flutter ui
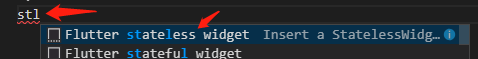
快速生成无状态模板

- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Container(
- );
- }
- }
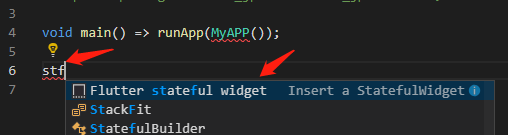
快速生成有状态模板

- void main() => runApp(MyApp());
- class MyApp extends StatefulWidget {
- @override
- _MyAppState createState() => _MyAppState();
- }
- class _MyAppState extends State<MyApp> {
- @override
- Widget build(BuildContext context) {
- return Container(
- );
- }
- }
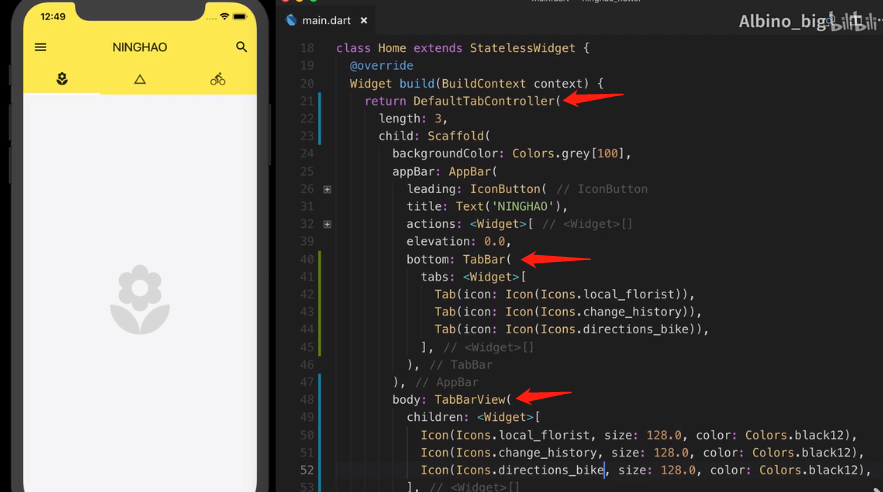
1.MaterialApp
脚手架模板
有状态
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatefulWidget {
- @override
- _MyAppState createState() => _MyAppState();
- }
- class _MyAppState extends State<MyApp> {
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- home: Scaffold(
- appBar: AppBar(
- title: Text("测试"),
- ),
- body:Center(child: Text('data'),)
- ),
- );
- }
- }
2.Scaffold
3.AppBar


- return Scaffold(
- appBar: AppBar(
- leading: IconButton(icon: Icon(Icons.arrow_back), onPressed: () {}),
- title: Text('AppBar'),
- actions: <Widget>[
- IconButton(icon: Icon(Icons.add), onPressed: () {}),
- IconButton(icon: Icon(Icons.add), onPressed: () {}),
- flexibleSpace: Container(
- color: Colors.red,
- ),
- bottom: PreferredSize(
- child: Container(
- height: ,
- width: double.infinity,
- color: Colors.grey,
- child: Text('bottom'),
- ),
- preferredSize: Size(, ),
- ),
- ),
- );
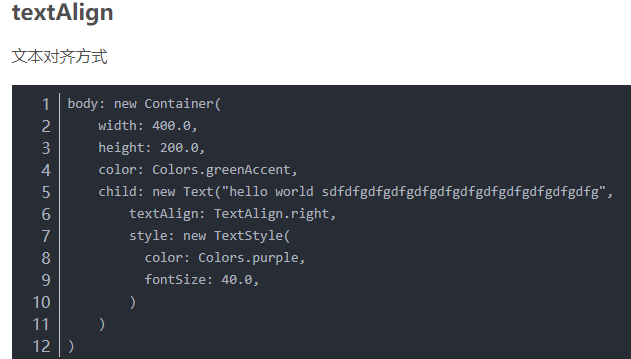
4.文本框
- new Text('文本框');

属性






监听一
onChanged:每次改变接受文本的值
onSubmitted:每次按输入法的确定键接收一个值

监听二

4.按钮
- child: new MaterialButton(
- onPressed: null,
- child: new Text('按钮'),
- color: Colors.blue,
- ),

5.弹出提示
- child: new MaterialButton(
- onPressed: (){
- Scaffold.of(context).showSnackBar(
- new SnackBar(content: new Text("提示信息:")));
- },
- child: new Text('按钮'),
- color: Colors.blue,
- ),


输入框
- new TextField(
- //
- );
6.toast
依赖 fluttertoast: ^2.1.1
import 'package:fluttertoast/fluttertoast.dart';
- MaterialButton(
- child: Text("a"),
- onPressed: (){
- Fluttertoast.showToast(
- msg: "This is Center Short Toast",
- toastLength: Toast.LENGTH_SHORT,
- gravity: ToastGravity.CENTER,
- timeInSecForIos: ,
- );
- },
- );

7.加载中
flutter_spinkit: ^3.1.0
import 'package:flutter_spinkit/flutter_spinkit.dart';
- SpinKitFadingCircle(
- itemBuilder: (_, int index) {
- return DecoratedBox(
- decoration: BoxDecoration(
- color: index.isEven ? Colors.red : Colors.green,
- ),
- );
- },
- );

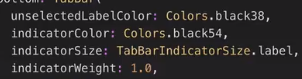
8.TabBar

unselectedLabelColor: 设置未被选中的标签颜色
indicatorColor:选中标签的下划线颜色
indicatorSize:选中下划线的长度

.主题
splashColor:水波纹颜色
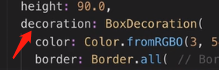
.装饰盒子
decoration:BoxDecoration(
)

border:设置边框
borderRadius:圆角设置
borderShdow:阴影
..shape:形状
..gradient:渐变
image:
sizeBox
固定尺寸盒子
alignment
对齐

0.0表示居中
stack
叠加
AspectRatio 设置宽高比
pageView 翻页
SimpleDialog

AlertDialog

barrierDismissible 点外面不会取消对话框
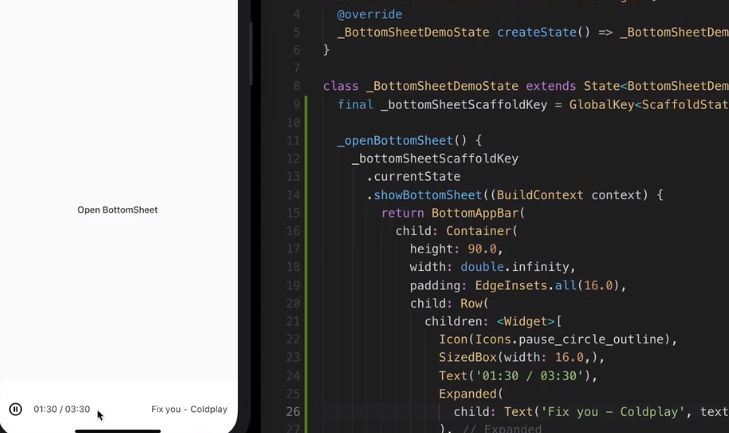
bottomSheet 底部滑动

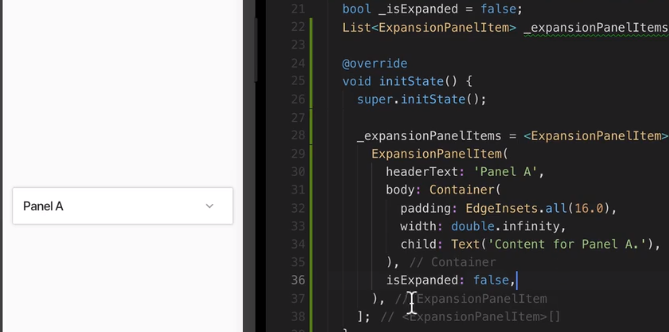
ExpansionPanel 收缩面板

chip

ActionChip
FilterChip
ChoiceChip
warp
Divider
分隔符

DataTable

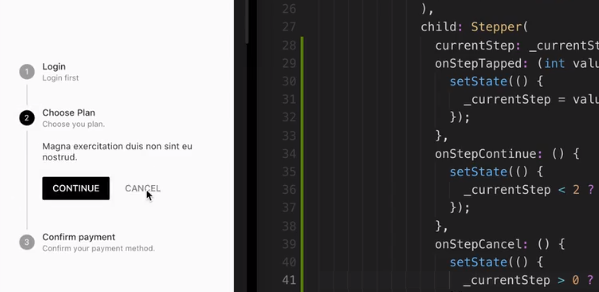
stepper

- RefreshIndicator 下拉

主题颜色

flutter ui的更多相关文章
- Flutter 即学即用系列博客——04 Flutter UI 初窥
前面三篇可以算是一个小小的里程碑. 主要是介绍了 Flutter 环境的搭建.如何创建 Flutter 项目以及如何在旧有 Android 项目引入 Flutter. 这一篇我们来学习下 Flutte ...
- Flutter UI系统
我们可以看到,无论是Android SDK还是iOS的UIKit 的职责都是相同的,它们只是语言载体和底层的系统不同而已.那么可不可以实现这么一个UI系统:可以使用同一种编程语言开发,然后针对不同操作 ...
- Flutter & UI system & GUI & API & SDK
Flutter & UI system & GUI & API & SDK https://book.flutterchina.club/chapter14/flutt ...
- 2020年20个Flutter最漂亮的UI库和项目
Best-Flutter-UI-Templates 地址:https://github.com/mitesh77/Best-Flutter-UI-Templates The History of Ev ...
- Flutter 初尝:从 Java 无缝过渡
准备阶段 下载 Flutter SDK 新建 Flutter 文件夹,克隆 Flutter SDK: git clone -b beta https://github.com/flutter/flut ...
- Flutter 即学即用系列博客——05 StatelessWidget vs StatefulWidget
前言 上一篇我们对 Flutter UI 有了一个基本的了解. 这一篇我们通过自定义 Widget 来了解下如何写一个 Widget? 然而 Widget 有两个,StatelessWidget 和 ...
- Flutter 即学即用系列博客——07 RenderFlex overflowed 引发的思考
背景 在进行 Flutter UI 开发的时候,控制台报出了下面错误: flutter: ══╡ EXCEPTION CAUGHT BY RENDERING LIBRARY >╞════════ ...
- Flutter 即学即用系列博客——09 MethodChannel 实现原生与 Flutter 通信(二)
前言 上一篇我们讲解了如何通过 EventChannel 实现 Android -> Flutter 的通信. 并且也看到了 Flutter 内部 EventChannel 源码也是对 Meth ...
- Flutter 即学即用系列博客——09 EventChannel 实现原生与 Flutter 通信(一)
前言 紧接着上一篇,这一篇我们讲一下原生怎么给 Flutter 发信号,即原生-> Flutter 还是通过 Flutter 官网的 Example 来讲解. 案例 接着上一次,这一次我们让原生 ...
随机推荐
- spring笔记(三)
Spring 第二天: 1. 代理模式 2. Aop编程 3.Spring对Jdbc的支持 JdbcTemplate工具类 思考: 程序的“事务控制”, 可以用aop实现! 即只需要写一次,运行时候动 ...
- zTree基本功能[core]
zTree 是一个依靠jQuery实现的多功能"树插件".优异的性能.灵活的配置.多种功能的组合是 zTree 最大优点. zTree v3.0 将核心代码按照功能进行了分割,不需 ...
- 2017 Multi-University Training Contest - Team 3 RXD and dividing(树)
题解: 其实贪心地算就可以了 一个最优的分配就是每条边权贡献的值为min(k, sz[x]),sz[x]是指子树的大小 然后最后加起来就是答案. #include <iostream> # ...
- 【BZOJ3038】上帝造题的七分钟2 线段树
根据一个数六次√必死,我们可以打标记死了就不管他了,于是有贡献的操作复杂度为O(n*logn*6),然而我们还有由于盲目修改造成的多余代价我们把每次查询的区间分成三部分前全死,中残,后全死,对于中残, ...
- BZOJ 1098: [POI2007]办公楼biu 链表
求补图连通块,用链表优化,势能O(n+m) #include<cstdio> #include<cstring> #include<iostream> #inclu ...
- WordPress后台edit-tags.php里无限栏目分类实现
在 WordPress 里 http://localhost/wordpress3.6.1/wp-admin/edit-tags.php?taxonomy=category 这个链接可以显示 WP 里 ...
- spring aop与aspectj
AOP:面向切面编程 简介 AOP解决的问题:将核心业务代码与外围业务(日志记录.权限校验.异常处理.事务控制)代码分离出来,提高模块化,降低代码耦合度,使职责更单一. AOP应用场景: 日志记录.权 ...
- 利用vue-cli创建Vue项目
1.安装node.js:Node.js安装包及源码下载地址为:https://nodejs.org/en/download/. 配置参考:http://www.runoob.com/nodejs/no ...
- 转:java 帐号激活与忘记密码 实例
原文链接:http://endual.iteye.com/blog/1613679 一.帐户激活 在 很多时候,在某些网站注册一个用户之后,网站会给这个用户注册时填写的email地址发送一封帐户激 ...
- 着色方案(bzoj 1079)
Description 有n个木块排成一行,从左到右依次编号为1~n.你有k种颜色的油漆,其中第i种颜色的油漆足够涂ci个木块.所有油漆刚好足够涂满所有木块,即c1+c2+...+ck=n.相邻两个木 ...
