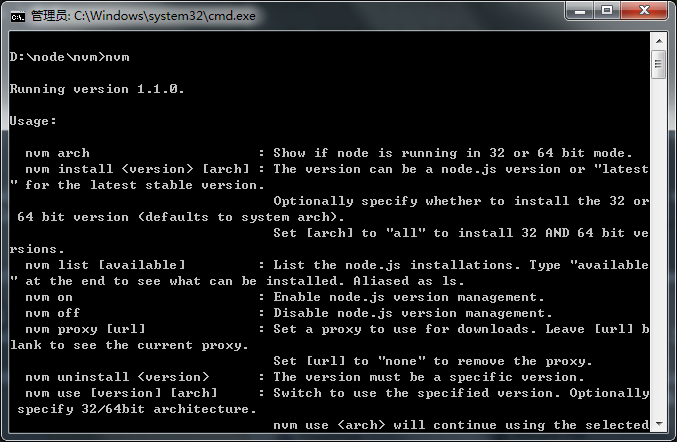
4.在nvm目录中,shift+右键,此处打开命令窗口
输入: nvm

5.配置完成,命令行操作
nvm ls 查看所有版本号码
nvm use 5.5.0 使用5.5.0版本
node -v 查看node版本
前端自动化之nvm安装的更多相关文章
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
- Grunt安装配置教程:前端自动化工作流
Grunt这货是啥? Grunt 是一个基于任务的 JavaScript 项目命令行构建工具. 最近很火的前端自动化小工具,基于任务的命令行构建工具 http://gruntjs.com Grunt能 ...
- 前端自动化学习笔记(一)——Yeoman,bower,Grunt的安装
最近看视频学习了前端自动化的一些知识,确实让我大开眼界.感觉前端越来越神器了.同时跟着视频自己也尝试运用了一些工具去构建前端项目,但是中间遇见了很多坑,磕磕绊绊的才实现了一点功能,所以打算记录一下学习 ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- 【前端自动化】Gulp的使用(一):安装gulp
作为一个.NET码农,在前端高速发展的时代,深深感觉自己那么点“前端”技术不够看,比如开发出来的js css等文件庞大,不便于管理,还记得以前的开发就是累加 html css jquery, 现 ...
- 安装并配置前端自动化工具-gulp
由于现在前端自动化已经很有必要了,所以我今天死皮烂脸的找了2位前端大咖帮助我安装和配置gulp,讲真,这一步步弄下来直到安装配置成功,到现在还是迷迷糊糊,不过我还是把这些步骤给记录下来,以防下次不记得 ...
- 浅谈构建前端自动化工作流程一 之 nvm
1.NVM简介 我们可能同时在进行2个项目,而2个不同的项目所使用的node版本又是不一样的,或者是要用更新的node版本进行试验和学习.这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情 ...
- 前端自动化之gulp
前端自动化之gulp 前题:1.安装好nodejs环境,或者nvm 2.安装npm包管理工具 简介: 可以自动的将开发阶段的代码进行压缩.合并.编译.加密等处理,生成项目提交的代码. 使用: gulp ...
随机推荐
- C#文件与文件夹操作
(转自:http://www.csharpwin.com/csharpspace/6649r3960.shtml) C#文件操作:C#追加文件 StreamWriter sw = File.Appen ...
- 反汇编工具 objdump的使用简介
arm-linux-objdump -D led.elf > led_elf.dis objdump是gcc工具链中的反汇编工具,作用是由编译链接好的elf格式的可执行程序反过来得到反汇编代码 ...
- win8 商店应用 设计风格原则
共八条: 1,突出内容(数据). a,仅在屏幕上保留最相关的元素:移除线条.框和不必要的图形效果:限制屏幕上持久显示的导航框,如选项卡. b,交互尽量直接在内容上,直接控制内容来完成操作,而不是使用控 ...
- mybatis 使用接口增删改查和两表一对一关联查询
导包 总配置文件 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE configuration ...
- Android的布局方式
1.LinearLayout(线性布局) android:orientation="vertical" //布局 android:layout_width="wrap_c ...
- [AOP] 6. 一些自定义的Aspect - 方法的重试(Retry)
前面的一系列文章介绍了AOP的方方面面: AOP的由来以及快速上手 AOP的两种实现-Spring AOP以及AspectJ Spring AOP中提供的种种Aspects - Tracing相关 S ...
- everything 全盘文件查找工具及正则表达式的使用
首先需要开启 everything 工具在(字符串)查找时,对正则表达式功能的支持: [菜单栏]⇒ [Search]⇒ 勾选[Enable Regex] ctrl + i:字符大小写敏感/不敏感 1. ...
- (效果三)js实现选项卡切换
开发了很久的小程序,在接到一个h5移动端页面的时候,很多原生的东西都忘了,虽然说我们随着工作经验的增加,处理业务逻辑的能力在提高,但是基础的东西如果长时间不用,也会逐渐忘记.所以以后会经常总结原生的一 ...
- 2017 山东二轮集训 Day7 国王
2017 山东二轮集训 Day7 国王 题目大意 给定一棵树,每个点有黑白两种颜色,定义一条简单路径合法当且仅当路径上所有点黑色与白色数量相等,求有多少非空区间 \([L,R]\) ,使得所有编号 \ ...
- 设计模式之原型(prototype)模式
相信大多数的人都看过<西游记>,对孙悟空拔毛变出小猴子的故事情节应该都很熟悉.孙悟空可以用猴毛根据自己的形象复制出很多跟自己一模一样的小猴兵出来,其实在设计模式中也有一个类似的模式,我们可 ...
