CSS3: box-shadow 阴影
box-shadow是给元素块添加周边阴影效果
语法:
对象选择器 {box-shadow:X轴偏移量 Y轴偏移量阴影 模糊半径 阴影扩展半径 阴影颜色 [投影方式] }
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 水平阴影的位置 ,必需 |
| v-shadow | 垂直阴影的位置,必需 |
| blur | 模糊距离 |
| spread | 阴影的尺寸 |
| color | 阴影颜色 |
| inset | 内部阴影 ,默认是外部阴影 |
使用方法:
.box{
/*Firefox*/
-moz-box-shadow:h-shadow v-shadow blur spread color inset;
/*Safari and Chorm*/
-webkit-box-shadow:h-shadow v-shadow blur spread color inset;
box-shadow:h-shadow v-shadow blur spread color inset;
}
1、不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色,因此养成良好习惯,最好还是指定下颜色比较好。

2、不偏移,阴影大小/模糊半径20px,
box-shadow: 20px #0cc;
等同于
box-shadow: 20px rgb(,,);
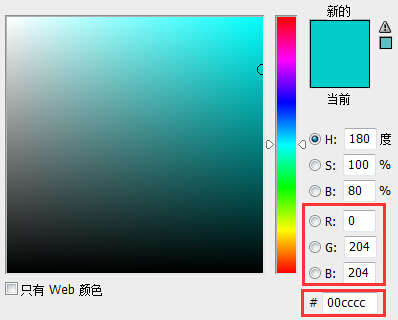
颜色值有两种写法,一个是rgb的写法,一个是16进制的写法


3、颜色加透明度,用rgba
box-shadow: 0 0 20px rgba(0,204,204,.5);

4、模糊度0,阴影扩展半径10px
box-shadow: 0 0 0 10px #0cc;

5、把默认的外阴影变成内阴影
box-shadow:inset 0 0 20px 10px #0cc;
或
box-shadow:0 0 20px 10px #0cc inset ;

6、多个阴影,最先写的显示在最顶层
box-shadow:0 0 10px 5px green,
0 0 10px 20px red,
0 0 10px 30px blue;

7、IE下的box-shadow
在IE下设置阴影,用到它的shadow滤镜,也只有IE才有,好无聊吧
基本语法:
filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值)); 还必须配合background属性使用,否则无效
/*for ie6,7,8*/
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);
background-color: #ccc;
=======================================================================
一个完整的兼容的box-shadow,应该这样写是:
.box{
filter: progid:DXImageTransform.Microsoft.Shadow(color=’#0cc′, Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #0cc;/*firefox*/
-webkit-box-shadow:2px 2px 5px #0cc;/*webkit*/
box-shadow:2px 2px 5px #0cc;/*opera或ie9*/
}
CSS3: box-shadow 阴影的更多相关文章
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- css3 box
一.box-shadow介绍 box-shadow属性向box添加一个或多个阴影. 语法: box-shadow: offset-x offset-y blur spread color inset; ...
- CSS3实现带阴影的弹球
实现div上下跳动时,底部阴影随着变化 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- css3照片墙+曲线阴影
css3照片墙+曲线阴影 最近在学习jquery,晚上想复习下以前学过的知识,看到网上有关于css3照片墙的,感觉挺好玩的,就做了做.(以下图片均来自网络) 一.css3照片墙 html部分: < ...
- 转载---CSS3实现曲线阴影和翘边阴影
预备知识 DIV+CSS基础 圆角:border-radius 2D变换:transform:skew && rotate 伪类::before 和 :after 代码 HTML结构代 ...
- CSS3知识之阴影box-shadow
一.定义和用法 box-shadow 属性向框添加一个或多个阴影. box-shadow: h-shadow v-shadow blur spread color inset; h-shadow ...
- CSS3 文本效果(阴影)
CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow box-shadow text-overflow word-wrap word-break CSS3 的文本阴 ...
- IE下实现类似CSS3 text-shadow文字阴影的几种方法
IE下实现类似CSS3 text-shadow文字阴影的几种方法 一.开始的擦边话 为了测试IE9浏览器,下午晃晃荡荡把系统换成window7的了.果然,正如网上所传言的一样,IE9浏览器确实不支持C ...
- Long Shadows Generate是一款在线使用纯CSS3实现长阴影的效果,一款强大的扁平化长投影制造器。
Long Shadows Generate是一款在线使用纯CSS3实现长阴影的效果,一款强大的扁平化长投影制造器. Long Shadows Generate 彩蛋爆料直击现场 Long Shadow ...
- CSS3的文字阴影—text-shadow
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影. 这个属性可以有两个作用,产生阴影和模糊 ...
随机推荐
- 使用QML创建第一个界面(转)
原文转自 https://blog.csdn.net/rl529014/article/details/51378307 在Qt编程中,我们可以使用纯C++代码,或C++和XML结合的方式来创建GUI ...
- kuangbin带你飞 并查集 题解
做这套题之前一直以为并查集是很简单的数据结构. 做了才发现自己理解太不深刻.只看重片面的合并集合.. 重要的时发现每个集合的点与这个根的关系,这个关系可以做太多事情了. 题解: POJ 2236 Wi ...
- Github上的几个C++开源项目
Github上的几个C++开源项目 http://blog.csdn.net/fyifei0558/article/details/47001677 http://www.zhihu.com/ques ...
- Oracle存储过程学习笔记
SQL是一种语言! SQL是一种语言! SQL是一种语言! 个人理解:存储过程就相当于Java中的方法;声明变量区域就相当于java中的声明局部变量一样,只是放到一个指定区域定义了 一.先看一部分基础 ...
- [ python ] 使用sys模块实现进度条
在写网络IO传输的时候, 有时候需要进度条来显示当前传输进度,使用 sys 模块就可以实现: sys.stdout.write() 这个函数在在控制台输出字符串不会带任何结尾,这就意味着这个输出还没有 ...
- Android的简单应用(一)——PreferenceFragment实现应用的设置
今天主要讲解怎么使用PreferenceFragment.PreferenceFragment它与默认的SharedPreferences文件相连接,不需要你再自己写代码去操作SharedPrefer ...
- 字节、字、bit、byte的关系[转]
字 word 字节 byte 位 bit 字长是指字的长度 1字=2字节(1 word = 2 byte) 1字节=8位(1 byte = 8bit) 一个字的字长为16 一个字节的字长是8 bps ...
- JavaScript变量、数据类型、函数
#转载请留言联系 说在前面: JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定. JavaScript语句的末尾用 ; 结束.空格没有特殊意义. 1.JavaScr ...
- Selenium2+python自动化76-Chrome配置加载【转载】
转至博客:上海-悠悠 一.加载Chrome配置 chrome加载配置方法,只需改下面一个地方,username改成你电脑的名字(别用中文!!!) '--user-data-dir=C:\Users\u ...
- 使用python获取整月每一天的系统监控数据生成报表
1.安装阿里开源监控工具tsar tsar官方网站 wget -O tsar.zip https://github.com/alibaba/tsar/archive/master.zip --no-c ...
