vue.js--基础事件定义,获取数据,执行方法传值
<template> <div id="app">
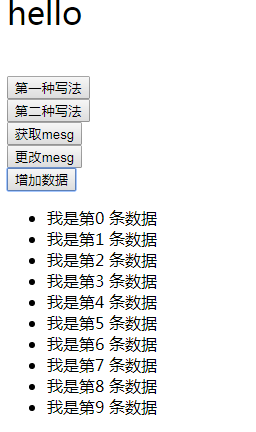
<h1>{{ msg }}</h1>
<br>
<button v-on:click="run1()"> 第一种写法</button>
<br>
<button @click='run2()'> 第二种写法</button>
<br>
<button @click='getMsg()'> 获取mesg</button>
<br>
<button @click='setMsg()'>更改mesg</button>
<br>
<button @click='addData()'>增加数据</button>
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
<br>
<button @click="byvalue('values=1')">执行方法传值</button>
<br>
<button data-aid='123' @click="eventFn('$event')">事件对象</button>
</div>
</template> <script>
/*
双向数据绑定,用于表单,
*/
export default {
name: 'app',
data () {
return {
msg: 'hello',
list:[]
}
},methods:{
run1(){
alert("第一种方法")
},run2(){
alert("第二种方法")
},getMsg(){
alert(this.msg)
},setMsg(){
this.msg="改变内容"
},addData(){
for(var i=0;i<10;i++){
this.list.push("我是第"+i+" 条数据");
}
},byvalue(env){ #进行传值
alert(env)
},eventFn(e){
console.log(e);
//e.srcElment.style.backgroud='red';
}
}
} </script>
<style> h1, h2 {
font-weight: normal;
}
.box{
width: 100px;
height: 100px;
background-color: #42b983
}
</style>


vue.js--基础事件定义,获取数据,执行方法传值的更多相关文章
- vue 定义方法执行方法 获取数据 改变数据 执行方法传值 以及事件对象
<template> <div id="app"> <!-- <img v-bind:src='url' /> <img :src= ...
- Vue事件 定义方法执行方法 获取数据 改变数据 执行方法传值 以及事件对象
<template> <div id="app"> <!-- <img v-bind:src='url' /> <img :src= ...
- vue2.* 事件 定义方法 执行方法 获取数据 改变数据 执行方法传值 以及事件对象 05
<template> <div id="app"> <button v-on:click="run1()">执行事件的第一种 ...
- React事件方法、React定义方法的几种方式、获取数据、改变数据、执行方法传值
1.案例实现代码如下 import React, { Component } from 'react'; /** * 特别注意this,对于传值和绑定都十分重要 */ class Home4 exte ...
- vue.js基础知识篇(2):指令详解
第三章:指令 1.语法 指令以v-打头,它的值限定为绑定表达式,它负责的是按照表达式的值应用某些行为到DOM上. 内部指令有v-show,v-else,v-model,v-repeat,v-for,v ...
- vue.js基础知识篇(5):过渡、Method和Vue实例方法
第8章:过渡 1.CSS过渡 2.JavaScript过渡 3.渐进过渡 第9章:method Vue.js的事件一般通过v-on指令配置在HTML中,虽然也可以在js的代码中使用原生的addEven ...
- React 中的 AJAX 请求:获取数据的方法
React 中的 AJAX 请求:获取数据的方法 React 只是使用 props 和 state 两处的数据进行组件渲染. 因此,想要使用来自服务端的数据,必须将数据放入组件的 props 或 st ...
- vue.js 同级组件之间的值传递方法(uni-app通用)
vue.js 兄弟组件之间的值传递方法 https://blog.csdn.net/jingtian678/article/details/81634149
- vue.js 父组件主动获取子组件的数据和方法、子组件主动获取父组件的数据和方法
父组件主动获取子组件的数据和方法 1.调用子组件的时候 定义一个ref <headerchild ref="headerChild"></headerchild& ...
随机推荐
- 2019.3.25 SQL语句(进阶2)
子查询 数据库中的表沿用 上一篇博客 中使用的Employee1. 练习: 1.求所有年龄比张三小的人 select * from Employee1 where age < (select a ...
- docker 容器启动的模板以及注意事项
docker启动容器常用模板 docker run -dit \ -p : -p : -p : \-v /usr/local/xd_data:/usr/local/xd_data \-v /etc/l ...
- 处理定时事件(一)---模拟Redis实现(C++)
https://blog.csdn.net/xiyoulinux_kangyijie/article/details/78278992
- Java基础25-静态代码块
/* 静态代码块 格式: static{ 静态代码块中执行语句 } 特点:随着类的加载而执行,并且只会执行一次,并且还优先于主函数. 作用:用于给类进行初始化 */ public class Test ...
- 【Unity&独立游戏&音效】免费音效网站总览
转载 http://blog.csdn.net/BuladeMian/article/details/70240868
- Linux利器strace
strace常用来跟踪进程执行时的系统调用和所接收的信号. 在Linux世界,进程不能直接访问硬件设备,当进程需要访问硬件设备(比如读取磁盘文件,接收网络数据等等)时,必须由用户态模式切换至内核态模式 ...
- keepalive学习之软件设计
软件架构如下图所示: Keepalived 完全使用标准的ANSI/ISO C写出. 该软件主要围绕一个中央I/O复用分发器而设计,这个I/O复用分发器提供网络实时功能. 主要设计目标着重于从所有的模 ...
- BNU7538——Clickomania——————【区间dp】
Clickomania Time Limit: 10000ms Memory Limit: 32768KB 64-bit integer IO format: %I64d Java clas ...
- [转]Create Custom Exception Filter in ASP.NET Core
本文转自:http://www.binaryintellect.net/articles/5df6e275-1148-45a1-a8b3-0ba2c7c9cea1.aspx In my previou ...
- PLC总结
PLC编程总结 PLC控制部分总体有三大部分组成,PLC硬件,组态以及梯形图程序.PLC硬件应与组态一一对应,不容有任何偏差:而梯形图与操作的组态的IO口也应该一一对应.因此,整个系统达到了由梯形图程 ...
