react中图片校验码实现以及new Buffer()使用方法
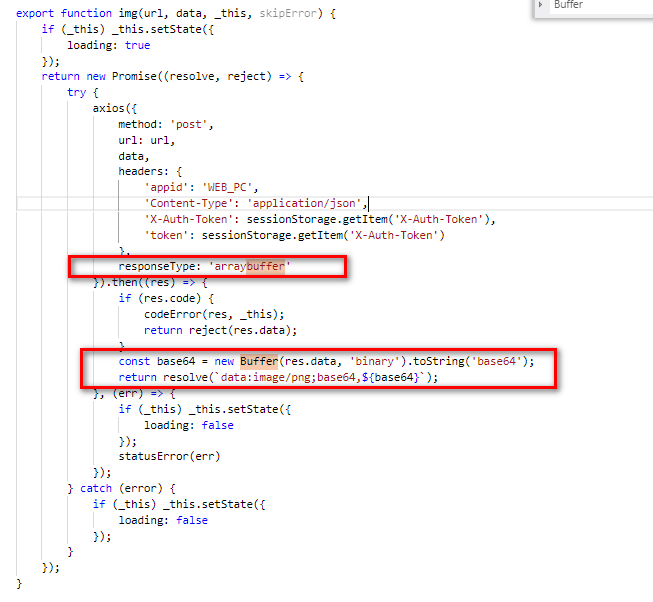
图片校验码原理就是图片是后端生成的前端只是前后端传过来的数据流做些处理展示即可,先直接上核心代码图:

这里就是简单得对axios的一些默认项属性重写:最后你只需要将resolve的内容插入页面的<img src="resolve(data:img/png;base64,&{base64})">即可,
下面简单介绍一下new Buffer():
构造函数new Buffer()的第一个参数可以是一个Number,Array或String。第二个参数为可选参数,用来表示encode的类型,可以是AscII, Utf8, Ucs2, Base64, Binary, Hex。默认值是Utf8。
效果图:
react中图片校验码实现以及new Buffer()使用方法的更多相关文章
- day11(jsp入门&Cookie&HttpSession&一次性图片校验码)
day11 JSP入门 1 JSP概述 1.1 什么是JSP JSP(Java Server Pages)是JavaWeb服务器端的动态资源.它与html页面的作用是相同的,显示数据和获取数据. ...
- react中create-react-app配置antd按需加载(方法二)
1.yarn add babel-plugin-import 2.在根目录下的package.json下的bable中添加相应代码 "babel": { "presets ...
- react中实现点击跳转到新页面方法
实现点击跳转到新页面,可以有两种形式,一个是本地页面打开,一个是本地页面不变跳转到新的页面. (一)页面点击本地页面打开新页面 引入ant的Button组件 <Button style={{ba ...
- react中引入图片路劲正确但是页面上不显示或者打包后不能正常显示的问题
一.react中图片引入方式 以前我们用img引入图片只需要如下即可,在react中这样写会报错: <img src="../assets/zzsc1.png" /> ...
- 常用校验码(奇偶校验,海明校验,CRC)学习总结
常用校验码(奇偶校验,海明校验,CRC)学习总结 一.为什么要有校验码? 因为在数据存取和传送的过程中,由于元器件或者噪音的干扰等原因会出现错误,这个时候我们就需要采取相应的措施,发现并纠正错误,对于 ...
- Spring中使用Jcaptcha实现校验码验证
本文将使用Jcaptcha实现校验码验证,并演示在Spring/SpringMVC环境下的使用方法. 1. maven依赖 <dependency> <groupId>com. ...
- SpringMVC中使用Jcaptcha实现校验码验证
SpringMVC中使用Jcaptcha实现校验码验证:http://www.tuicool.com/articles/rMzAFj 本文将使用Jcaptcha实现校验码验证,并演示在Spring/S ...
- Python3.x:获取登录界面校验码图片
Python3.x:获取登录界面校验码图片 实例代码: # python3 # author lizm # datetime 2018-06-01 18:00:00 # -*- coding: utf ...
- 解读vue-server-renderer源码并在react中的实现
前言 在博客开发的过程中,有这样一个需求想解决,就是在SSR开发环境中,服务端的代码是是直接通过webpack打包成文件(因为里面包含同构的代码,就是服务端与客户端共享前端的组件代码),写到磁盘里 ...
随机推荐
- Java集合篇一:ArrayList
package com.test.collection; /** * 自定义ArrayList容器 * * 1.实现原理:底层封装数组 * * 2.查询 * LinkList 相较 ArrayList ...
- JavaScript写的随机选人真实案例
JavaScript写的随机选人真实案例 因工作需要,写了一个随机选人的小网页,先看效果图. 背景也是动态的,只不过在写的时候碰到个问题,就是如果把生成动态流星雨的画布放到上生成随机数的操作界面之上的 ...
- sort属性
学习文章---链接 总结笔记 ①sort是Array.prototype的属性, ②如果不写入参数,则按照转换为的字符串的每个字符的unicode位点进行排序, ③如果传入一个比较函数sort(fun ...
- android launcher
1.android_launcher的源码详细分析 2.android---launcher 3.Android 4.4 Launcher3桌面源码分析 4.通过深度剖析Android之Launche ...
- 浅谈SQL Server中的事务日志(四)----在完整恢复模式下日志的角色
简介 生产环境下的数据是如果可以写在资产负债表上的话,我想这个资产所占的数额一定不会小.而墨菲定律(事情如果有变坏的可能,无论这种可能性有多小,它总会发生)仿佛是给DBA量身定做的.在上篇文章介绍的简 ...
- Android学习——ViewPager的使用(一)
这一节介绍使用ViewPager,加载ViewPager主要有三部分,数据源.适配器和ViewPager与适配器关联.其中数据源分为View对象和Fragment对象,这一节先来介绍View对象. 数 ...
- 基于 Azure 托管磁盘配置高可用共享文件系统
背景介绍 在当下,共享这个概念融入到了人们的生活中,共享单车,共享宝马,共享床铺等等.其实在 IT 界,共享这个概念很早就出现了,通过 SMB 协议的 Windows 共享目录,NFS 协议的网络文件 ...
- win10安装mxnet cuda9.0-gpu版
类似于上一篇文章 Anaconda3.6 python3.6.5 cuda9.0+ cudnn7.0 安装MXNet 1.设置清华源 conda config --prepend cha ...
- CSS基础语法(二) CSS的9种选择器
样式表的选择器 1.类选择器 根据HTML标签的class属性选择样式应用的属性 .类值{ … } 2.ID选择器 根据HTML标签的ID属性选择样式应用的元素 #id值{ … } 3.标签选择器 ...
- 【洛谷5279】[ZJOI2019] 麻将(“胡牌自动机”上DP)
点此看题面 大致题意: 给你13张麻将牌,问你期望再摸多少张牌可以满足存在一个胡的子集. 似乎ZJOI2019Day1的最大收获是知道了什么是胡牌? 一个显然的性质 首先我们要知道一个显然的性质,即对 ...
