键盘事件OnKeyListener
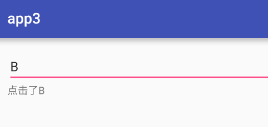
1.效果图:就是在文本框中输入A,则显示A,输入B,则显示B....

(1)activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.app3.MainActivity"
android:orientation="vertical"> <EditText
android:id="@+id/et"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
</LinearLayout>
(2)MainAcivity.java
package com.example.app3; import android.content.DialogInterface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView; public class MainActivity extends AppCompatActivity {
private EditText editText;
private TextView textView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); editText = (EditText) findViewById(R.id.et);
textView = (TextView) findViewById(R.id.tv_show); editText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) { //注意这里参数的变化
switch (event.getKeyCode()){
case KeyEvent.KEYCODE_A:
textView.setText("点击了A");
break;
case KeyEvent.KEYCODE_B:
textView.setText("点击了B");
break;
case KeyEvent.KEYCODE_C:
textView.setText("点击了C");
break;
}
return false;
}
}); }
}
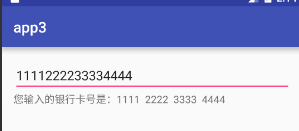
2.效果图:实现输入银行卡号,输入一个数,显示一个数,直到输出所有的银行卡号,四位显示一个空格

(1)activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.app3.MainActivity"
android:orientation="vertical"> <EditText
android:id="@+id/et"
android:hint="请输入您的银行卡号"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
</LinearLayout>
(2)MainAcivity.java
package com.example.app3; import android.content.DialogInterface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView; public class MainActivity extends AppCompatActivity {
private EditText editText;
private TextView textView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); editText = (EditText) findViewById(R.id.et);
textView = (TextView) findViewById(R.id.tv_show); editText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
editText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (event.getAction()){
case KeyEvent.ACTION_UP:
String info = editText.getText().toString();
textView.setText("您输入的银行卡号是:"+subs(info));
case KeyEvent.ACTION_DOWN:
break;
}
return false;
}
});
return false;
}
}); } public String subs(String info){
String mess="";
for(int i =0;i<=info.length()/4;i++){
if(i*4+4<info.length()){
mess=mess+info.substring(i*4,i*4+4)+" ";
}else{
mess=mess+info.substring(i*4,info.length());
}
}
return mess;
}
}
键盘事件OnKeyListener的更多相关文章
- html中键盘事件----在路上(16)
键盘事件,这里以onkeyup为例: 解析:当在一个input中输入文本时,在另一个div中输出文本 在下面是本人写的小demo,供分享. 代码如下: <!DOCTYPE html> &l ...
- js键盘事件和焦点事件
键盘事件onkeydown //当键盘按下的时候触发onkeyup //但键盘抬起的时候触发event.keyCode //数字类型 键盘按键的键值功能键 ctrlkey shiftkey altke ...
- 深入理解DOM事件类型系列第二篇——键盘事件
× 目录 [1]类型 [2]顺序 [3]按键信息[4]应用 前面的话 鼠标和键盘是电脑端主要的输入设备,上篇介绍了鼠标事件,本文将详细介绍键盘事件 类型 键盘事件用来描述键盘行为,主要有keydown ...
- jquery键盘事件总结
在工作中在发现同事在写输入密码按键的相关js效果时,发现自己对于这块很是不了解,这几天特地了解了一下,进行以下总结: 一.首先要知道键盘事件的几个属性: 1.keydown():在键盘按下时触发. 2 ...
- C#/winform 自动触发鼠标、键盘事件
要在C#程序中触发鼠标.键盘事件必须要调用windows函数. 一.鼠标事件的触发 1.引用windows函数mouse_event /// <summary> /// 鼠标事件 /// ...
- js键盘事件
弱鸡今天在写键盘事件,发生一个小bug,排查了1小时(">皿<)可恶的浏览器竟然还不报错!!原因是将e.ctrlKey写成了e.ctrLKey,o(゚Д゚)っ 想想都要生气< ...
- Javascript 事件对象(六)键盘事件
keyCode获取用户按下键盘的哪个按键 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Conte ...
- js键盘事件全面控制详解
js键盘事件全面控制 主要分四个部分第一部分:浏览器的按键事件第二部分:兼容浏览器第三部分:代码实现和优化第四部分:总结 第一部分:浏览器的按键事件 用js实现键盘记录,要关注浏览器的三种按键事件 ...
- windows程序里新窗体不在任务栏显示,无标题拖动,键盘事件,始终显示在主窗体上面,单实例运行等
不显示在任务栏,Alt+Tab也不显示 protected override CreateParams CreateParams { get { const int WS_EX_APPWINDOW = ...
随机推荐
- elk,centos7,filebeat,elasticsearch-head详细安装步骤
先来张图,大致结构应该晓得,对吧! 安装jdk:至少1.8以上 yum -y localinstall jdk-8u73-linux-x64.rpm 安装elasticsearch5.2.1 用普通用 ...
- java过滤器和监听器详解
过滤器 1.Filter工作原理(执行流程) 当客户端发出Web资源的请求时,Web服务器根据应用程序配置文件设置的过滤规则进行检查,若客户请求满足过滤规则,则对客户请求/响应进行拦截,对请求头和请求 ...
- CSS3学习之linear-gradient(线性渐变)
转自:http://www.cnblogs.com/rainman/p/5113242.html CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡. 以前,你必须使 ...
- 【洛谷 P4886】 快递员 (点分治)
这题因为一些小细节还是\(debug\)了很久...不过我第一次用脚本对拍,不亏. 先随便找一个点作为根,算出答案,即所有点对到这个点的距离和的最大值,并记录所有距离最大的点对.如果这个点在任意一个距 ...
- setInterval的使用和停用
var res = self.setInterval(function(){ if(typeof(UE.getEditor('editor').body.innerHTML) != "und ...
- [ Python - 3 ] python3.5中不同的读写模式
r 只能读.r+可读可写,不会创建不存在的文件.如果直接写文件,则从顶部开始写,覆盖之前此位置的内容,如果先读后写,则会在文件最后追加内容.w+ 可读可写 如果文件存在 则覆盖整个文件不存在则创建w ...
- [ MongoDB ] 副本集的搭建及测试
Replica Sets 复制 (副本集) node1: 10.0.0.10node2: 10.0.0.11node3: 10.0.0.12 副本集结构图:
- css左右箭头
.record-left{ content: ""; width: 0; height: 0; float: left; border-top: 10px solid transp ...
- bootstrapValidator关于verbose需要优化的地方
开发中需要用到bootstrapValidator的配置verbose:false,达到当前验证不通过不往下在验证的效果 问题: 当前字段需要remote验证时,此配置无效,原因在于remote是异步 ...
- 【SQL】事务
1.事务的开始结束: START TRANSACTION :标记事务开始 COMMIT :标记事务成功结束 ROLLBACK :标记事务夭折 2.设定事务只读.读写性质: SET TRANSACTIO ...
