微信小程序编写物流信息进度样式
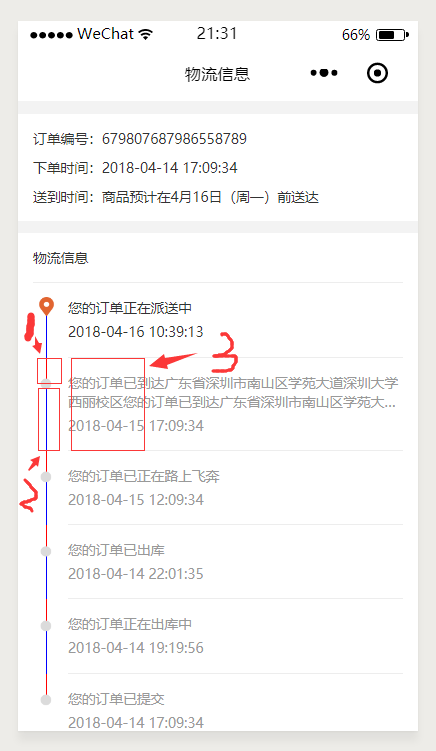
做电商类型的小程序一定会碰到编写物流信息的时候,一般页面如下图

难点在于只有一条信息时候的页面样式

以及多条信息最后一条信息的页面样式

之前没做过这一块的东西,所以刚碰到的时候想了老半天orz。后来上个厕所的时候一下子想通了,然后就想在这里做个记录,分享给大家。
先给个我的想法图给大家:

我把一条信息分为左右两块区域,左边显示进度线,右边显示文字信息。然后将左边的进度线分为上下两部分,如图所示,上为红色,下为蓝色。 然后灰色的点和橘色点用图片。
样式写完之后就是根据不同条件来显示不同的样式。
比如只有1条信息的时候,线都不显示,然后有多条信息的时候就把最后一条蓝色的线隐藏。
这其中有个要注意的地方就是需要给右边物流文字信息的区域给一个最大高度,然后控制最多显示两行信息,多余的显示省略号,不然的话左边的线就不好设置显示的样式,有的短,有的长的。
如果还有其它问题的话可以留言在下面,然后可以一起研究一下。
OK,记录完毕。 如果需要代码的可以留言在下面,我看到信息后就发你。
微信小程序编写物流信息进度样式的更多相关文章
- 微信小程序的布局css样式
微信小程序的布局css样式width: fit-content;font-size:20px; /*设置文字字号*/color:red; /*设置文字颜色*/font-w ...
- 微信小程序编写新闻阅读列表
微信小程序编写新闻阅读列表 不忘初心,方得始终:初心易得,始终难守. 本篇学习主要内容 Swiper 组件(轮播图) App.json 里的关于导航栏.标题的配置. Page 页面与应用程序的生命周期 ...
- 微信小程序wxml和wxss样式
对于css不熟悉的android程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了.微信小程序的排版就跟wxml和wxss有关了,它们两者相当于android的布局文件,其中wxml指 ...
- 微信小程序 JS动态修改样式
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定.或者用removeClass addClass 来修改样式. 以下是一种动态修改样式的方法,原理是绑定数据,然后动 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 微信小程序,动态改变样式
小程序目前没有修改样式api,但是可以利用数据绑定实现动态改变样式,可以用view标签模拟page然后改变view标签的样式,以下案例演示了如果改变page背景颜色: <view class=& ...
- 微信小程序去除Button默认样式
在小程序开发过程中,使用率蛮高的组件button,因为经常要去除默认样式,然后再自定义样式,所以经常写,自己也总结分享一下简单的实现步骤. (一)实现效果1.实现前(默认样式): 2.实现后(去除默认 ...
- WebStorm 配置微信小程序开发 用html样式打开wxml 用css样式打开wxss 配置微信小程序提醒
1.点开preferences 2.搜索找到“File Types” 3.找到"HTML",点击“+”按钮,添加“*.wxml”然后“apply” 4.和3一样,再找到 ‘casc ...
- 微信小程序覆盖自定义组件样式
小程序官方文档明确指出,引入的第三方自定义组件,是不可以对其进行CSS样式覆盖的,但是我们还想要修改怎么办呢?自定义组件时会之定义个外部类,通过这个外部类来修改样式. 修改https://weapp. ...
随机推荐
- Linux脚本程序包及安装
概述 脚本程序并不多见,所以在软件包分类中并没有把它列为一类.它更加类似于 Windows 下的程序安装,有一个可执行的安装程序,只要运行安装程序,然后进行简单的功能定制选择(比如指定安装目录等),就 ...
- HTML5(。。。。不完整)
<!DOCTYPE html> 不区分大小写 <header>.<nav>.<article>.<section>.<sidebar ...
- tcp底层连接过程(c语言)
在用了多种上位机开发环境,包括mfc.Qt.C#之后,发现它们的API都是对底层协议的(可以说是C语言)的封装,所以了解了底层协议,任意换上位机开发环境都是没问题的. 1.服务器创建套接字socket ...
- 斯坦福机器学习视频笔记 Week4 & Week5 神经网络 Neural Networks
神经网络是一种受大脑工作原理启发的模式. 它在许多应用中广泛使用:当您的手机解释并理解您的语音命令时,很可能是神经网络正在帮助理解您的语音; 当您兑现支票时,自动读取数字的机器也使用神经网络. Non ...
- iptables基础知识详解
iptables防火墙可以用于创建过滤(filter)与NAT规则.所有Linux发行版都能使用iptables,因此理解如何配置 iptables将会帮助你更有效地管理Linux防火墙.如果你是第一 ...
- linux下java unrecognized class file version错误的解决
root@Mr javaPC]# java HelloWorldException in thread “main” java.lang.ClassFormatError: HelloWorld (u ...
- mongod无法启动
今天遇到了一个奇葩问题,我在Linux系统里备份了数据库,结果不知道为什么,系统用不了了,后来经过同事的检查,发现原来是我的硬盘快满了,导致mongod数据无法启动,真是.......
- webview 详解
[原文] 1. 打开网页时不调用系统浏览器, 而是在本WebView中显示: mWebView.setWebViewClient(new WebViewClient(){ @Override publ ...
- DanceLink
DanceLink是一个可以解决精确覆盖和重复覆盖的搜索算法 重复覆盖就是在精确覆盖的remove等处做改变 都是十字循环链表 精确覆盖 给出一个01矩阵 要求选择几行 使每一列都有且仅有一个1 在求 ...
- SBT搭建Spark
http://www.cnblogs.com/yongjian/p/6211007.html http://www.aboutyun.com/thread-8587-1-1.html http://b ...
