微信小程序之wx.getLocation再次授权问题解决
首先,在page外定义一个公共函数用于发送获取位置的请求
var getLocation = function (that) {
wx.getLocation({
type: 'wgs84',
success: function (res) {
// 经纬度
var latitude = res.latitude
var longitude = res.longitude
var aK = that.data.aK
wx.request({
url: 'https://api.map.baidu.com/geocoder/v2/?ak=' + aK + '&location=' + latitude + ',' + longitude + '&output=json',
data: {},
header: {
'content-type': 'application/json'
},
success: function (res) {
var city = res.data.result.addressComponent.city;
that.setData({
currentCity: city
})
wx.request({
url: 'xxx' + city,
data: {},
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
county: res.data,
})
},
})
}
})
},
fail: function () {
wx.showToast({
title: '授权失败',
icon: 'success',
duration:
})
}
})
}
然后,在page中需要位置调用page外部的getLocation 函数
wx.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {//非初始化进入该页面,且未授权
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则无法获取您所需数据',
success: function (res) {
if (res.cancel) {
that.setData({
isshowCIty: false
})
wx.showToast({
title: '授权失败',
icon: 'success',
duration:
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration:
})
//再次授权,调用getLocationt的API
getLocation(that);
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration:
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {//初始化进入
getLocation(that);
}
else { //授权后默认加载
getLocation(that);
}
}
})
上述过程执行顺序为:
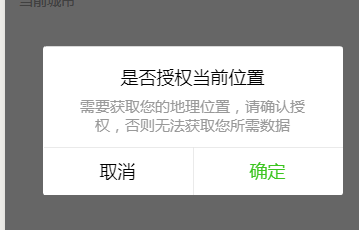
1.先加载wx.getLocation弹出自己的授权框,如图

然后,点击确定即可授权,若点击取消则取消授权,当再次需要授权时,会调用我们自定义的Modal框,如图

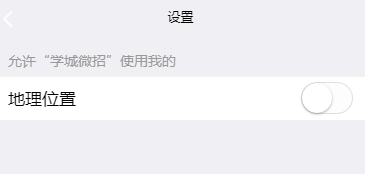
其次,针对上述的Modal框点击取消则关闭,若点击确定则打开手机的地址授权设置,如图

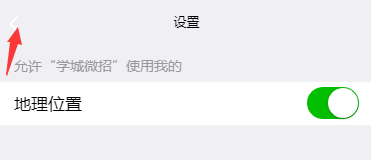
最后,若直接点击左上方的返回箭头则取消授权,若先选中地理位置按钮,然后在点击左上方的返回箭头则授权成功,如图

微信小程序之wx.getLocation再次授权问题解决的更多相关文章
- 微信小程序 之wx.getLocation()获取地理信息中的小坑
提到wx.getLocation()这个方法,大家都知道是获取地理信息的 今天用这个方法获取定位经纬度后传给后台取得附近markers标记集合, 在开发工具上都正常有标记出现 ,但是在手机测试时,死活 ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- 微信 小程序 drawImage wx.canvasToTempFilePath wx.saveFile 获取设备宽高 尺寸问题
以下问题测试环境为微信开发者0.10.102800,手机端iphone6,如有不对敬谢指出. 根据我的测试,context.drawImage,在开发者工具中并不能画出来,只有预览到手机中显示. wx ...
- 【微信小程序】wx.openLocation调取失败
在调取地图的时候发现,wx.openLocation的方法在模拟器和安卓手机上都可以用,在苹果手机上报错. 报错为调取失败:fail invoke too frequently ...
- 【微信小程序】 wx:if 与 hidden(隐藏元素)区别
wx:if 与 hidden 都可以控制微信小程序中元素的显示与否. 区别: wx:if 是遇 true 显示,hidden 是遇 false 显示. wx:if 在隐藏的时候不渲染,而 hidden ...
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
新版开发者工具增加了https检查功能:可使用此功能直接检查排查ssl协议版本问题: 可能原因:0:后台域名没有配置0.1:域名不支持https1:没有重启工具:2:域名没有备案,或是备案后不足24小 ...
- 微信小程序(wx:for)遍历对象
最近在折腾微信小程序,遇到这么一个情况:后端返回一个key-value的对象数据,需要遍历对象的key-value,然后渲染到视图中.就像下面这样: { '2018-1-9':{ address: ' ...
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail: function (event) { console.lo ...
随机推荐
- 28-THREE.JS 扇形圆形
<!DOCTYPE html> <html> <head> <title></title> <script src="htt ...
- MSSQL旋转和反旋转的例子
1.旋转 ;WITH CTE AS ( AS VAL UNION ALL UNION ALL UNION ALL UNION ALL UNION ALL UNION ALL UNION ALL ) S ...
- 封装hibernate中session(静态单例模式)
因为每次用增删改查时都需要用到session,直接做一个类,需要的时候只需要调用即可 import org.hibernate.Session; import org.hibernate.Sessio ...
- git修改远端服务器地址
方法有三种: 1.修改命令 git remote set-url origin [url] 2.先删后加 git remote rm origingit remote add origin [url] ...
- Apache Tomcat Server Options 选项说明
Apache Tomcat Server Options 选项说明 p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neu ...
- Arcgis for Js之GeometryService实现测量距离和面积
距离和面积的测量时GIS常见的功能,在本节,讲述的是通过GeometryService实现测量面积和距离.先看看实现后的效果: 距离 ...
- HAWQ取代传统数仓实践(八)——维度表技术之角色扮演维度
单个物理维度可以被事实表多次引用,每个引用连接逻辑上存在差异的角色维度.例如,事实表可以有多个日期,每个日期通过外键引用不同的日期维度,原则上每个外键表示不同的日期维度视图,这样引用具有不同的含义.这 ...
- Markdown博文快速转为微信文章
介绍 技术博文在CSDN上,全是Markdown格式,最近看各位大佬又是个人网站又是个人微信公众号,突然发现: "个人博客小站 + 个人微信公众号 + CSDN + 掘金+ - = 程序员标 ...
- AS3里面的错误代码
ActionScript 3 出现2048安全策略服务,一种原因是因为843端口下发策略文件有问题,另一种原因是Socket端口有问题,可以用telnet来测试. 其它AS3错误代码的意义可以在官网文 ...
- 使用Kali Linux执行中间人攻击(演示)
中间人攻击也叫Man-In-The-Middle-Attack. 我假设你已经知道中间人攻击的基本概念,引用一段wikipedia: 中间人攻击(Man-in-the-middle attack,缩写 ...
