14.0 native webview H5切换
在讲这章之前先说明一个问题,那就是 native webview 都是属于原生的...webview目前用的比较多的是谷歌内核和腾讯X5内核 H5是网页!
还是安卓市场---直接写好脚本进入个人中心/点击热门活动下的一张图片即可进入webview页面!如图所示

用模拟器进入页面之后-我们利用uiautomator看下!很明显这是一个webview页面,在这个页面上评论和分享都是定位不鸟的,您可以试一下!(安卓6.0+除外....这里就不管能不能定位,都先假装定位不鸟)

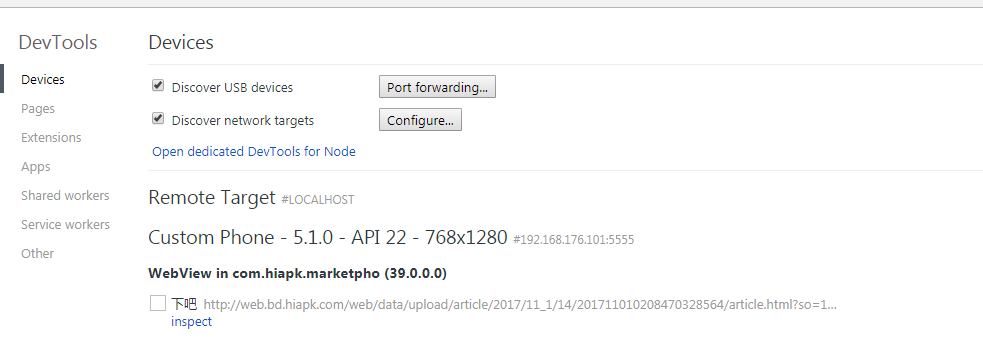
这个时候直接打开电脑谷歌输入 chrome://inspect/#devices:会发现如下类容

这里注意了:如果你是真机操作安卓市场,进入这个webview页面,你会发现,谷歌发打开之后,没有获取到内容!这是因为 安卓市场 它本身的webview的调试模式没有打开所以获取不到手机上的webview页面....Genymotion模拟器是经过大神处理了,才可以获取...这个记住就好。原理就没得讲了--境界还不够
当然如果是自己公司的app。直接让开发把webview的调试模式打开就好了
那现在就先讲模拟器:
谷歌浏览器进入这个页面之后-点击inspect,正确效果如下图所示:

但是你的肯定是一片空白,这个是因为第一次需要翻一下墙,才可以打开....
现在我们就可以定位了,那我们就从native切换到webview或者H5页面,然后点击评论进入登录页面
首先不做切换直接点击:提示找不到元素

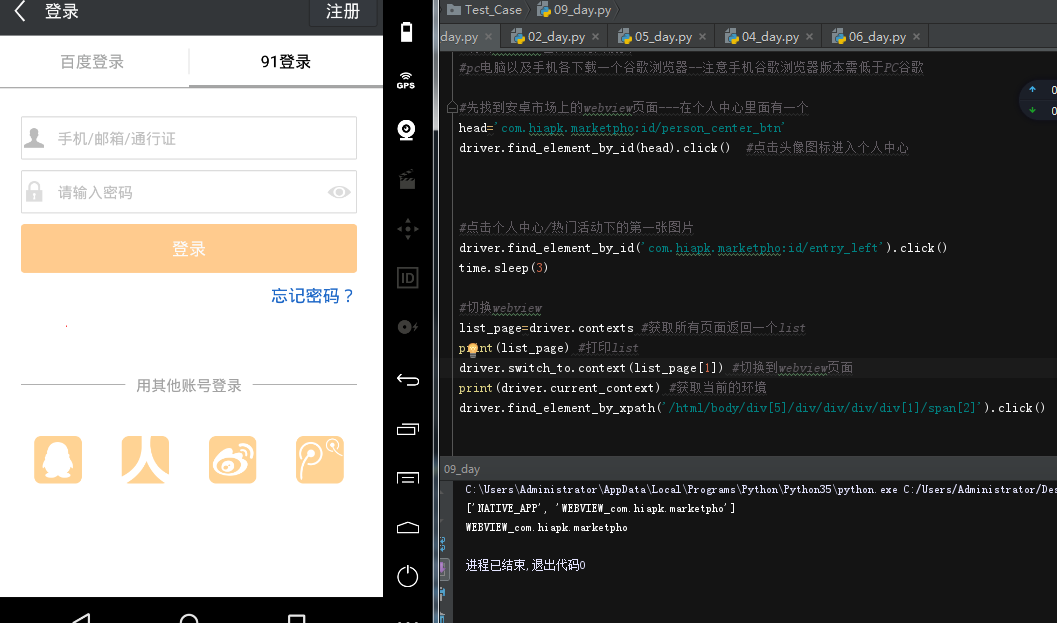
切换之后:
先print(list_page)--执行脚本,复制我需要切换的页面 -----然后才
写下一句脚本driver.switch_to.context('页面')

from appium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from appium.webdriver.common.touch_action import TouchAction #导入Touch Action类
import time,re,os
Start={}
Start['platformName']='android' #设备型号 android或者ios
Start['platformVersion']='5.1' #安卓设备版本号
Start['deviceName']='192.168.176.101:5555' #安卓设备名称
Start['app']=r'C:\Users\Administrator\Desktop\xuexi\apk\anzhuoshichang_16793302.apk' #设备路径 pc电脑存放apk包的路径
#上面的路径不推荐这种写法,但是目前先这么写!后续告诉大家正确的写法
Start['appPackage']='com.hiapk.marketpho' #包名
Start['appActivity']='com.baidu.appsearch.LauncherActivity' #容器
Start['noReset']='True' #是否重新安装app True不重新安装
Start['unicodeKeyboard']='True' #是否禁用手机键盘 True禁用手机输入法
Start['resetKeyboard']='True' #是否启动appium自带键盘 True开始手机输入法
Start['automationName']='uiautomator2' #可选模式 本教程默认 Uiautomator2
Start['newCommandTimeout']='' #超时时间(s)
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub',Start)
driver.implicitly_wait(10) #隐式等待十秒
time.sleep(3)
'''上面还是原来的味道'''
#先找到安卓市场上的webview页面---在个人中心里面有一个
head='com.hiapk.marketpho:id/person_center_btn'
driver.find_element_by_id(head).click() #点击头像图标进入个人中心
#点击个人中心/热门活动下的第一张图片
driver.find_element_by_id('com.hiapk.marketpho:id/entry_left').click()
time.sleep(3)
#切换webview
list_page=driver.contexts #获取所有页面返回一个list
print(list_page) #打印list
driver.switch_to.context(list_page[1]) #切换到webview页面
print(driver.current_context) #获取当前的环境
driver.find_element_by_xpath('/html/body/div[5]/div/div/div/div[1]/span[2]').click()#点击评论
如果是真机呢:大家会发现我这款模拟器既没有下载谷歌,安卓市场的webview调试模式也没有打开,但是就是可以操作!..
使用真机操作webview页面:
1.手机打开调试模式
2.手机上下载谷歌浏览器,版本建议大于38
3.软件webvewi调试模式打开
4.pc上的chromedriver与webview使用的谷歌版本一致
5.如果软件使用的是腾讯X5内核,那么需要进入微信任意输入框输入http://debugx5.qq.com打开TBS调试模式
第一个点,如果手机调试模式不打开----手机都获取不到-不存在自动化了
第二个点,手机上如果没有写下载谷歌浏览器--webview页面是无法在谷歌上展示的
第三个点,软件webview调试模式未打开,pc端谷歌上不会展示软件里面的webview页面,如图所示:
Custom Phone是模拟器 Redmi Note 5A是我的红米5A安卓测试机

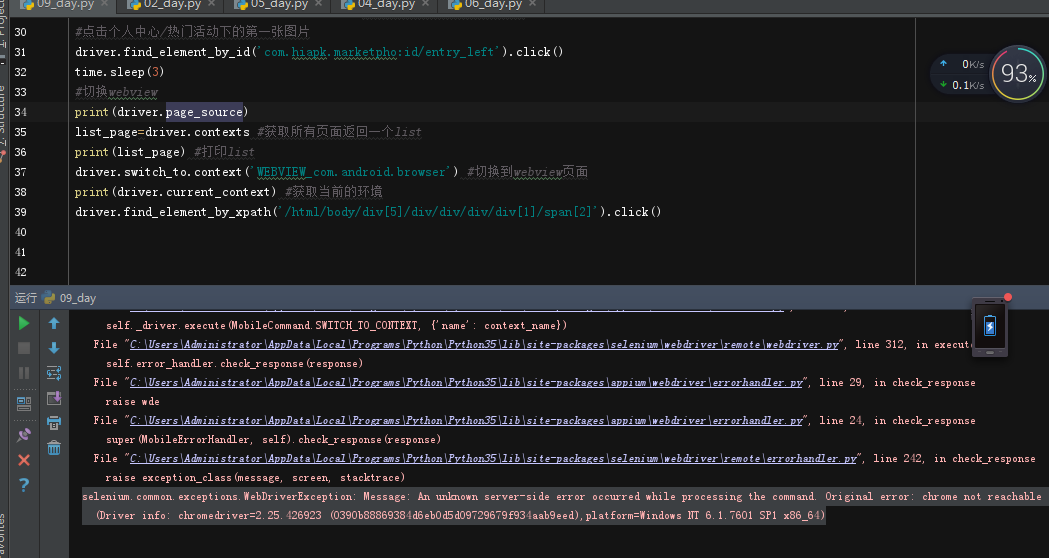
第四个点,pc上的chromedriver与webview版本不一致,会导致切换webview的时候切换不过去,长时间后报错,提示版本问题,如图所示:
那么chromedriver这个用什么版本呢--第三点中的图片可以看到模拟器的是谷歌39版本的,把chromedriver(chromedriver对应版本及下载地址:https://blog.csdn.net/cz9025/article/details/70160273/)换成对应39版本的就可以切换成功了

如果是npm安装的默认地址应该是在:
C:\Users\Administrator\AppData\Roaming\npm\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
其他方式安装的或者更改路径了的,自行寻找即可----然后下载对应软件内核版本的驱动替换即可,因为安卓市场的webview调试模式没打开这里就不做演示了,和模拟器切换的方式一样,您可以用自家公司的app感受一下!
另外WEBIVEW 安卓6.0以上,是可以直接使用uiautomator定位元素的,webview是原生页面,安卓6.0+之后是支持把webview页面解析成若干个view,当然如果是H5的网页,这里就必须用谷歌去定位元素了 如图所示:

这种直接根据driver.find_element_by_xpath('//*[@text="评论"]').click()定位就可以了
14.0 native webview H5切换的更多相关文章
- Native与H5交互的一些解决方法
一. 原生代码中直接加载页面 1. 具体案例 加载本地/网络HTML5作为功能介绍页 2. 代码示例 //本地 -(void)loadLocalPage:(UIWebView*)webVi ...
- Hybrid APP之Native和H5页面交互原理
Hybrid APP之Native和H5页面交互原理 Hybrid APP的关键是原生页面与H5页面直接的交互,如下图,痛过JSBridge,H5页面可以调用Native的api,Native也可调用 ...
- Hybrid APP基础篇(三)->Hybrid APP之Native和H5页面交互原理
本文已经不维护,新地址: http://www.cnblogs.com/dailc/p/8097598.html 说明 Hybrid模式原生和H5交互原理 目录 前言 参考来源 前置技术要求 楔子 A ...
- Android中Native和H5交互
1.概述 时至今日,H5的跨平台性越发凸显优势,一套代码适配android.ios,既能减少开发成本,又便于更新与维护.但是native的性能体验也确实更佳,尤其体现在复杂界面和频繁变化的界面上.事实 ...
- Appium元素定位难点:混合式的native+webview
现在大部分app都是混合式的native+webview,对应native上的元素通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了. 1.认识识webview & ...
- 安卓Native和H5页面进行交互
安卓Native和H5页面进行交互 1.H5页面调用安卓Native界面 1)通过给webView添加JsInterface,安卓提供接口,让H5来进行调用 a)安卓写一个类,里面的方法需要用通 ...
- CDH:5.14.0 中 Hive BUG记录
CDH5.14.0使用的HIVE版本: 自建表log: +----------------------------------------------------+--+ | createtab_st ...
- CentOS7+CDH5.14.0安装全流程记录,图文详解全程实测-8CDH5安装和集群配置
Cloudera Manager Server和Agent都启动以后,就可以进行CDH5的安装配置了. 准备文件 从 http://archive.cloudera.com/cdh5/par ...
- Native/Webview bridge for Hybrid
Native/Webview bridge for Hybrid 安装 npm i --save webview-bridge 特点 支持自定义app URL scheme 支持多种处理方式(全部涵盖 ...
随机推荐
- 一组div跟随鼠标移动,反应鼠标轨迹
<!DOCTYPE html> <html> <head> <title>div随鼠标移动</title> <style type=& ...
- Android学习笔记_16_添加多个Activity、参数传递、请求码和结果码使用
一.添加新的Activity步骤: 第一步:新建一个继承Activity的类,如:NewActivity public class NewActivity extends Activity { @Ov ...
- 【题解】P1516 青蛙的约会(Exgcd)
洛谷P1516:https://www.luogu.org/problemnew/show/P1516 思路: 设两只青蛙跳了T步 则A的坐标为X+mT B的坐标为Y+nT 要使他们相遇 则满足: ...
- AngularJS 二 指令介绍
初始化AngularJS框架 ng-app指令: 在NG-程序指令是AngularJS应用程序的起点.它自动初始化AngularJS框架.AngularJS框架将在加载整个文档之后首先检查HTML文档 ...
- kinect v2
http://www.tuicool.com/articles/NbmyyeU https://channel9.msdn.com/Blogs/raw-tech/Making-your-body-th ...
- Spring data JPA 理解(默认查询 自定义查询 分页查询)及no session 三种处理方法
简介:Spring Data JPA 其实就是JDK方式(还有一种cglib的方式需要Class)的动态代理 (需要一个接口 有一大堆接口最上边的是Repository接口来自org.springfr ...
- Swift_Set详解
Swift_Set详解 点击查看源码 初始化 //初始化 fileprivate func testInit() { //空Set var set = Set<String>() prin ...
- DB数据源配置之抽象(〇)
DB数据源配置之抽象(〇) liuyuhang原创,未经允许禁止转载 DB数据源之SpringBoot+Mybatis踏坑过程实录(一) DB数据源之SpringBoot+MyBatis踏坑过程(二) ...
- 对象API
遍历对象里的每个元素 var obj ={ a:32, b:12, c :342 } for (const key of obj){ if(obj.hasOwnProperty(key)){ cons ...
- 封装一个方法获取url上面的参数
一.取参 ] : ); ]; ; ]., -); ]) === ]; , , b: 'fdfdfd', c: '9999' })); //a=123546&b=fdfdfd&c=9 ...
