到底什么是promise?有什么用promise怎么用
相信很多人刚接触promise都会晕,但学会后却离不开它,本文详细介绍一下promise,promise解决的问题,帮助新手快速上手
【扫盲】
什么是promise?
promise是一种约定,并非一种技术,像设计模式一样,跟语言无关、框架无关。js里面实现promise的框架有很多,如:Q、jQuery等。
promise有什么用?
它主要是为了解决js异步回调时业务太乱,尤其嵌套异步时,代码也很丑,维护性也差,错误处理也不能统一这些问题。因此目前也只有js语言会使用promise
【案例】
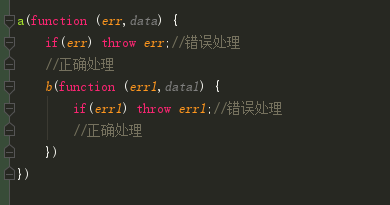
传统JS异步请求是这样的:

这是一个标准的异步处理方法(回调类型)
当有两层时:

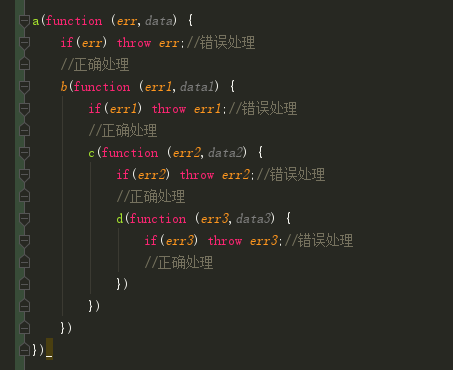
这时代码就有些难读了,当然平时在使用中大多数是超过两层的:

问题1:维护困难
当出现多层的时候,代码已经乱的看不下去了,如果业务再复杂一点几乎没法维护了,这个时候如果需求变更,需要更换异步请求的调用顺序,如果遇到这样的代码,简直要崩溃
问题2:重复错误处理
另外里面写了多处错误处理的代码,每一个回调都要处理一次错误,显然代码太臃肿,还容易出错。
问题3:并行处理
如果以上异步操作突然要改成并行处理,并且要捕获到全部处理完事件,那么就要把代码拉平,还要给计数器来判断异步是否全部返回
【解决方案】
看看promise是怎么优雅的解决以上问题的
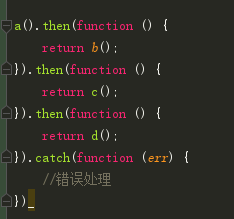
假设a、b、c、d4个方法都返回promise对象,以上代码将会变为:

这时代码由横向变成了纵向,好看很多。而且错误统一在最后面处理(任何一个分支出错都会走catch)非常方便
另外如果上一个then返回了数据,下一个then会接收到上一个then返回的数据,如:

then分支可以返回promise也可以返回数据:

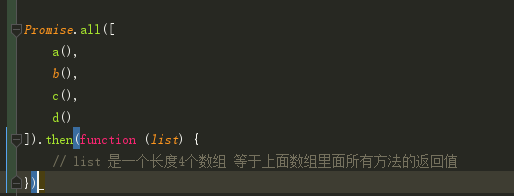
并行的情况:
如需要并行处理需要用all方法:

这是的Promise是指实现Promise的框架,如果用的Q就是Q.all,原生的是Promise.all
这就实现了并行处理
这是promise的基本用法,更多功能待大家自己研究
关于nodeJS中Q的用法可以查看我的另一篇文章:
https://www.cnblogs.com/yzeng/p/5812073.html
到底什么是promise?有什么用promise怎么用的更多相关文章
- 手写一款符合Promise/A+规范的Promise
手写一款符合Promise/A+规范的Promise 长篇预警!有点长,可以选择性观看.如果对Promise源码不是很清楚,还是推荐从头看,相信你认真从头看到尾,并且去实际操作了,肯定会有收获的.主要 ...
- 一步一步实现一个Promise A+规范的 Promise
2015年6月,ES2015(即ES6)正式发布后受到了非常多的关注.其中很重要的一点是 Promise 被列为了正式规范. 在此之前很多库都对异步编程/回调地狱实现了类 Promise 的应对方案, ...
- promise核心6 自定义promise
1.定义整体结构(不写实现) 定义一个自己的promise的库 lib(库的简写) 一个js文件.一个js模块(不能用es6 也不能commjs)(用es5模块语法 ) 匿名函数自调用.IIFE ( ...
- promise核心 为什么用promise
为什么要用promise 1.使用纯回调函数 先指定回调函数,再启动异步任务 答 1.指定回调函数的方式更加灵活 可以在执行任务前,中,后 2.支持链式调用,解决回调地狱问题 什么是回调地狱:回调函数 ...
- Promise.resolve( data)与Promise.reject( data )
Promise.resolve( data)与Promise.reject( data ) 常用来生成已经决议失败或成功的promise实例: 1.Promise.reject(data)不管传递的是 ...
- Promise 模式解析:Promise模式与异步及声明式编程
一.构建流程 1.(异步)数据源(请求)的构建:Promise的构建并执行请求: 2.处理流程的构建:then将处理函数保存: 二.处理: 1.请求的响应返回: 2.调用后继处理流程. 三. 1.构建 ...
- Promise个人笔记---【Promise的前世今生】
Promise第一版本 案例是使用Node.js内置的fs模块[就是文件系统模块,负责读写文件.]来模拟异步操作 const fs = require('fs'); function getFileP ...
- 关于defer.promise.then 异步的一个疑问 | 用柯里化做promise | 用递归做promise
疑问:感觉会报错,因为执行到defer.promise.then这时候还没到defer.resolve,因为异步读文件,总归会慢 解答:先执行defer.promise.then,是给callback ...
- 手写符合Promise/A+规范的Promise
const PENDING = "pending"; const RESOLVED = "resolved"; const REJECTED = "r ...
随机推荐
- WKWebView 的使用和封装
WKWebView 的使用和封装 前言 项目中有个新闻资讯模块展示公司和相关行业的最新动态. 这个部分基本是以展示网页为主,内部可能会有一些 native 和 JS 代码的交互. 因为是新项目,所以决 ...
- Python之路系列:面向对象初级:静态属性、静态方法、类方法
一.静态属性 静态属性相当于数据属性. 用@property语法糖装饰器将类的函数属性变成可以不用加括号直接的类似数据属性. 可以封装逻辑,让用户感觉是在调用一个普通的数据属性. 例子: class ...
- 基于python-opencv3的图像显示和保存操作
import cv2 as cv import numpy as np #导入库 print("------------------------ ...
- ajax beforeSend中无效果
asnyc:false 与beforesend 同时使用 无效果
- selenium定位不到元素
selenium定位不到元素时,网上大部分查到都是iFrame的切换问题,然后是多窗口.句柄的处理问题, 在初学是遇到定位不到元素,一直在找上面的问题,发现都不是上面的问题, 后来才发现是页面刷新的问 ...
- clustalX2使用以及相关的问题
Clustalx的操作 第一步:输入序列文件. 第二步:设定比对的一些参数. 参数设定窗口. 第三步:开始序列比对. 第四步:比对完成,选择保存结果文件的格式 相关问题 CLUSTALX-是CLUST ...
- openLayers地图缩放的回调
//设置地图最小缩放级别为17级 map.events.register("zoomend", this, function (e) { //每次地图缩放时就会进入到这 if (m ...
- 事件获取目标 currentTarget target srcElement 三者之间的区别和联系
currentTarget 指的是触发事件的当前对象,可以是冒泡和捕获的对象,不一定是点击或者鼠标移入等事件的直接触发对象.可以是他的父元素等. target 指的是事件触发的直接对象.IE有兼容 ...
- MySQL 重设root密码
Mysql 5.6.15版本的windows下的重设root密码,找了n个帖子终于弄明白了. 1. 开一个cmd窗口,进入Mysql的安装目录的bin文件夹,然后运行这个: mysqld --skip ...
- SQL语句练习45题(从第11题开始)
CREATE TABLE student (sno VARCHAR(3) NOT NULL, sname VARCHAR(4) NOT NULL, ssex VARCHAR(2) NOT NULL, ...
