Highcharts、AJAX、JSON、JQuery实现动态数据交互显示图表柱形图
上个图给大家看下效果。

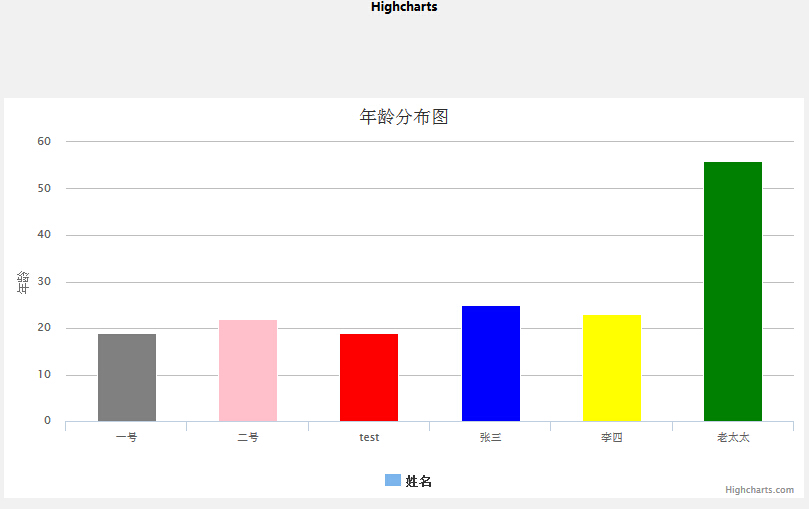
点击 查看图表 如下图展示效果

Highcharts简介
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
2.Highcharts 中文API 实例网站
http://www.hcharts.cn/index.php ---------------------中文官方网站
http://www.hcharts.cn/docs/index.php----------------中文教程
http://www.hcharts.cn/demo/index.php---------------在线演示
http://bbs.hcharts.cn/forum.php-----------------------中文论坛
3.下载highcharts 与使用
http://www.hcharts.cn/resource/index.php 使用最新的就可以了。
http://www.hcharts.cn/docs/index.php?doc=start-download 网站里面有详细的介绍每个文件夹的作用。
4.需要的文件 jquery 自己下载就好了
- <script type="text/javascript" src="${ctx }/js/jquery-1.10.2.js"></script>
- <script type="text/javascript" src="${ctx }/js/highcharts/highcharts.js"></script>
5.页面index.jsp增加的代码
- html代码
- <a href="javascript:void(0);" id="highchart" onclick="gotoHighchart();" class="blank_btn" >查看图表</a>
- js代码
- function gotoHighchart(){
- var url = '${ctx }/user/chartpage';
- window.location.href=url;
- }
- 操作当点击跳转页面
6.Controller代码
- @RequestMapping(value = "chartpage")
- public String chartpage(HttpServletRequest request,
- HttpServletResponse response) {
- return "views/user/chartpage";
- }
- 与第5步的想对应。
7.所需要的页面代码 chartpage.jsp
- <body>
- <div id="container" style="width: 800px; height: 400px; margin: 0 auto"></div>
- </body>
以上实现了页面跳转的功能。需要图表的数据。还得继续
8.图表需要的数据方法
8.1 Controller
接受service传递json的字符串给页面
- @RequestMapping(value = "/chart")
- public String chart(HttpServletRequest request, HttpServletResponse response) throws Exception {
- String result = null;
- try {
- result = userService.chart();
- } catch (Exception e) {
- if(log.isErrorEnabled()){
- log.error("查询列表失败", e);
- }
- result = null;
- }
- StringUtil.writeToWeb(result, "html", response);
- return null;
}
8.2 Service
将list对象存入map中。并转为json字符串数组
- /**
- * highcharts用的
- * @Title: chart
- * @Description: 直接转出JSON传递给前台页面接受
- * @return
- */
- public String chart(){
- List<Map<String, Object>> list = userDao.chart();
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("list", list);
- Gson gson = new GsonBuilder().setDateFormat("yyyy-MM-dd").create();
- String s = gson.toJson(map);
- return s;
- }
8.3 DAO
使用的的JDBCTemplate 传递sql语句查询。返回list对象
- public List<Map<String,Object>> chart(){
- String sql = "select u.name,u.age from userinfo u";
- return jdbcTemplate.queryForList(sql);
- }
以上基本完成了数据的获取和转JSON字符串数组剩下就是在页面接受JSON并填充到highcharts图表里面
9.JS代码。使用AJAX传递过来。并填充到highcharts里面即可。最后一步,也是最要人命的一步。
一定要注意json字符串数组的解析。本人就是在这里纠结了半天多。怨自己没好好学习jquery。和强大的JSON字符串。
本人的json为 所以在遍历的时候需要注意一下自己的list这个数组里面的数据。可以忽略这句话。是本人的失误。
- {"list":[{"name":"一号","age":19},{"name":"二号","age":22},{"name":"test","age":19}....]}
- $(function(){
- var x = [];//X轴
- var y = [];//Y轴
- var xtext = [];//X轴TEXT
- var color = ["gray","pink","red","blue","yellow","green","#fff"];
- $.ajax({
- type:'get',
- url:'${ctx}/user/chart',//请求数据的地址
- success:function(data){
- var json = eval("("+data+")");
- var s = 1;
- for(var key in json.list){
- json.list[key].y = json.list[key].age; //给Y轴赋值
- xtext = json.list[key].name;//给X轴TEXT赋值
- json.list[key].color= color[key];
- }
- chart.series[0].setData(json.list);//数据填充到highcharts上面
- },
- error:function(e){
- }
- });
- var chart = new Highcharts.Chart({
- chart:{
- renderTo:'container',
- type:'column' //显示类型 柱形
- },
- title:{
- text:'年龄分布图' //图表的标题
- },
- xAxis:{
- categories:xtext
- },
- yAxis:{
- title:{
- text:'年龄' //Y轴的名称
- },
- },
- series:[{
- name:"姓名"
- }]
- });
- });
Highcharts、AJAX、JSON、JQuery实现动态数据交互显示图表柱形图的更多相关文章
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
http://my.oschina.net/xshuai/blog/345117?fromerr=hEXYMdR0 http://www.oschina.net/code/snippet_144464 ...
- Ajax json jquery实现菜单案例
需求: 运用AJAX请求文件menu.json,配置菜单栏,并实现以下功能点: 1. 点击向左箭头,菜单向左移动,隐藏 2. 点击向右箭头,菜单向右移动,显示3. 点击一级菜单,被点击菜单的子菜单显示 ...
- php ajax json jquery 记录
php+jquery+ajax+json简单小例子 <html> <title>php+jquery+ajax+json简单小例子</title> <?php ...
- AJAX+json+jquery实现预加载瀑布流布局
宽度是一定的高度不定的瀑布流布局 也可以说是无缝拼图 当浏览器滚动到底部时候自动加载图片 加载的图片地址用json 在img.js里 ,还有正在加载动画是用 css3制作的 在ff等支持css3可以显 ...
- Ajax+json+jquery实现无限瀑布流布局
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
开发背景: 今天在做一个关于商城后台金额报表统计的功能,为了让数据直观明了并且这个报表还需要在手机端自适应所以我决定采用HIghCharts插件下的的报表,大家也可以去了解一下免费开源主要是好看. 首 ...
- MVC $.Ajax()+Json实现数据库访问并显示数据
我们在使用搜索引擎时经常会看到这样一个效果 在输出输入相关文字时会有与之对应的相关提醒,作为一个MVC初学者我也做了一个简单版的“搜索工具”,分享给初学mvc和ajax的童鞋(各位大神勿喷),也加深我 ...
- springboot04 Ajax json Jquery
一.Ajax 1.同步&异步请求 在所有的请求响应交互世界里,我们有通常会划分出来两种形态的请求, 一种是同步请求.另一种是异步请求 .比如注册.登录.添加数据等等这些请求执行的就是同步请求, ...
- ajax json jQuery提示parsererror错误解决办法
$.ajax({ type:'POST', url:'<%=basePath%>/xxx.do', dataType:'JSON', data:{ }, success:function( ...
随机推荐
- React 踩坑记录
1.React-router error: super expression must either be null or a function 原因:引入babel后写ES6风格的代码: class ...
- ggplot2绘制多图
参考链接:http://www.cnblogs.com/nxld/p/6065237.html ggplot2.multiplot是一个易于使用的功能,将多个图形在同一页面上使用R统计软件和GGPLO ...
- 使用MXNet远程编写卷积神经网络用于多标签分类
最近试试深度学习能做点什么事情.MXNet是一个与Tensorflow类似的开源深度学习框架,在GPU显存利用率上效率高,比起Tensorflow显著节约显存,并且天生支持分布式深度学习,单机多卡.多 ...
- [ python3 ] 基于zabbix 自动生成xlsx监控文档
准备做一个每周自动的巡检报告,数据来源于zabbix,通过python读取zabbix数据库获取数据并制作成excel表格, 本来打算直接邮件发送到指定邮箱,但是都被SMTP过滤掉了,试过126和QQ ...
- 【SQL】服务器环境下的SQL
一.大型数据库的三层体系结构 web服务器:比如在淘宝页面上,输入“牛肉干”,就是web服务器来处理,提交给应用服务器. 应用服务器:在获取到“牛肉干”这个请求后,应用服务器决定如何汇集结果,并进行相 ...
- ORM-老师信息系统
老师信息管理 思考 三种方式创建多对多外键方式及其优缺点. 通过外键创建 (自定义第三张表,通过外键与其他两张表关联 但是不能用Django ORM 多对多操作的语法) class Class(mo ...
- ORACLE中通过DBMS_CRYPTO包对表敏感字段进行加密
http://doc.primeton.com/pages/viewpage.action?pageId=4917998
- 转怎么让VI支持中文显示
https://blog.csdn.net/kayneo/article/details/72957475
- uva658(最短路径+隐式图+状态压缩)
题目连接(vj):https://vjudge.net/problem/UVA-658 题意:补丁在修正 bug 时,有时也会引入新的 bug.假定有 n(n≤20)个潜在 bug 和 m(m≤100 ...
- 数学结论【p1463】[POI2002][HAOI2007]反素数
Description 对于任何正整数x,其约数的个数记作g(x).例如g(1)=1.g(6)=4. 如果某个正整数x满足:g(x)>g(i) 0<i<x,则称x为反质数.例如,整数 ...
