scope的继承
本文转载自: http://www.tuicool.com/articles/63iEref
angular中scope的继承与js的原型继承有密切的联系,首先回顾一下js的继承:
function ParentScope(){
this.aString = "parent string";
this.aNumber = 100;
this.anArray = [10,20,30];
this.anObject = {
'property1': 'parent prop1',
'property2': 'parent prop2'
};
this.aFunction = function(){
return 'parent output';
}
}
function ChildScope(){
}
ChildScope.prototype = new ParentScope();
ChildScope.prototype.constructor= ParentScope;
var childScope = new ChildScope();
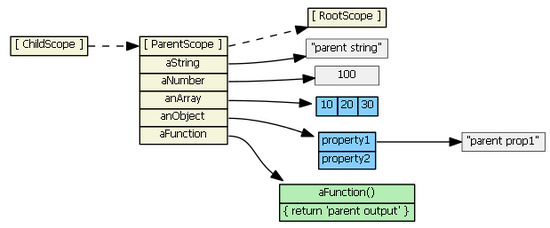
ChildScope继承自ParentScope,关系图如下:

如果我们要在 childScope 上查询一个定义在 parentScope 的属性, JavaScript 会先在 childScope 上查找, 如果没有查到, 那么会顺着原型链去查找. 所以以下判别式均为 true
childScope.aString === 'parent string'
childScope.anArray[1] === 20
childScope.anObject.property1 === 'parent prop1'
childScope.aFunction() === 'parent output'
接下来做如下操作
childScope.aString= 'child string'
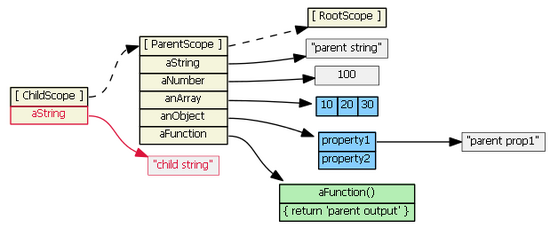
原型链将不会被访问, 一个新的 aString 会被加入到 childScope 的属性中去, 新的属性会隐藏 parentScope 中的同名属性:

再这么做:
childScope.anArray[1]= 10;
childScope.anObject.property1= 'child prop1';
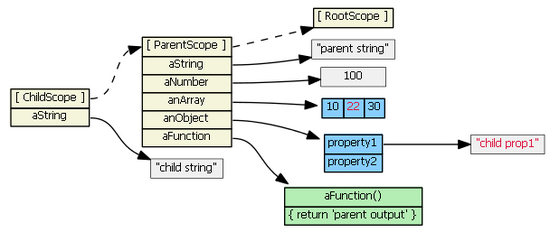
原型链被访问了. 因为 anArray , anObject 没有在 childScope 中找到.
新的赋值操作均在 parentScope 上进行. childScope 上没有添加任何新的属性.

但如果我们做如下操作:
childScope.anArray= [100, 555];
childScope.anObject= {name: 'Mark', country: 'USA'}
原型链没有被访问, childScope 会获得两个新的属性, 并且会隐藏 parentScope 上的同名属性.

仔细分析, 第一第三次均是对某个属性直接进行赋值, 原型链并不会被访问, 由于属性并不存在, 所以新的属性将会被添加.
而第二次其实是先访问 , 再赋值,原型链就会被打开。
--------------------------------------------------------------------------------------------------------------------------------------------------
再来看Angular scope的继承
以下指令汇创建新的scope,并且在原型上继承父scope
ng-repeat, ng-switch,ng-view,ng-controller
带有scope: true的指令,带有transclude:true的指令
值得注意的是以下指令不会继承父scope
scope: {}的指令,这会创建一个隔离作用域
scope: false ,这会共享作用域
让我们看几个例子:
ng-include
JS:
$scope.myPrimitive = 50;
$scope.myObject = {aNumber: 11};
HTML:
<p>{ myPrimitive }</p>
<p>{ myObject.aNumber }</p> // cannot use double curly brackets in jekyll
<script type="text/ng-template" id="/tpl1.html">
<input type="number" ng-model="myPrimitive">
</script>
<div ng-include src="'/tpl1.html'"></div>
<script type="text/ng-template" id="/tpl2.html">
<input type="number" ng-model="myObject.aNumber">
</script>
<div ng-include src="'/tpl2.html'"></div>
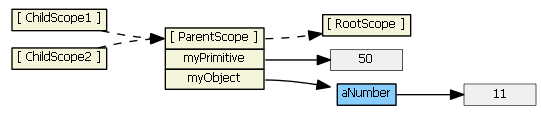
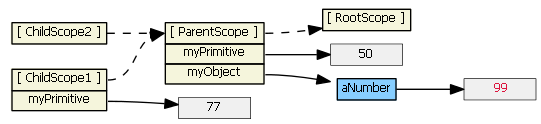
每一个ng-include都会创建一个子scope, 并在原型上继承父scope

向第一个 input 输入数字, 一个新的属性 myPrimitive 将会被创建, 同时隐藏 父 scope 的 myPrimitive ;

向第二个 input 输入数字, 子 scope 并不会创建一个新的属性, 这时候原型继承发挥了作用

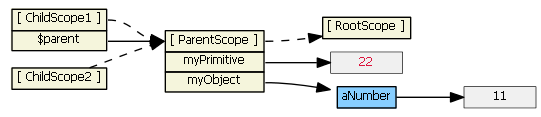
第一种情况很可能不是我们期待的结果, 所以可以显式的调用 $parent 来解决这个问题.
<input type= "text" ng-model= "$parent.myPrimitive"/>
向第一个 input 键入数字, 这时候就不会产生新的属性了. $parent 指向了 父scope. 但是 $parent 和 原型上的继承并不一定相等. 稍后我们会看到一个例子.

对于所有的 scope, 无论是共享的( scope: false ), 继承的( scope: true ), 还是孤立的( scope: { ... } ),
Angular 都会建立一个 父-子 的层级关系, 这个层级关系是根据 dom 结构的层级关系决定的, 可以通过 $parent , $$childHead , $$childTail 来访问.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
ng-switch、ng-view
情况与ng-include一样,不赘述
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
ng-repeat
ng-repeat有一些特殊
$scope.myArrayOfPrimitives = [ 11, 22 ];
$scope.myArrayOfObjects = [{num: 101}, {num: 202}]
<ul><li ng-repeat="num in myArrayOfPrimitives">
<input ng-model="num"></input>
</li>
</ul>
<ul><li ng-repeat="obj in myArrayOfObjects">
<input ng-model="obj.num"></input>
</li>
</ul>
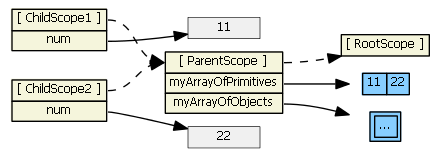
对于每一次迭代, ng-repeat 都会创建一个 子scope, 并在原型上继承 父scope, 但是他还会将 父scope 上的属性赋值到 子scope 上 . 新的属性名就是 ng-repeat="** in parentScope.property"中的 **.
源码中的 ng-repeat 是这样的:
childScope = scope.$new(); // child scope prototypically inherits from parent scope ...
childScope[valueIdent] = value; // creates a new childScope property
如果 ** 是 primitive, 那么一份 copy 会被赋值到新的属性上. 修改 子scope 上的新属性自然不会修改 父 scope 上的属性.

如果 ** 是个 object, 那么一个 reference 会被赋值到新的 子scope 属性上. 修改这个属性, 就是修改 父scope 对应的属性.

ng-controller
ng-controller 也是会创建新的 子scope, 同时原型继承 父scope. 如同 ng-include, ng-switch, ng-view.
但是, 使用 $scope 来共享数据被认为是一种不好的操作. 因为原型链可是会一直向上追溯的.
如果想要共享数据, 最好使用 service
--------------------------------------------------------------------------------------------------------------------------------------
directive
我们来总结以下指令中的 scope:
1.scope: false 指令不会创建新的 scope, 没有继承关系. 与 $parent 共享 $scope
2.scope: true 指令会创建一个 子scope, 并在原型上继承 $parent. 如果在一个 DOM 上有多个指令想要创建新的 scope, 会报错.
3.scope: {...} 指令会创建一个 孤立的scope. 这在创建可重用的组件时是最好的选择. 但是, 即使如此, 指令还是希望读取 $parent 的数据.
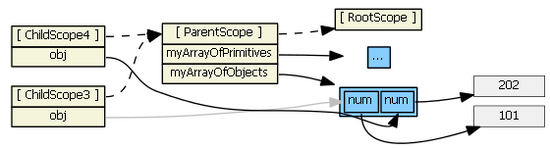
transclude
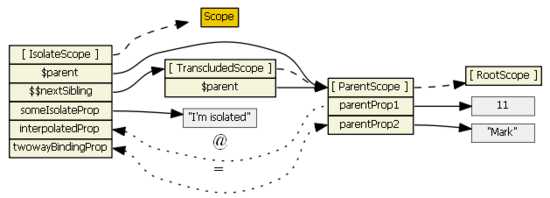
指令创建了一个 “transcluded” 的子scope, 在原型上继承其 父scope. 如果上述例子同时具有 transclude: true . 那么这个 “transcluded” scope, 和 “islolated” scope 是姊妹关系. 他们的 $parent 指向同一个 scope. 且 isolate scope 的 $$nextSibling 就是这个 “transcluded scope”. 下图反应了他们之间的关系:

scope的继承的更多相关文章
- 精通AngularJS(三)深入scope,继承结构,事件系统和生命周期
深入探讨 Scope 作用域 每一个 $scope 都是类 Scope 的一个实例.类 Scope 拥有可以控制 scope 生命周期的方法,提供事件传播的能力,并支持模板渲染. 作用域的层次结构 让 ...
- angularjs 中的scope继承关系——(2)
转自:http://www.lovelucy.info/understanding-scopes-in-angularjs.html angularjs 中的scope继承关系 ng-include ...
- angularjs中的directive scope配置
angularjs中的directive scope配置 定义directive其中重要的一环就是定义scope,scope有三种形式: 默认的scope,DOM元素上原有的scope scope: ...
- 指令的Link函数和Scope
指令生成出的模板其实没有太多意义,除非它在特定的scope下编译.默认情况下,指令并不会创建新的子scope.更多的,它使用父scope.也就是说,如果指令存在于一个controller下,它就会使用 ...
- 深入理解 AngularJS 的 Scope
JavaScript 的原型继承就是奇葩. 之前在 V2EX 上看到讨论说,不会 OOP 的 JavaScript 的程序员就是野生程序员.看来我是属于野生的. 一.遇到的问题 问题发生在使用 A ...
- 理解AngularJS的作用域Scope
AngularJS中,子作用域一般都会通过JavaScript原型继承机制继承其父作用域的属性和方法.但有一个例外:在directive中使用scope: { ... },这种方式创建的作用域是一个独 ...
- 用AngularJS开发的过程中如何查看Scope内容
scope的继承就好比JS的原型链继承,深入理解Scope:http://www.lovelucy.info/understanding-scopes-in-angularjs.html 通过查看官网 ...
- 深入理解 AngularJS 的 Scope(转)
一.遇到的问题 问题发生在使用 AngularJS 嵌套 Controller 的时候.因为每个 Controller 都有它对应的 Scope(相当于作用域.控制范围),所以 Controller ...
- Angularjs Scope 原型链
我们知道scope是可以继承的.scope的继承和js原型链是同一个概念. <div ng-controller="parentCtrl"> {{name}} < ...
随机推荐
- php 批量处理post数据
<?php header("Content-Type:text/html;charset=UTF-8"); include('ini.php'); foreach ($_PO ...
- UFLDL深度学习笔记 (一)反向传播与稀疏自编码
UFLDL深度学习笔记 (一)基本知识与稀疏自编码 前言 近来正在系统研究一下深度学习,作为新入门者,为了更好地理解.交流,准备把学习过程总结记录下来.最开始的规划是先学习理论推导:然后学习一两种开源 ...
- 桥接模式和NAT模式差别
bridged networking(桥接模式) 在这样的模式下.VMWare虚拟出来的操作系统就像是局域网中的一台独立的主机,它能够訪问网内不论什么一台机器. 在桥接模式下.你须要手工为虚 ...
- dll 在进程中怎么区分的
平时一直没想过这个问题,今天在测试输入法注入的时候才发现windows下dll在进程中是以名字区分的,即使是完全一模一样的DLL. 具体详情,容我慢禀 : 需求是这样的,只能含有一个a.DLL,这 ...
- day5笔记
一.上节回顾: 1,find通过元素找索引,可切片,找不到返回-12,index,找不到报错.3,split 由字符串分割成列表,默认按空格.4,captalize 首字母大写,其他字母小写.5,up ...
- 转:: 刺鸟:用python来开发webgame服务端(4)
来源:http://ciniao.me/article.php?id=14 --------------- 刺鸟原创文章,转载请注明出处 前面的工作都已准备就绪,现在我们得来看看服务端怎么和客户 ...
- SQL查临时表没有返回数据集
问题描述:在SQL中可以查询到数据,返回不到页面上. 解决办法: set nocount on create table #list [转] 每次我们在使用查询分析器调试SQL语句的时候,通常会看到一 ...
- 第五课 nodejs 路由实现并处理请求作出响应
1创建一个http Server 文件server.js var http = require('http');var url = require('url');function start(rout ...
- 巨蟒python全栈开发linux之centos2
1.一些命令回顾 在vm中,右击"打开终端",输入命令ifconfig,得到的下图算是一个终端,并且我们可以看到服务器的ip是192.168.34.128 我们通过windows上 ...
- PHP-Heredoc用法:<<<EOFEOF;
Heredoc,用来输出大段的HTML和JavaScript <<<EOF后面不能有空格. EOF;末尾的结束符必须靠边,并且前面不能有空格和缩进符. 例如: $mazey=< ...
