使用Vue-cli 3.x搭建Vue项目
一、Vue-cli 3.x安装
Node 版本要求:Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
npm install -g @vue/cli
查版本是否正确 (3.x):
vue --version
官方安装文档:https://cli.vuejs.org/zh/guide/installation.html
二、创建一个项目
以搭建一个项目名称为
vue-test的Vue前端项目为例
1.在cmd下运行以下命令创建项目
vue create vue-test
下面将根据提示进行相应的配置。
2.选择配置方式

说明:
- default (babel, eslint) :默认配置
- Manually select features: 手动选择配置
这里选择 Manually select features
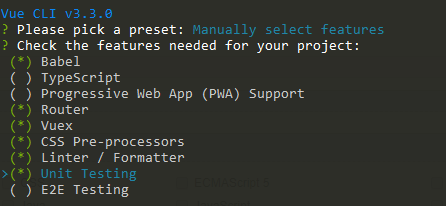
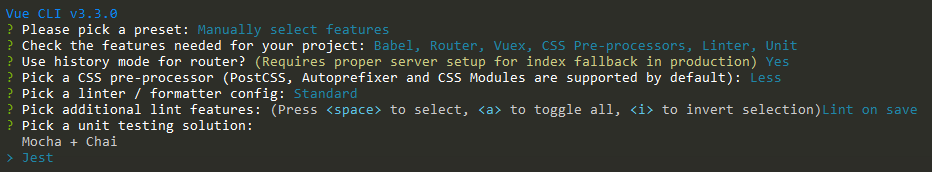
3.手动选择项目需要的特性

说明:
- Babel: Babel编译
- TypeScript:TypeScript支持
- Progressive Web App (PWA) Support: PWA支持
- Router: Vue路由
- Vuex: Vue状态管理
- CSS Pre-processors: CSS预编译器(包括:SCSS/Sass、Less、Stylus)
- Linter / Formatter: 代码检测和格式化
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
这里选择上图勾选的项。
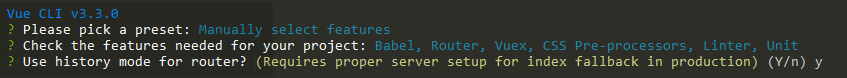
4.路由是否采用history模式,这里选择 y

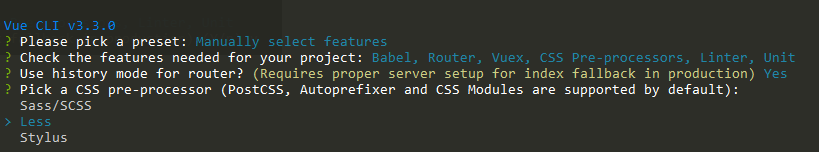
5.选择CSS预编译器,这里选择 Less

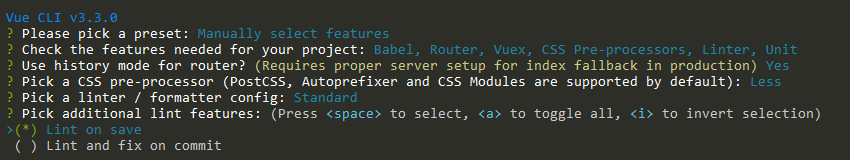
6.选择ESLint的代码规范,这里选择 ESLint + Standard config

7.选择何时进行代码检测,这里选择 Lint on save

说明:
- Lint on save: 在保存时进行检测
- Lint and fix on commit: 在fix和commit是进行检查
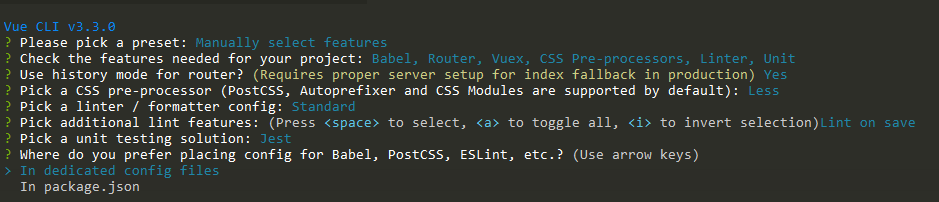
8.选择单元测试解决方案,这里选择 Jest

9.选择 Babel、PostCSS、ESLint等配置文件存放位置,这里选择 In dedicated config files

说明:
- In dedicated config files: 单独保存在各自的配置文件中
- In package.json: 保存在package.json文件中
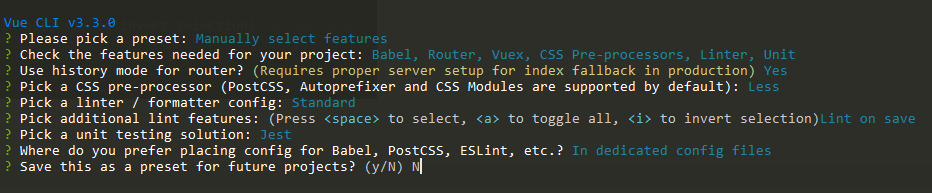
10.是否记录一下以便下次使用这套配置,这里选择 N 不记录,如果键入Y需要输入保存名字

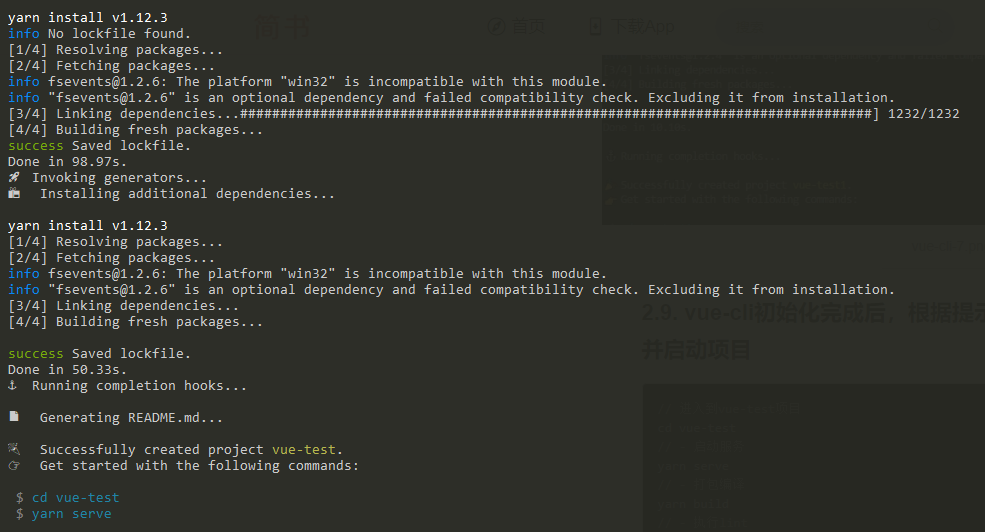
11.确定后,等待Vue-cli完成初始化

12.vue-cli初始化完成后,根据提示,进入vue-test项目中,并启动项目
(1)进入vue-test项目
cd vue-test
(2)启动服务
yarn serve
(3)打包编译
yarn build
(4)执行lint
yarn lint
(5)执行单元测试
yarn test:unit
效果预览:

更多请查看:https://cli.vuejs.org/zh/guide/
使用Vue-cli 3.x搭建Vue项目的更多相关文章
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- 让我们用Vue cli全家桶搭建项目
一般项目都会用到这几个,这里不在详细介绍概念,只是简单的使用.一.搭建cli 1.事先安装好cnpm(淘宝镜像) npm install -g cnpm --registry=https://regi ...
- Django+Vue.js框架快速搭建web项目
一.vue环境搭建1.下载安装node.js.2.安装淘宝镜像cnpm,在命令窗口输入: npm install -g cnpm --registry=https://registry.npm.tao ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue + cesium开发(5) 搭建 vue + cesium开发环境(2)
上vue+cesium开发(1)中,没有进行配置webpack,而是使用了插件进行代替,在使用过程中出现了一些未知BUG,影响体验,因此参考了官方文档对项目进行重新配置,使用了 copy-webpac ...
随机推荐
- P2979 [USACO10JAN]奶酪塔Cheese Towers
P2979 [USACO10JAN]奶酪塔Cheese Towers 背包dp 不过多了一个大奶酪可以压扁其他奶酪的 一开始写了个暴力82分.贪心的选择 然后发现,有如下两种规律 要么最优都是小奶酪, ...
- 【luogu P1726 上白泽慧音】 题解
题目链接:https://www.luogu.org/problemnew/show/P1726 菜 #include <stack> #include <cstdio> #i ...
- Joker
人生的第一位老师当然是我的爸妈,他们生我下来,教我学会走路讲话,教会我做人的道理,当然,他们还给我名字.人生的第二位老师就是我的初中老师,初中班主任对我非常好,在之后的考上市一中也是其中的缘由,初中班 ...
- Android学习笔记_22_服务Service应用之—与Activity进行相互通信的本地服务
一.启动服务的两种方法方法: 第一种: startService()和stopService()启动关闭服务.适用于服务和Activity之间没有调用交互的情况.如果相互之间需要方法调用或者传递参数 ...
- Python—面向对象05 反射
反射,通过字符串映射到对象属性 class People: country='China' def __init__(self,name,age): self.name=name self.age ...
- SqlSugar批量添加修改问题
直接InsertRange空集合会报错,如果我们是同时执行多个添加或修改,不要共用一个上下文,最好是在方法里面声明上下文进行区分,不然容易报错 //如果同时执行多个添加,更新 操作不要共用一个上下文, ...
- SpringBoot非官方教程 | 第八篇:springboot整合mongodb
转载请标明出处: 原文首发于:https://www.fangzhipeng.com/springboot/2017/07/11/springboot8-mongodb/ 本文出自方志朋的博客 这篇文 ...
- 菜鸟笔记 -- Chapter 6.2 类的构成
在前面我们讲过高级开发语言大多由7种语法构成,但这是一个很空泛的概述,下,面我们仅就针对Java程序来说一下构成一个Java程序的几大部分,其中类是最小的基本元素.类是封装对象属性和行为的载体,而在J ...
- 小B的询问(莫队)
题目描述 小B有一个序列,包含N个1~K之间的整数.他一共有M个询问,每个询问给定一个区间[L..R],求Sigma(c(i)^2)的值,其中i的值从1到K,其中c(i)表示数字i在[L..R]中的重 ...
- 【TOJ 1545】Hurdles of 110m(动态规划)
描述 In the year 2008, the 29th Olympic Games will be held in Beijing. This will signify the prosperit ...
