chrome浏览器,调试详解,调试js、调试php、调试ajax
1.可以看到js报错
2.可以看到php报错
3.可以看到ajax返回的信息,以及报错情况
4.可以看到调用了那些内容以及顺序
5.可以调试js代码
6.可以查看session等等
功能非常之强大。
它可以让摸不着的项目,逐渐露出眉目。
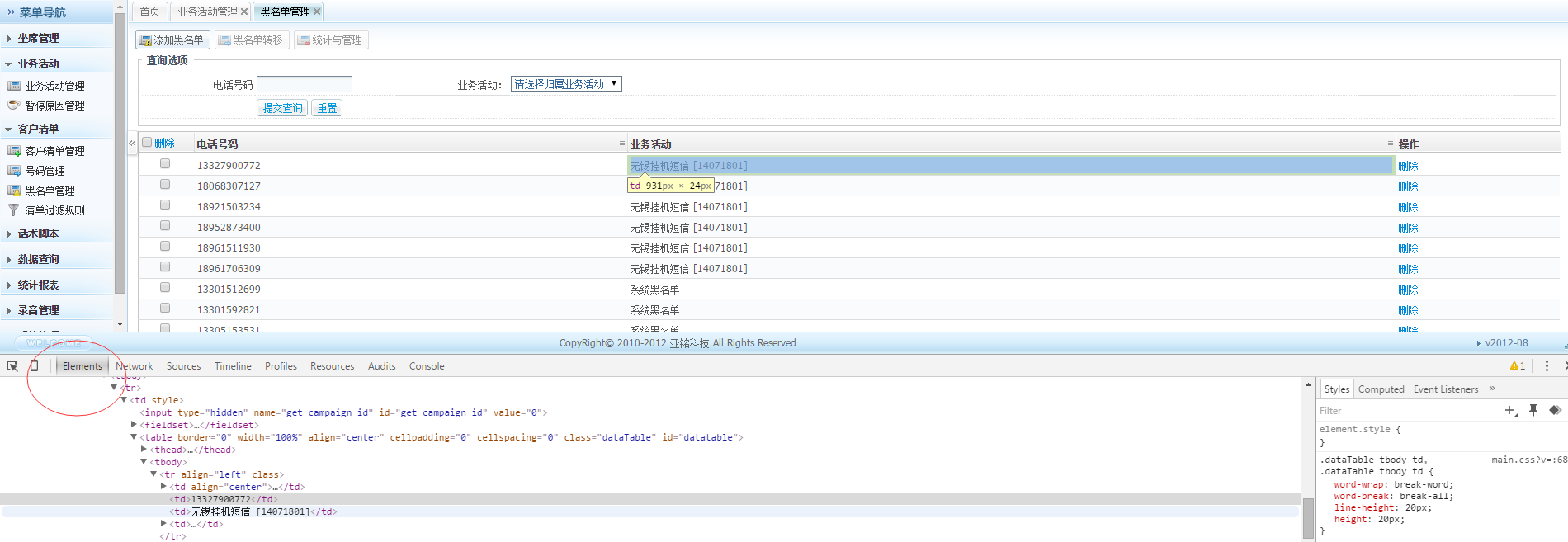
Elements

查看页面的html内容,以及各个元素对应的css。
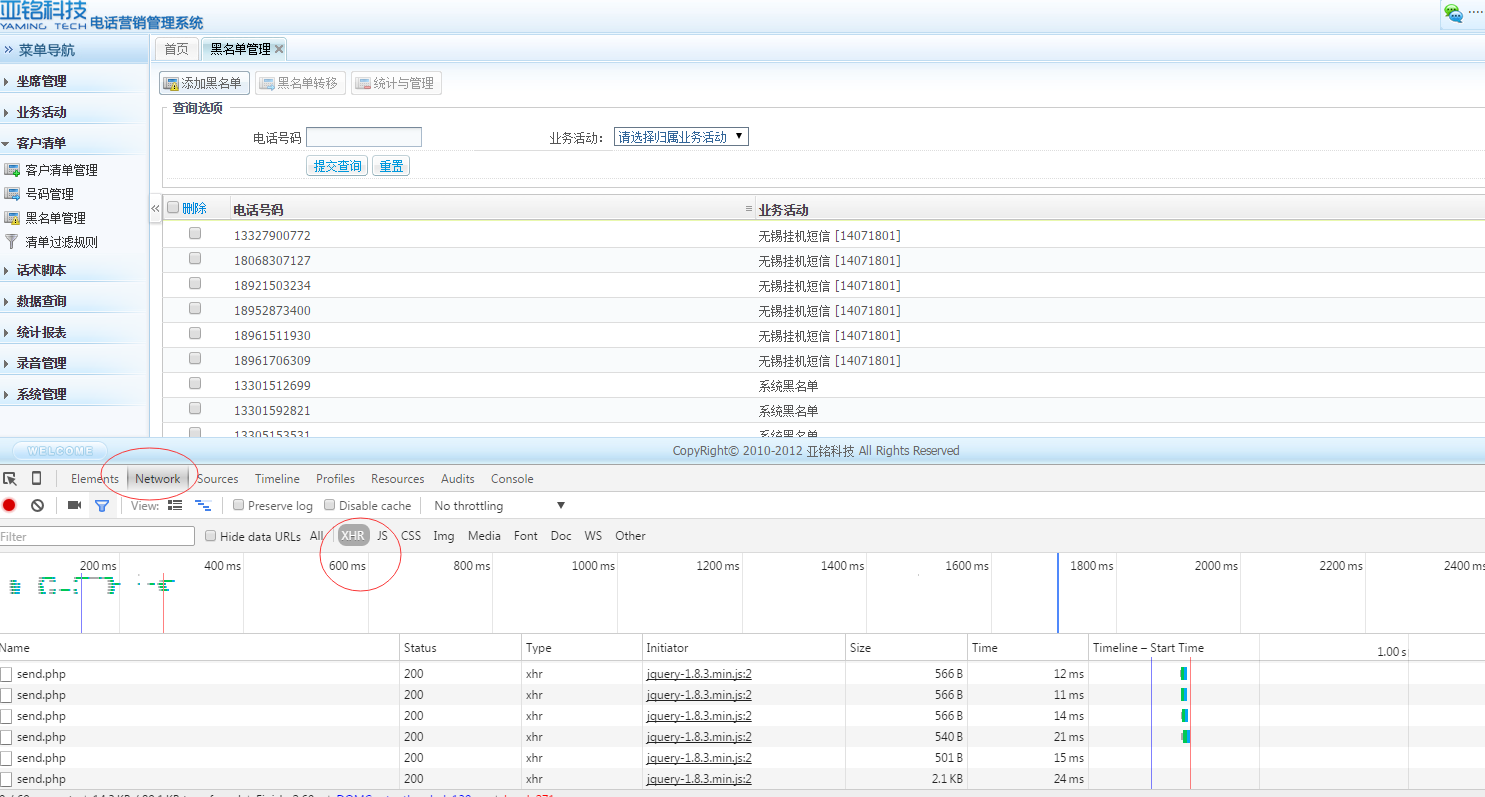
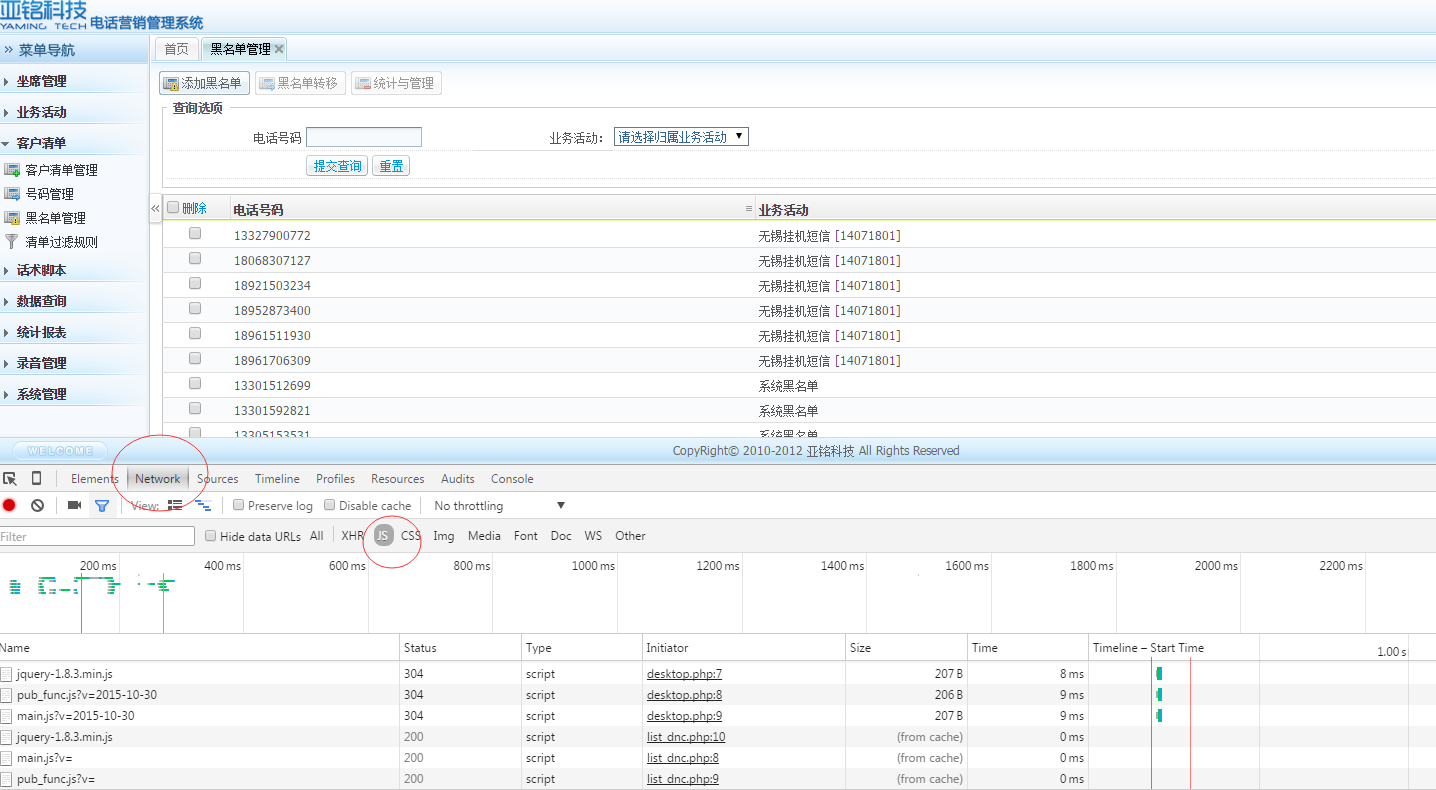
Network
可以查看ajax、js、css、php等等信息,非常强大




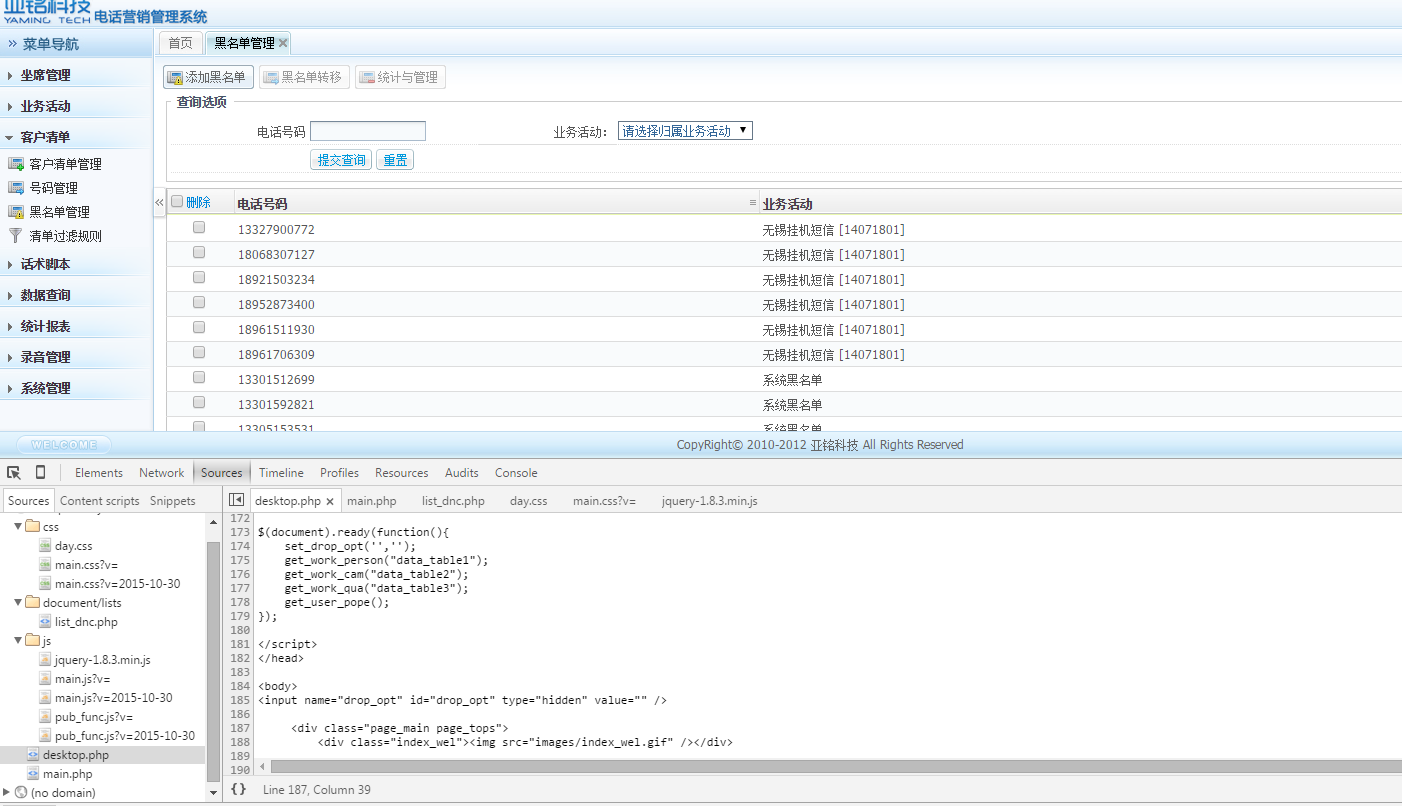
Sources
查看js源文件,查看php源文件,进行断点调试

Console
检测错误,js错误,php错误。
输出结果。对于调试代码,让代码跑通非常之有用。

chrome浏览器,调试详解,调试js、调试php、调试ajax的更多相关文章
- Linux Bash命令关于程序调试详解
转载:http://os.51cto.com/art/201006/207230.htm 参考:<Linux shell 脚本攻略>Page22-23 Linux bash程序在程序员的使 ...
- Intellij IDEA中使用Debug调试详解
转载:https://www.linuxidc.com/Linux/2017-09/146772.htm Intellij IDEA中使用Debug调试详解 Debug用来追踪代码的运行流程,通常 ...
- 2019-11-29-VisualStudio-断点调试详解
原文:2019-11-29-VisualStudio-断点调试详解 title author date CreateTime categories VisualStudio 断点调试详解 lindex ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板 如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的内存泄漏问题,进一 ...
- Chrome开发者工具详解(3)-Timeline面板
Chrome开发者工具详解(3)-Timeline面板 注: 这一篇主要讲解面板Timeline,参考了Google的相关文档,主要用于公司内部技术分享.. Timeline面板 Timeline面板 ...
- 《手把手教你》系列基础篇(九十六)-java+ selenium自动化测试-框架之设计篇-跨浏览器(详解教程)
1.简介 从这一篇开始介绍和分享Java+Selenium+POM的简单自动化测试框架设计.第一个设计点,就是支持跨浏览器测试. 宏哥自己认为的支持跨浏览器测试就是:同一个测试用例,支持用不同浏览器去 ...
- 【转】Chrome开发者工具详解
https://www.jianshu.com/p/7c8552f08e7a Chrome开发者工具详解(1)-Elements.Console.Sources面 Chrome开发者工具详解(2)-N ...
随机推荐
- LeetCode第[44]题(Java):Wildcard Matching
题目:通配符匹配 难度:hard 题目内容: Given an input string (s) and a pattern (p), implement wildcard pattern match ...
- PHP超级全局变量、魔术变量和魔术函数的区别和联系
PHP超级全局变量.魔术变量和魔术函数的区别和联系 一.总结 一句话总结:PHP超级全局变量主要用于web开发,魔术变量主要用于输出当前对象的信息,魔术函数则是对象的常用方法 相同点: 1.PHP超级 ...
- postgresql centos6.5安装以及常用命令
今天在centos6.5下安装postgresql数据库,现在整理自己操作步骤. 一. Centos6.5 下安装postgresql9.4 1.1. 显示所有的有关postgresql安装包 yum ...
- 提升 CSS 选择器性能的方法
CSS 选择器性能损耗来自? CSS选择器对性能的影响源于浏览器匹配选择器和文档元素时所消耗的时间,所以优化选择器的原则是应尽量避免使用消耗更多匹配时间的选择器.而在这之前我们需要了解CSS选择器匹配 ...
- ubuntu14.04搭建Hadoop2.9.0伪分布式环境
本文主要参考 给力星的博文——Hadoop安装教程_单机/伪分布式配置_Hadoop2.6.0/Ubuntu14.04 一些准备工作的基本步骤和步骤具体说明本文不再列出,文章中提到的“见参考”均指以上 ...
- .NET中 数据库连接
(转自:http://www.iwms.net/n459c12.aspx) SQL Server ODBC Standard Security:"Driver={SQL Server};S ...
- LeetCode OJ:Rotate Image(旋转图片)
You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). ...
- hp g6 2328tx 加装ssd 机械硬盘安装到光驱位置 问题小结
惠普 g6 笔记本从13年入手至今,三年有余,性能啥的开始跟不上了,所有入手了一块ssd,闪迪(sanDisk)加强版 240G的固态硬盘,准备升下级.狗东下午下单,第二天早上7点多到的,把老硬盘换下 ...
- QGrapicsScene类
概述 QgraphicsScene类为管理大量的2D图形item提供了一个管理界面,做为item的容器,它配合使用QgraphicsView使用来观察items,例如线,矩形,文本或者自定义的item ...
- 手把手教你怎么用ArcgisOnline发布地图服务
Arcgis推出了Arcgis Online,但是大家都不知道这是个什么东西,怎么用这个东西,今天这篇文章手把手的教你如何使用Arcgisonline发布地图服务. 一.ArcgisOnline简介 ...
