React学习笔记 - 元素渲染
React Learn Note 3
React学习笔记(三)
标签(空格分隔): React JavaScript
二、元素渲染
元素是构成react应用的最小单位。
- 元素是普通的对象。
- 元素是构成组件的一个部分。
1. 将元素渲染到DOM中
<div id="root"></div>中的所有内容都将由React DOM来管理。称为“根”DOM节点。
将元素传递给ReactDOM.render()方法来渲染。
const element = <h1>Hello, world</h1>;ReactDOM.render(element,document.getElementById('root'));
2. 更新元素渲染
React元素都是不可变的(immutable)。当前改变方法是用新元素覆盖。
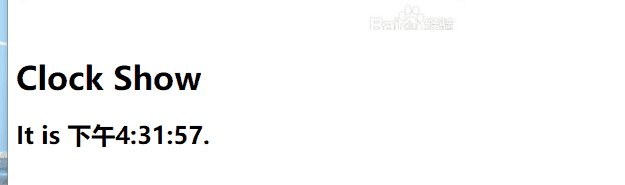
<div id="root4"></div><script type="text/babel">function tick() {const element4_1 = (<div><h1>Clock Show</h1><h2>It is {new Date().toLocaleTimeString()}.</h2></div>);ReactDOM.render(element4_1,document.getElementById('root4'));}window.setInterval(tick, 1000);</script>
运行效果如图所示:

可以看到,react只更新了花括号的部分。
The end... Last updated by: Jehorn, Jan 07, 2018, 4:39 PM
React学习笔记 - 元素渲染的更多相关文章
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- 【React】react学习笔记02-面向组件编程
react学习笔记02-面向组件编程 面向组件编程,直白来说,就是定义组件,使用组件. 以下内容则简单介绍下组建的声明与使用,直接复制demo观测结果即可. 步骤: 1.定义组件 a.轻量组件-函 ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
随机推荐
- 118th LeetCode Weekly Contest Pancake Sorting
Given an array A, we can perform a pancake flip: We choose some positive integer k <= A.length, t ...
- git 如何删除远程提交方法总结
今天不小心把代码提到主分支了,虽然改动只有一点点,但感觉asdasdasdsadd(要被骂死) 怎么样才能删除掉远程的分支呢. 假设我们有提交 commit commit commit 手残把3提交错 ...
- 公钥,私钥,数字签名,SSL的基本概念
一,公钥私钥 1,公钥和私钥成对出现 2,公开的密钥叫公钥,只有自己知道的叫私钥 3,用公钥加密的数据只有对应的私钥可以 解密 4,用私钥加密的数据只有对应的公钥可以解密 5,如果可以用公钥解密,则必 ...
- apache ftpserver外网访问配置
apache ftpserver搭建ftp服务非常简单,若只是内网访问,几乎不需要配置,直接启动即可.但若需要外网访问,则需要注意以下几点. 1.若是外网访问,主动模式是不行的,因为客户端报告给服务器 ...
- Oracle RAC集群搭建(三)--挂载磁盘
一,磁盘配置 查看由上回配置的共享磁盘,一共三块-----以下所有内容均两台物理机都需要操作 查看磁盘id [root@rac2 ~]# /usr/lib/udev/scsi_id -g -u /de ...
- 【Tensorflow】 Object_detection之训练PASCAL VOC数据集
参考:Running Locally 1.检查数据.config文件是否配置好 可参考之前博客: Tensorflow Object_detection之配置Training Pipeline Ten ...
- jquery、js判断复选框是否选中
js: if (document.getElementById("checkboxID").checked) { alert("checkobx is checked&q ...
- (转) shell实例手册
shell实例手册 1文件{ touch file # 创建空白文件rm -rf 目录名 # 不提示删除非空目录(-r:递归删除 -f强制)dos2uni ...
- mac上k8s学习踩坑
本文学习k8s参考内容:http://docs.kubernetes.org.cn/126.html,学习过程中遇到一些坑,记录如下: -------------------------------- ...
- 深入理解JavaScript系列(25):设计模式之单例模式
介绍 从本章开始,我们会逐步介绍在JavaScript里使用的各种设计模式实现,在这里我不会过多地介绍模式本身的理论,而只会关注实现.OK,正式开始. 在传统开发工程师眼里,单例就是保证一个类只有一个 ...
