精选9个值得学习的 HTML5 效果
此文转自:http://www.cnblogs.com/lhb25/p/9-html5-effects.html,仅供本人学习参考,版权归原作者所有!
精选9个值得学习的 HTML5 效果【附源码】
这里精选了一组很酷的 HTML5 效果。HTML5 是现 Web 开发领域的热点, 拥有很多让人期待已久的新特性,特别是在移动端,Web 开发人员可以借助 HTML5 强大功能轻松制作各种交互性强、效果丰富的Web 应用。
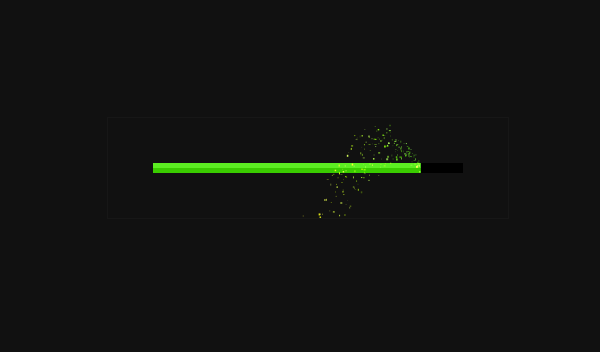
超炫 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果。看着这么炫的 Loading 效果,即使让我多等一会也无妨:)

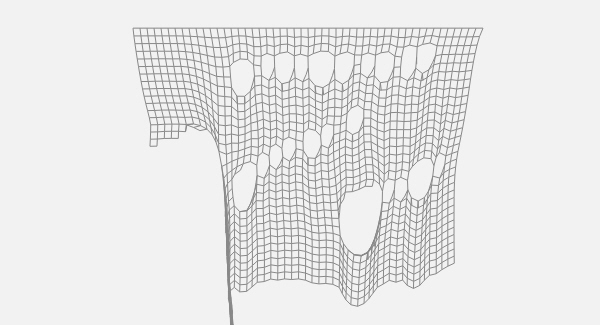
HTML5 Canvas 模拟可撕裂布料效果
这是一个模拟可撕裂布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。

SVG 实现一个漂亮的页面预加载效果
展示如何使用 CSS 动画, SVG 和 JavaScript 创建一个简单的页面预加载效果。对于网站来说,这些预载入得画面提供了一种创造性的方法,使用户在等待内容加载的时候不会那么无聊。

结合 CSS3 & Canvas 模拟人行走的效果
HTML5 和 CSS3 技术给 Web 带来了新的利器,点燃了 Web 开发人员的激情。所谓只有想不到,没有做不到,的确如此。下面给大家分享一个结合 CSS3 & Canvas 模拟人行走的动画效果。

HTML5 高仿逼真 3D 布料图案效果
HTML5 规范引进了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通过 JavaScript 绘制图形的方法,非常强大。下面给大家分享一个 HTML5 Canvas 绘制的 3D 布料图案效果。

HTML5 模拟现实物理效果
Ball Pool 是一个基于 HTML5 技术的实验,模拟现实物理效果,让你在 Web 中感受自然物体的运动。玩法介绍:可以随意拖动圆球、点击页面背景、晃动浏览器、双击页面背景或者按住鼠标左键,有不同的效果,赶紧来体验一下。

HTML5 WebGL 实现逼真的云朵效果
使用 HTML5 WebGL 实现超逼真的云朵效果。WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。

HTML5 制作疯狂的触手
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。

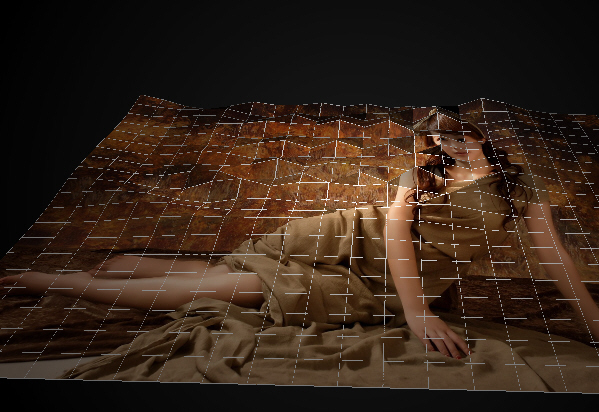
WebGL 实现的水面特效实验
使用 WebGL 实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。

精选9个值得学习的 HTML5 效果的更多相关文章
- 精选9个值得学习的 HTML5 效果【附源码】
这里精选了一组很酷的 HTML5 效果.HTML5 是现 Web 开发领域的热点, 拥有很多让人期待已久的新特性,特别是在移动端,Web 开发人员可以借助 HTML5 强大功能轻松制作各种交互性强.效 ...
- 精选 TOP45 值得学习的Python项目
精选 TOP45 值得学习的Python项目 [导读]热门资源博客 Mybridge AI 比较了 18000 个关于 Python 的项目,并从中精选出 45 个最具竞争力的项目.我们进行了翻译,在 ...
- Python学习教程(十)精选 TOP45 值得学习的Python项目
精选 TOP45 值得学习的Python项目 [导读]热门资源博客 Mybridge AI 比较了 18000 个关于 Python 的项目,并从中精选出 45 个最具竞争力的项目.我们进行了翻译,在 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- 值得学习的C语言开源项目
值得学习的C语言开源项目 - 1. Webbench Webbench是一个在linux下使用的非常简单的网站压测工具.它使用fork()模拟多个客户端同时访问我们设定的URL,测试网站在压力下工 ...
- HTML5学习总结——HTML5入门与新增标签
一.HTML5概要 1.1.为什么需要HTML5 概念: HTML5 是继 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一个重要版本, 旨在消除富 Internet 程序( ...
- 值得学习的C/C++开源框架(转)
值得学习的C语言开源项目 - 1. Webbench Webbench是一个在linux下使用的非常简单的网站压测工具.它使用fork()模拟多个客户端同时访问我们设定的URL,测试网站在压力下工作的 ...
- MSDN值得学习的地方
作者:朱金灿 来源:http://blog.csdn.net/clever101 我一直认为:如果你没有乔布斯那样的天才,能够从头脑中原创出好产品,那么最好先学习分析好的产品,它到底好在哪里?哪些地方 ...
- 值得学习的CSS知识
这里零度给大家推荐几个值得学习的CSS技巧,能让你编写网页事半功倍!一.清除默认值 通常 padding 的默认值为 0,background-color 的默认值是 transparent.但是在不 ...
随机推荐
- div高度自适应窗口高度布局
给body和html都设置height:100%:然后子元素用百分比设置高度
- 干掉MessageBox,自定义弹出框JMessbox (WindowsPhone)
先上效果图 QQ退出效果 ...
- django修改数据库连接
settings.py DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'domain', 'USER ...
- loj #2013. 「SCOI2016」幸运数字
#2013. 「SCOI2016」幸运数字 题目描述 A 国共有 n nn 座城市,这些城市由 n−1 n - 1n−1 条道路相连,使得任意两座城市可以互达,且路径唯一.每座城市都有一个幸运数字,以 ...
- 整理LVS架构压力测试工作
首先,测试环境在模拟环境下进行. 测试环境:1director(apache2.2) + 1realserver(jboss4.2.3GA)+1databaseserver(oracle9i) ...
- 蓝牙4.0BLE抓包(二) – 广播包解析
版权声明:本文为博主原创文章,转载请注明作者和出处. 作者:强光手电[艾克姆科技-无线事业部] 在使用EN-Dongle捕获和解析广播包之前,我们先了解一下BLE报文的结构,之后,再对捕获的广播 ...
- JS 命名规范
JS的命名规则和规范 规则 - 必须遵守的,不遵守会报错 由字母.数字.下划线.$符号组成,不能以数字开头 不能是关键字和保留字,例如:for.while. 区分大小写 规范 - 建议遵守的,不遵守不 ...
- SQL 单引号转义
declare @userNum varchar(50),@waterNum varchar(50),@tableName varchar(20),@sql varchar(max) select @ ...
- Preferences偏好设置
Preferences偏好设置-Preferences偏好设置 General(综合设置):在综合设置界面内,对Unity集成开发环境进行一些相关的设置 Auto Refresh:自动更新 Alway ...
- Python之freshman04
一.迭代器 我们已经知道,可以直接作用于for循环的数据类型有以下几种: 一类是集合数据类型,如list.tuple.dict.set.str等: 一类是generator,包括生成器和带yield的 ...
