003---设计首页index页面
在项目的urls.py文件添加一条url
from django.contrib import admin
from django.urls import path, re_path
from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
re_path('^$', views.index), # 加入这条,代表什么都不匹配。打开127.0.0.1:8000就不会匹配不到任何url,依然走index视图。 path('index/', views.index, name='index'), # 首页的url,走index视图,添加index反向解析,也可以不加。
]
在首页我们应该显示书籍列表。
所以在index视图函数应该获取所有数据,传递给index.html模版渲染。
def index(request):
# 获取所有书籍
book_lt = Book.objects.all()
# 渲染到index.html页面
return render(request, 'index.html',{"book_list":book_lt})
对三个模型做增删改查后,为了方便我们交互,所以把模版分为左右两板块,这样操作其他页面时,左边内容不变。
添加base.html文件作为母板。方便继承。(所有的html模版存放到项目目录的templates文件夹下)
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--标题块-->
{% block title %}
{% endblock %}
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/book.css">
</head>
<body> <div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="panel panel-default action">
<div class="panel-heading">操作</div>
<ul class="list-group">
<li class="list-group-item aaa"><a href="{% url 'index' %}">书籍列表</a></li>
<li class="list-group-item aaa"><a href="#">作者列表</a></li>
<li class="list-group-item aaa"><a href="#">出版社列表</a></li>
</ul>
</div>
</div>
<div class="col-md-8">
<!--主体内容块-->
{% block body %} {% endblock %}
</div>
</div>
</div>
<script src="/static/jquery.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.js"></script>
</body>
</html>
左边有个ul列表,有三条url,其中书籍列表我设置了反向解析到index页面的url,你也可以另外一种写法,href='/index/'。另外两条在设计好作者和出版社之后再回来改。
引入了静态文件,需要配置。在settings.py文件设置:
STATIC_URL = '/static/'
STATICFILES_DIRS =[
os.path.join(BASE_DIR,'static')
]
在项目根目录创建static文件夹,用来存放静态文件。
右边部分是通过模版继承来写的,接下来写index.html页面。
{% extends 'base.html' %}
{% block title %}
<title>书籍列表</title>
{% endblock %}
{% block body %}
<h3>书籍列表</h3>
<a href="#" class="btn btn-default" style="margin-top:10px;margin-bottom: 10px">添加书籍</a>
<table class="table table-bordered">
<thead>
<tr>
<th>书籍名称</th>
<th>价格</th>
<th>出版日期</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="book_list">
{% for book in book_list %}
<tr>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>{{ book.pub_date|date:"Y-m-d" }}</td>
<td>
{% for author in book.author.all %}
<span><a href="#">{{ author.name }} </a></span>
{% endfor %}
</td>
<td><a href="#">{{ book.publish.name }}</a></td>
<td>
<a href="#">
<button class="btn btn-success">编辑</button>
</a>
<a href="#">
<button class="btn btn-danger">删除</button>
</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
注意:
- 继承base.html 要在首行加如语法 {% extends 'base.html' %}。你只要把不同的部分:标题,内容主体的块填充就行。
- 写了一个表格显示书籍,for循环后端传过来的book_list。取出字段,作为每一列的数据。
- 表头作者这一列,通过book.author.all来获取这本书的所有作者。
- 表头出版社这一列直接通过book.publish.name来获取。
- 取数据这一块都是和操作model有关,根据表对应关系,进行跨表查询。
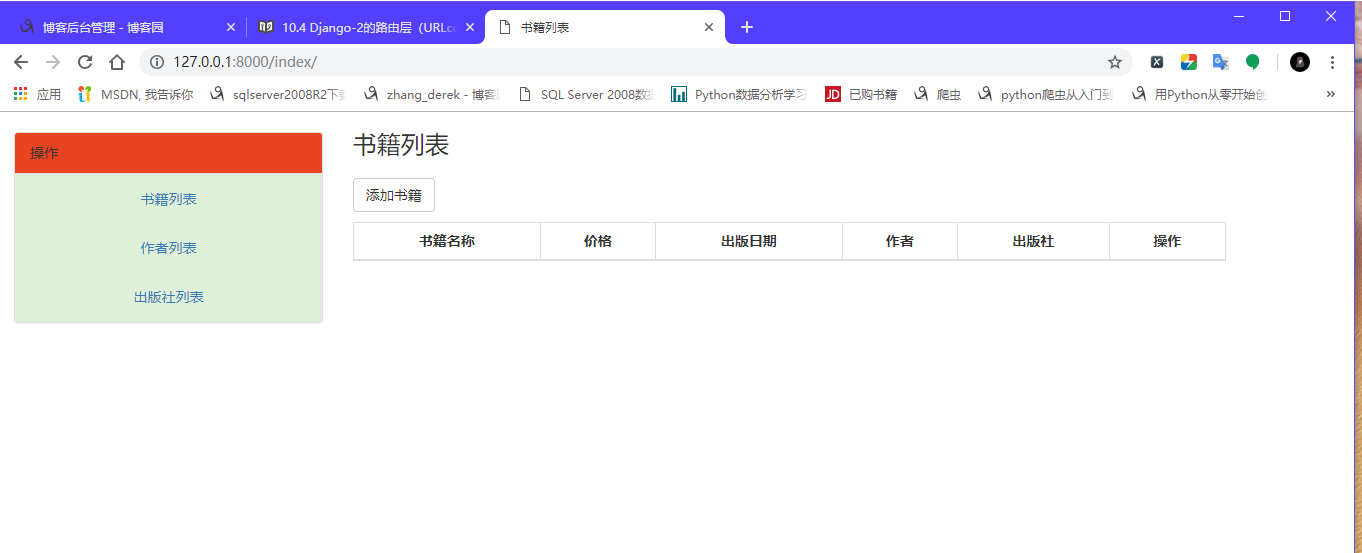
虽然没数据:但是效果已经出来了。

003---设计首页index页面的更多相关文章
- mxonline实战13,授课讲师列表页,详情页,index页面全局导航
对应github地址:第13天 把teacher-list.html和teacher-detail.html拷贝过来 一. 授课讲师列表页 1. 修改html文件 把org-list.ht ...
- 微信小程序首页index.js获取不到app.js中动态设置的globalData的原因以及解决方法
前段时间开发了一款微信小程序,运行了也几个月了,在index.js中的onLoad生命周期里获取app.js中onLaunch生命周期中在接口里动态设置的globalData一直没有问题,结果昨天就获 ...
- MVC4.0 如何设置默认静态首页index.shtml
1.不启用二级域名情况下(www.xxx.com)下设置默认静态首页index.shtml 通过配置IIS的默认文档,设置默认首页地址 然后在MVC的路由中写入忽略默认路由代码 routes.Igno ...
- nginx报错:403 Forbidden 并且访问首页index.php是下载文件的状态
nginx报错:403 Forbidden 并且访问首页index.php是下载文件的状态,不能正常解析php 系统有其他两个站访问是正常的 看日志没有看到明显的错误 搜索了下: 答案如下: php的 ...
- 在 Students 的 Index 页面增加列标题链接(排序),分页,过滤和分组功能
3-1 在 Students 的 Index 页面增加列标题链接 为 Index 页面增加排序的功能,我们需要修改 Student 控制器的 Index 方法,还需要为 Student 视图增加代码 ...
- dedecms中去除首页index.html的方法
本文介绍了dedecms中去除首页index.html的方法,有需要的朋友参考下. dedecms织梦cms建站程序输入地址后,而打开的实际地址后面有个index.html. 这里分享下两种解决方 ...
- HTML基础——网站首页显示页面
1.表格标签: border设置边框,align设置位置(居中等),bgcolor设置背景颜色,cellspacing设置边框之间的空隙,cellpadding设置边框与里面内容的间距. table表 ...
- nginx配置后只有根目录首页index.php能访问,其他页面404
只有首页面根目录可以访问,其他页面地址都是404 not found.网上找了半天url重定向,url重写都试了无效,要不就是重定向过多,下图为跳坑历程. location / { #if ($htt ...
- asp.net mvc后台操作之读写xml控制首页动态页面开关显示
一.背景 在asp.net mvc项目里,用户需要开拓几个活动版面,并以侧栏的方式呈现在首页右侧,几个活动时间不一致,为避免浏览者在活动未开放之时进入未开放的服务页面.因此不仅需要在活动代码中加入限制 ...
随机推荐
- MySQL几个join
1.因为关系型数据库的基本原理,是基于“关系代数”.最重要的一类关系代数,就是2个集合之间的运算. 从集合运算的视角,去理解SQL中的几个常用join (1)inner join (2)left jo ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
- WAKE-WIN10-SOFT-VS2013及工具
1,下载安装,,,,,,, 2,配置 3opencv 3,1官网:http://opencv.org/ 3,3VS2013+OPENCV249配置 http://jingyan.baidu.com/a ...
- Do the Untwist
Do the Untwist Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- 【java开发系列】—— java输入输出流
前言 任何语言输入输出流都是很重要的部分,比如从一个文件读入内容,进行分析,或者输出到另一个文件等等,都需要文件流的操作.这里简单介绍下reader,wirter,inputstream,output ...
- Kubernetes里的secret最基本的用法
Secret解决了密码.token.密钥等敏感数据的配置问题,使用Secret可以避免把这些敏感数据以明文的形式暴露到镜像或者Pod Spec中. Secret可以以Volume或者环境变量的方式使用 ...
- FFT抄袭笔记
你看我都不好意思说是学习笔记了,毕竟\(FFT\)我怎么可能学得会 那就写一篇抄袭笔记吧ctrl+c真舒服 先从多项式说起吧 1.多项式 我们定义一个多项式 \[F(x)=\sum_{i=0}^{n- ...
- [POI2014]MRO-Ant colony
嘟嘟嘟 题面很迷,看这个吧. 首先暴力很简单,从每一个叶子节点开始爬,直到那条特殊的边. 正解稍微想想就能搞出来:(x, y)这条特殊的边把整棵树分成了两部分,然后我们分别从x, y开始在他的那部分子 ...
- 【题解】洛谷P1463 [POI2002][HAOI2007] 反素数(约数个数公式+搜索)
洛谷P1463:https://www.luogu.org/problemnew/show/P1463 思路 约数个数公式 ai为质因数分解的质数的指数 定理: 设m=2a1*3a2*...*pak ...
- CodeForces - 348A Mafia (巧妙二分)
传送门: http://codeforces.com/problemset/problem/348/A A. Mafia time limit per test 2 seconds memory li ...
