jQueryUI Sortable 应用Demo
最近工作用需要设计一个自由布局的页面设计。我选了jQuery UI 的 sortable ,可以拖拽,自由排序 使用很方便,写一个demo,做个记录。
第一、单项目自由排序
下图效果

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap").sortable({
helper: "clone",
placeholder: "box-holdplace",
sort: function (e, ui) {
//排序时触发事件
},
// handle: ".handle",//指定元素内的某种元素才可以拖动,非常有用
}).disableSelection();
});
</script>
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="css/index.css" rel="stylesheet" /> <script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable -->
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
</head>
<body>
<div class="box_wrap" id="box_wrap">
<div class="box">
test1
</div>
<div class="box">
test2
</div>
<div class="box">test3
</div>
</div>
</body>
</html>
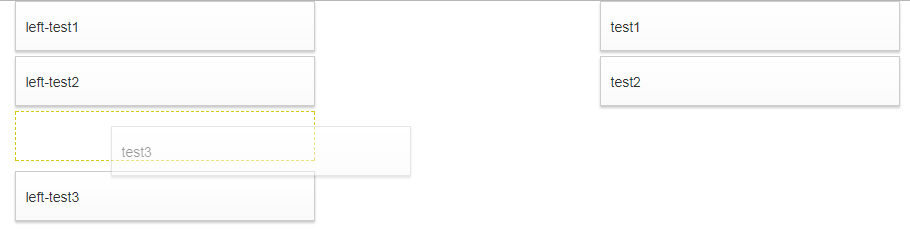
第二、多排序组之间自由拖拽

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移动时候鼠标样式
opacity: 0.5, //拖拽过程中透明度
placeholder: "box-holdplace",//占位符className,设置一个样式
}).disableSelection();
});
</script>
html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="css/index.css" rel="stylesheet" /> <script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable -->
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head>
<body>
<div class="container">
<div class="row">
<div class="column col-md-6">
<div class="box_wrap" id="box_wrap1">
<div class="box">
left-test1
</div>
<div class="box">
left-test2
</div>
<div class="box">
left-test3
</div>
</div>
</div>
<div class="column col-md-6">
<div class="box_wrap" id="box_wrap2" >
<div class="box">
test1
</div>
<div class="box">
test2
</div>
<div class="box">
test3
</div>
</div>
</div>
</div>
</div>
</body>
</html>
上面另种是工作中比较常用的排序形式。具体API参数可以参考
http://www.css88.com/jquery-ui-api/sortable/#event-out
jQueryUI Sortable 应用Demo的更多相关文章
- jqueryui sortable拖拽后保存位置
jqueryUI sortable 可以用来进行页面拖拽布局,然而有一个小问题就是拖拽后如何保存状态. 工作中遇到了这个情况,遍把这个问题记了下来,具体思路是: 利用拖拽stop后利用 var a ...
- H5的draggable属性和jqueryUI.sortable
拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 一.HTML5 新特性 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. Event On Event Handler 描述 d ...
- jquery-ui sortable 使用实例
jquery-ui sortable 使用实例 最近公司需要做任务看板,需要拖拽效果.点击查看效果.由于网站是基于vue的技术栈,最开始找了一个现成的vue封装的拖拽组件:Vue.Draggable, ...
- jquery-ui sortable 在拖动换位置时改变元素的大小导致占位与实际不一致
使用jquery ui sortable时 需求是在拖动的时候要隐藏一部分元素,然后按照隐藏后的元素高度换位, 解决方案是修改源码jquery-ui.js, _mouseStart方法中开头增加 if ...
- jquery-ui sortable 排序
https://blog.csdn.net/u013066244/article/details/51954198 <link ref="stylesheet" href ...
- sortable结合angularjs实现拖动排序
记录拖动排序 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- jquery json ajax
当html中用script包含了不在同一个目录下的js外部文件(主要是为了通用代码的重用)时,这个js文件的 内容就如同在当前html文件中了,写jquery的时候不用考虑路径问题,可以直接引用htm ...
- 23+ Useful HTML5 Open Source Online Video Players & Libraries,
Akamai’s Open Video Player for HTML5 <video> Akamai has released a new Open Video Player for H ...
- jQueryEasyUI应用 – datagrid之CRUD应用
本文 jQueryEasyUI + SpringBoot + Mybatis整合Datagrid的CRUD应用 一.前言准备 1.我们将使用下面的插件: datagrid:向用户展示列表数据. dia ...
随机推荐
- Maven的生命周期阶段
一.Maven的生命周期 Maven的生命周期就是对所有的构建过程进行抽象和统一.包含了项目的清理.初始化.编译.测试.打包.集成测试.验证.部署和站点生成等几乎所有的构建步骤. Maven的生命周期 ...
- Node.js小白开路(一)-- events篇
时间或许可以说是以JS来理解世界的基础,针对于某一个情况对象会做出何种反应,反应之后会做出何种处理,以及这一事件衍生出来了哪一些变化. 大多数 Node.js 核心 API 都采用惯用的异步事件驱动架 ...
- js & jquery数组介绍
(转自:http://www.jb51.net/article/30793.htm) 1.数组的创建 var arr=new Array(); 2.查找数组中的元素 for(var i=0;i< ...
- sql日期函数总结
sql 时间转换格式 convert(varchar(10),字段名,转换格式) convert(varchar(10),字段名,转换格式) CONVERT(nvarchar(10),count_ ...
- Node.js 问题集合
使用node合并多个接口, 最后获取数据慢的问题 暂时没解决方法 pm2 访问 ip 记录到日志 ...
- [QT]QToolBox 抽屉控件初步学习使用
创建一个不带界面的widget工程201701100038. main.c #include "widget.h" #include <QApplication> #i ...
- 21天学通C++_Day1
被阿里实习生的第一轮电话面试刷掉以后,幡然醒悟,发现以前学习的C++基础一点都不扎实.为了把基础打扎实,重新学习一遍:为了让自己不放弃,也顺便可以把当天学到的东西记录下来,开始了写博客. 学习书籍:& ...
- Windows下安装pillow、opencv库问题,亲测可行
安装pillow 库 python -m pip install pillow 出自:http://blog.csdn.net/Riverhope/article/details/78766969 安 ...
- 重装Oracle时出现SID已存在问题的解决办法
重装Oracle时出现SID已存在问题的解决办法 手机打开 注意安装oracle服务器的环境,不稳定导致数据库出现问题,后果很严重! 方法如下: 1.开始->设置->控制面板-&g ...
- 关于setdefault和defaultdict
c参考链接:http://blog.csdn.net/real_ray/article/details/17919289 defaultdict就是为没有的键给一个默认的值,实际是实现了一个__mis ...
