js操作serviceWorker缓存静态文件
js操作serviceWorker缓存静态文件
serviceWorker的作用就是用来做离线应用的,在手机端程序中用的较多
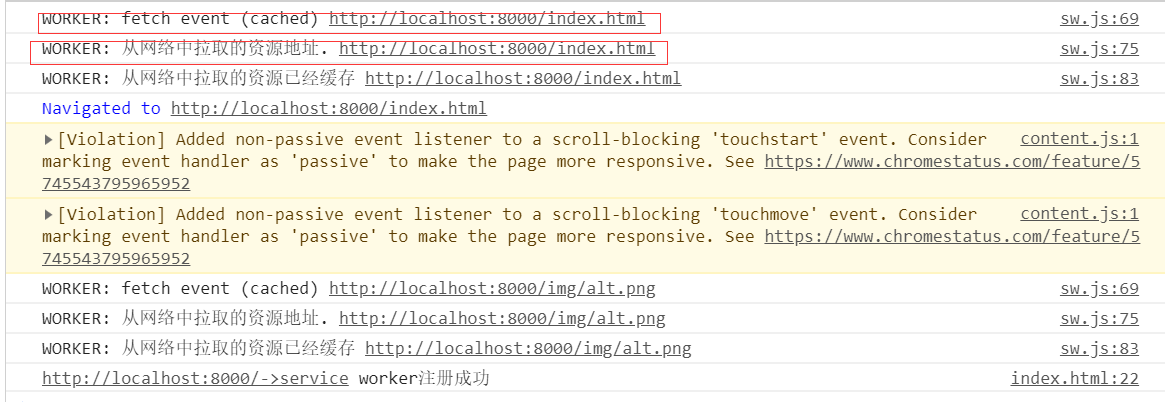
先看下效果

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
background-image: url("./img/alt.png");
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!-- <img src="./img/alt.png" alt=""> -->
<div class="box"></div>
<script>
if(navigator.serviceWorker) {
navigator.serviceWorker.register('./sw.js').then(function(res){
console.log(res.scope + "->" + "service worker注册成功");
}).catch(function(err){
console.log(err);
})
}else{
alert("你的浏览器不支持serviceWorker");
}
</script>
</body>
</html>
sw.js
var version = "v1::"; // 设置版本号 self.addEventListener("install", function (event) { // serviceworker第一次加载的时候调用,可以在此时缓存静态资源
event.waitUntil(
// caches帮助我们缓存资源
caches
.open(version + 'fundamentals')
.then(function (cache) {
// 将列出的文件缓存起来
return cache.addAll([
'/',
'/img/alt.png'
]);
})
.then(function () {
console.log('缓存完毕');
})
);
}); self.addEventListener('activate', function (event) { // install方法调用完毕后就调用此方法,主要用来删除过期的缓存 event.waitUntil(
caches
// keys方法用来获取缓存版本号
.keys()
.then(function (keys) {
// 下面的方法用来删除不是以version开头的缓存版本
return Promise.all(
keys
.filter(function (key) {
return !key.startsWith(version);
})
.map(function (key) {
return caches.delete(key);
})
);
})
.then(function () {
console.log('WORKER: 激活完毕.');
})
);
}) self.addEventListener('fetch', function (event) { // 请求外部资源时调用 // 只捕获get请求
if (event.request.method !== 'GET') {
// 只让get请求去缓存中查找
console.log('WORKER: 被拦截的api.', event.request.method, event.request.url);
return;
} // 让get请求取缓存中查找资源
event.respondWith(
caches
.match(event.request)
.then(function (cached) {
// 将缓存中的资源立即返回,并且同时去服务器下载最新的资源存到缓存中
var networked = fetch(event.request)
.then(fetchedFromNetwork, unableToResolve)
.catch(unableToResolve); // 通过caches.match这个方法,如果缓存中有资源,直接就返回了,如果没有转向网络
console.log('WORKER: fetch event', cached ? '(cached)' : '(network)', event.request.url);
return cached || networked; function fetchedFromNetwork(response) {
// 从网络中加载资源
var cacheCopy = response.clone();
console.log('WORKER: 从网络中拉取的资源地址.', event.request.url);
caches
// 存储资源
.open(version + 'pages')
.then(function add(cache) {
cache.put(event.request, cacheCopy);
})
.then(function () {
console.log('WORKER: 从网络中拉取的资源已经缓存', event.request.url);
});
return response;
} // 既不能从网络中获取资源又不能从缓存中获取,就会调用此方法
function unableToResolve() {
console.log('WORKER: 获取资源失败.');
return new Response('<h1>Service Unavailable</h1>', {
status: 503,
statusText: 'Service Unavailable',
headers: new Headers({
'Content-Type': 'text/html'
})
});
}
})
);
})
js操作serviceWorker缓存静态文件的更多相关文章
- Nginx设置Js、Css等静态文件的缓存过期时间
location ~.*\.(js|css|html|png|jpg)$ { expires 3d; } expires 3d; //表示缓存3天 expires 3h; //表示缓存3小 ...
- apache下用expires_module让浏览器缓存静态文件
让浏览器缓存CSS.JS.图片.静态文件等是很重要的事情,这样可以减轻服务器的压力,省的浏览器经常要去服务端下载这些静态文件.下面看看配置方法吧. 1.开启apache扩展模块mod_expires. ...
- 【摘自张宴的"实战:Nginx"】使用nginx的proxy_cache模块替代squid,缓存静态文件
#user nobody;worker_processes 1; error_log logs/static_source.error.log;#error_log logs/error.log no ...
- 霸气!Nginx 中缓存静态文件秘籍
导读 这篇教程说明你应该怎样配置 nginx.设置 HTTP 头部过期时间,用 Cache-Control 中的 max-age 标记为静态文件(比如图片. CSS 和 Javascript 文件)设 ...
- 用nginx缓存静态文件
这篇教程说明你应该怎样配置 nginx.设置 HTTP 头部过期时间,用 Cache-Control 中的 max-age 标记为静态文件(比如图片. CSS 和 Javascript 文件) ...
- virtualBox 虚拟机下nginx设置不缓存静态文件不起作用解决办法
最近开发的时候,调整js时会一直使用缓存文件,无法显示改动!nginx配置静态文件add_header Cache-Control no-cache;也不起作用,很苦恼! nginx配置代码:even ...
- nginx优化:使用expires在浏览器端缓存静态文件
一,nginx中expires指令的作用 网站的图片等静态文件一旦发布,通常很少改动, 为了减小对服务器请求的压力,提高用户浏览速度, 我们可以设置nginx中的expires, 使用户访问一次后,将 ...
- tomcat 无法加载js和css 等静态文件的问题
前段时间做了个网站,在本地tomcat测试都没有问题,但是部署到阿里云上之后,系统样式全没了.jsp等动态页面访问正常. 打开浏览器监控发现所有的css 和js 文件返回都是404 .直接访问单个的c ...
- SpringMVC架构的项目,js,css等静态文件导入有问题
发生原因 <servlet> <servlet-name>springmvc-mybaits</servlet-name> <servlet-class> ...
随机推荐
- XML转Map
public static Map<String, String> xmlToMap(HttpServletRequest request) throws IOException, Doc ...
- SpringMVC4整合CXF发布WebService
SpringMVC4整合CXF发布WebService版本:SpringMVC 4.1.6,CXF 3.1.0项目管理:apache-maven-3.3.3 pom.xml <project x ...
- ZOJ 3204 Connect them(最小生成树+最小字典序)
Connect them Time Limit: 1 Second Memory Limit: 32768 KB You have n computers numbered from 1 t ...
- CentOS 7下sqlite3的问题修复
Centos7下的nltk启动问题 CentOS 7, Python 3.6,ipython 6.0.0 问题描述 ipython 启动ipython命令 import nltk 爆出以下的错误信息: ...
- [置顶]
Android RadioButton与TextView浪漫约会?
情景一 今天主要实现一个国家与地区切换,就是当我们选中RadioButton时然后将值设置到TextView中,听着这需求应该不难对吧?那么我们就开始约会吧? 看下原型图 准备条件: 首先需要一个ra ...
- HashMap(HashSet)的实现
0. HashMap(TreeMAP).HashSet.HashTable 的关系 HashMap 的底层则维护着 Node<K, V>[] table; 一个一维数组用于快速访问(只在初 ...
- Android预安装可卸载程序
/***************************************************************************** * Android预安装可卸载程序 * 说 ...
- squid对http range的处理以及range_offset_limit
range_offset_limit A range request comes from a client that wants only some subset of an HTTP respon ...
- 关于Bootstrap table的回调onLoadSuccess()和onPostBody()使用小结
关于Bootstrap table的回调onLoadSuccess()和onPostBody()使用小结 Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件, ...
- 剑指offer-第四章解决面试题的思路(二叉树的镜像)
题目:请完成函数,输入一个二叉树,该函数输出它的镜像. 思路:可能没有听说过书的镜像,但是可以通过画图等来找灵感.就像照镜子一样,人的左边和右边交换了. 如图: 通过如下图变化就可以由左图得到右图: ...
