Vue全家桶 vue + vue-router + vuex
Vue实例的生命周期钩子函数(8个)
1. beforeCreate
data属性光声明没有赋值的时候
2. created
data属性完成了赋值
3. beforeMount
页面上的{{name}}还没有被渲染成真正的数据
4. mounted
页面上的{{name}}被渲染成真正的数据
5. beforeUpdate
数据(data属性)更新之前会执行的函数
6. updated
数据(data属性)更新完会执行的函数
7. beforeDestroy
实例被销毁之前会执行的函数
8. destroyed
实例被销毁后会执行的函数
Vue Router
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
2. VueRouter https://router.vuejs.org/zh/
1. 基本使用
1. 必须导入vue-router.js文件
2. 要有VueRouter()实例
3. 要把VueRouter实例挂载到Vue实例中
4. 路由的入口
<router-link to='/index'>index页面</router-link>
5. 路由的出口
<router-view></router-view>
2. 路由的参数
1. path: '/user/:name' --> 匹配路由
$route.params.name --> 取值
2. /user/alex?age=9000 --> url中携带参数
$route.query.age --> 取出url的参数
3. 子路由
children:[
{
path: '',
component: {
template: `...`
}
}
]
<router-link to='info' append></router-link>
4. 编程式导航
用JS代码去控制页面跳转
this.$router.push(...)
5. 组件中捕获原生事件 :有两个组件,其中一个捕获另一个事件
.native修饰符
v-on:click.native='haha'
components:{
cym:{
template: `<button>点我</button>`
},
dbg:{
template: `<button v-on:click='dian'>大表哥</button>`,
methods:{
dian:function(){
// 手动抛出一个点击事件
this.$emit('click')
}
}
}
},
methods:{
haha:function(){
alert(123)
}
}
6、marked包的使用
1. 安装
npm install marked -D
2. 使用
marked(content)
<script>
import marked from 'marked'
export default {
name: 'Zsq',
data:function(){
return {
content: ''
}
},
computed:{
markedDownContent:function(){
return marked(this.content)
}
}
}
</script>
7. 补充问题
0. npm安装的问题
1. npm install xx -D --> 安装当前项目用到的开发环境(比如webpack等)
2. npm install xx -S(--save) --> 安装当前项目用到的依赖包(线上运行必须要有的包)
3. npm install xx -g --> 全局安装,安装完之后在cmd可以直接当命令行工具使用的
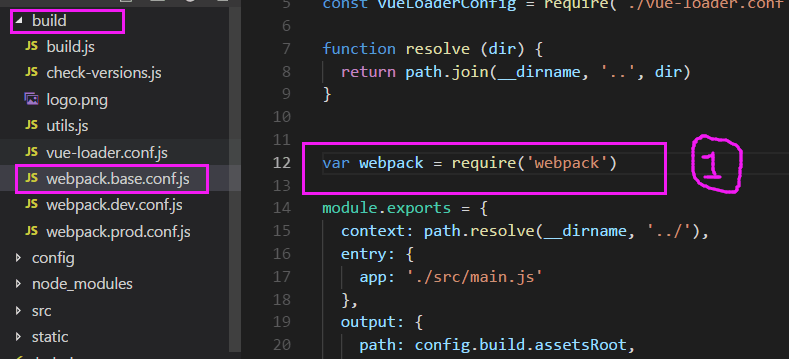
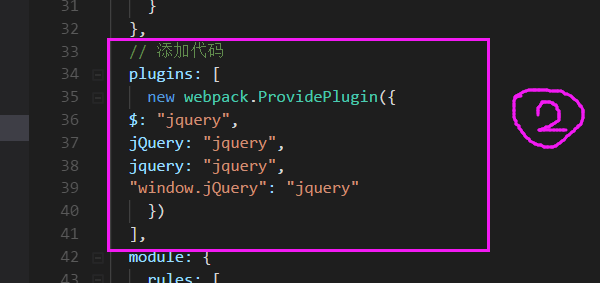
1. Vue中配置全局jQuery


用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
HTML
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
JavaScript
// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
Vue全家桶 vue + vue-router + vuex的更多相关文章
- Vue全家桶之一Vue(基础知识篇)
全家桶:Vue本身.状态管理.路由. 异步组件:
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- vue全家桶和react全家桶
vue全家桶:vue + vuex (状态管理) + vue-router (路由) + vue-resource +axios +elementui react全家桶 : react + re ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- 升级vue全家桶过程记录
背景 如果你使用了element-ui的el-tabs组件,并且想要单独升级element-ui至2.10.0,你会发现,使用了el-tabs组件的页面只要打开就卡死.原因是element-ui~2. ...
随机推荐
- Oracle----oracle编程总结
1,SEQUENCE的使用 问题:在MSSQL中,我们可以通过设置自增长来作为主键,但是oracle里面没有这个 解决方案:使用SEQUENCE来实现,具体步骤如下 (1)首先建立一个序列(就是每次查 ...
- 结构体成员管理AVClass AVOption之2AVOption,设置选项值
AVOption用于在FFmpeg中描述结构体中的成员变量.一个AVOption可以包含名称,简短的帮助信息,取值等. 上篇文章中概括了AVClass,AVOption和目标结构体之间的关系.以AVF ...
- 如何查询当前手机的cpu架构,so库导入工程又出异常了?
执行adb命令: adb shell cat /proc/cpuinfo 对应文件夹 AArch64 == arm64-v8a ARMv7 == armeabi-v7a ............等 其 ...
- linux tableau server 连接 presto
记录一下这个弄个好久的难题 linux tableau server 版本 tableau-server-2018-2-0.x86_64.rpm 安装过程 我参照了这儿仁兄 http://ju. ...
- billboard Shader待研究下
Shader "Tut/Project/Billboard_1" { Properties { _MainTex ("Base (RGB)", 2D) = &q ...
- modelform 对象和model之间的关系
一.modelform的每一个标签对象 for bound_field in form: print('form.model',form.Meta.model) ...
- 多线程编程中的join函数
# coding: utf-8 # 测试多线程中join的功能 import threading, time def doWaiting(): print 'start waiting1: ' + t ...
- 在CentOS中安装输入法
1.需要root权限,所以要用root登录 ,或su root 2.yum install "@Chinese Support" 3.exit 4.回到桌面,system-> ...
- http://www.haolizi.net/example/view_2380.html
null
- Python数据驱动ddt
import ddtimport unittest """ddt模块包含了一个类的装饰器ddt和两个方法的装饰器: data:包含多个你想要传给测试用例的参数: file ...
