CSS变形
css3 变形/变换
相关属性
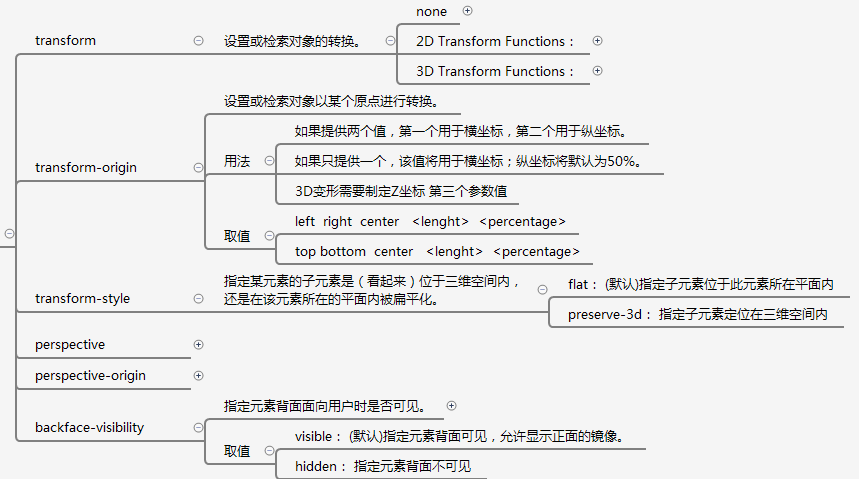
- transform
- transform-origin
- transform-style:flat/preserve-3d
- perspective: 长度单位
- perspective-origin观察者的位置
- backface-visibialbe:visible/hidden

变形方法 transform-function
- 2d
- translate() 位移(像素/百分号)
- translatex()
- translatey()
- scale() 缩放(倍数)
- scalex()
- scaley()
- rotate() 旋转(角度deg)
- skew() 扭曲(角度)x扭曲y变x不变
- skewx()
- skewy()
- 3d
- translatez()
- translate3d()
- scalez()
- scale3d()
- rotatex()
- rotatey()
- rotatez()
css过渡
相关属性
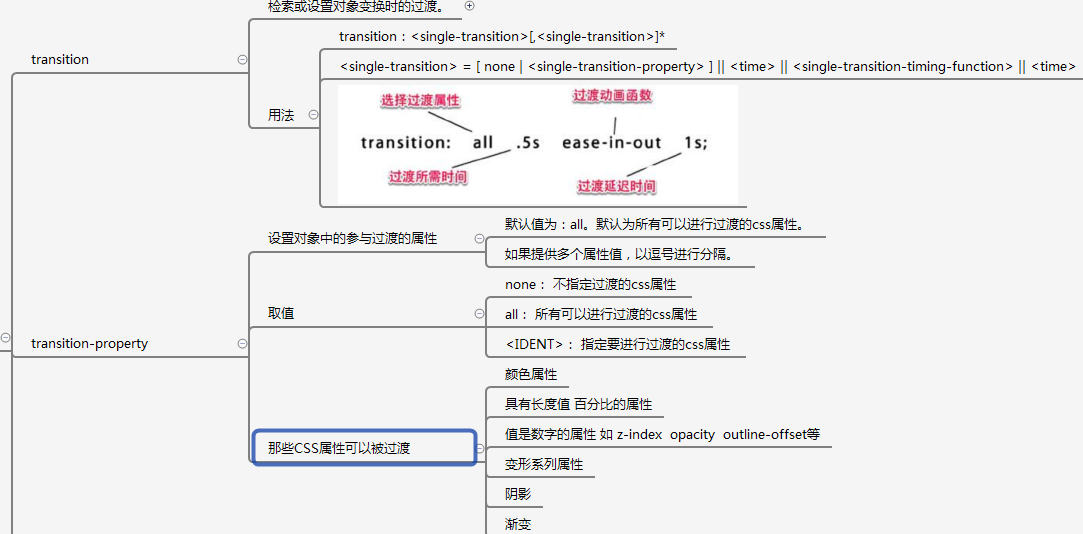
transition
transition-property过渡属性
none
all所有可以进行过渡的CSS属性

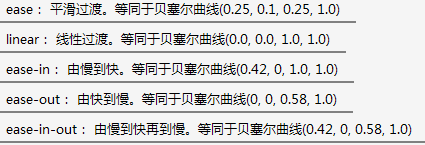
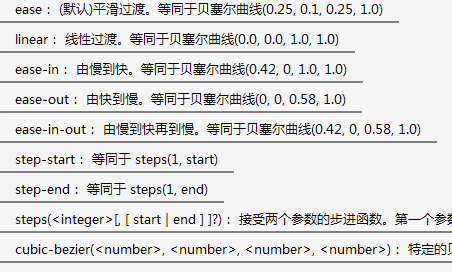
transition-timing-function 过渡方式
linear: 线性过渡
ease: 平滑过渡。
ease-in: 由慢到快。
ease-out: 由快到慢
ease-in-out: 由慢到快再到慢


- transition-duriation过渡时间
- transition-delay延迟
触发时机
- 伪类选择器
- JS
- 媒体查询
CSS3动画
相关属性
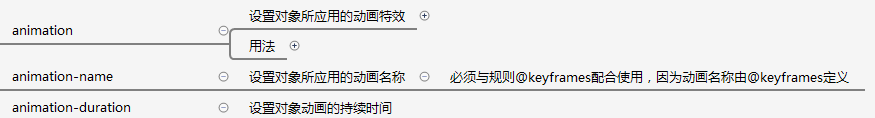
animation
animation-name动画名称
animation-iteration-count循环次数infinite无限循环
animation-duration动画持续时间

animation-timing-function动画的过渡类型
linear: 线性过渡
ease: 平滑过渡。
ease-in: 由慢到快。
ease-out: 由快到慢
ease-in-out: 由慢到快再到慢。

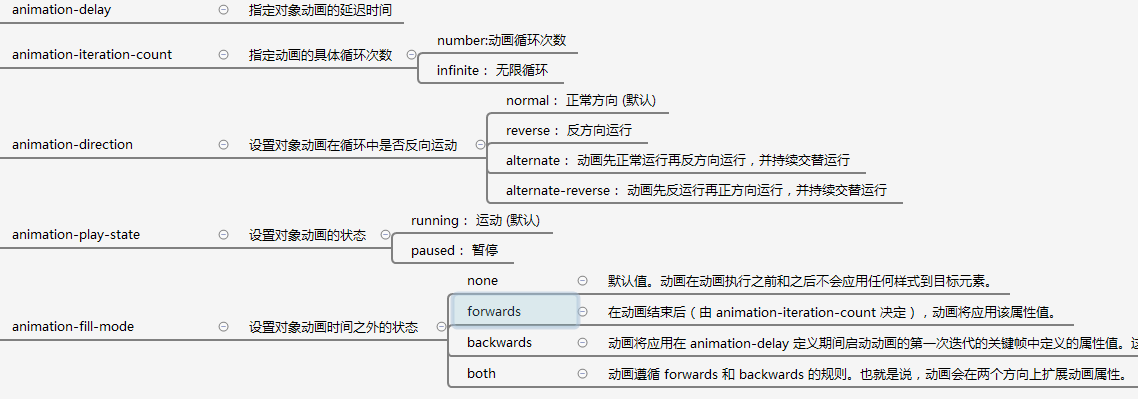
animation-delay动画延迟时间
animation-dirction动画方向
normal: 正常方向
reverse: 反方向运行
alternate: 动画先正常运行再反方向运行,并持续交替运行
alternate-reverse: 动画先反运行再正方向运行,并持续交替运行
animation-play-state:running运动/pasused暂停
animation-fill-mode:动画时间之外的状态
none: 默认值。不设置对象动画之外的状态
forwards: 设置对象状态为动画结束时的状态
backwards: 设置对象状态为动画开始时的状态
both: 设置对象状态为动画结束或开始的状态

关键帧
@keyframes 动画名称{form{}to{}}
CSS变形的更多相关文章
- 深入理解CSS变形transform(2d)
× 目录 [1]变形原点 [2]变形函数 [3]多值 前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效 ...
- 用CSS变形创建圆形导航
http://www.w3cplus.com/css3/building-a-circular-navigation-with-css-transforms.html 本文由陈毅根据SARA SOUE ...
- CSS变形transform(2d)
前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果.变形transform可以实现2D和3D两种效果. ...
- CSS变形动画
CSS变形动画 前言 在开始介绍CSS变形动画之前,可以先了解一下学习了它之后能做什么,有什么用,这样你看这篇文章可能会有一些动力. 学习了CSS变形动画后,你可以为你的页面做出很多炫酷的效果,如一个 ...
- css变形 transform【转】
transition:过度属性 transition-property 规定设置过度效果的css属性的名称,默认可以写all transition-duration 规定完成过度效果需要多少秒或毫秒 ...
- 深入理解CSS变形transform(3d)
× 目录 [1]坐标轴 [2]透视 [3]变形函数 [4]透视函数 [5]变形原点 [6]背景可见 [7]变形风格 前面的话 本文将详细介绍关于transform变形3D的内容,但需以了解transf ...
- 深入理解 CSS变形 transform(3d)
坐标轴 在了解透视之前,首先要先了解坐标轴.3D变形与2D变形最大的不同就在于其参考的坐标轴不同.2D变形的坐标轴是平面的,只存在x轴和y轴,而3D变形的坐标轴则是x.y.z三条轴组成的立体空间,x轴 ...
- JavaScript--结合CSS变形、缩放能拖拽的登录框
上例图: 代码块: <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- css“变形”效果
<html <head> <title></title> <style> .test { margin-left:300px; margin-to ...
随机推荐
- 对SE的认识
对SE的认识 简述 “架构师”,也就是SE,总是给外人一种比较牛逼的感觉,其实踏实做开发的真的很少关注这个title. 抛开这个名词,这个角色的存在的确有一定的意义,因为项目中需要一个能“带领大家前进 ...
- Structure From Motion(SFM,从运动恢复结构)
Structure From Motion(SFM,从运动恢复结构) 阅读相关文献: Wu et al. Multicore Bundle Adjustment Agarwal et. al. Bun ...
- ISAP 最大流 最小割 模板
虽然这道题用最小割没有做出来,但是这个板子还是很棒: #include<stdio.h> #include<math.h> #include<string.h> # ...
- Java IO流-File类的使用示例-创建文件夹和文件的正确方法
当创建一个文件时,比如:E:\\test\\test.txt,此时若文件夹test不存在,那么直接创建文件会出错,故首先要判断文件夹是否存在,不存在的话要首先创建文件夹. public class F ...
- hadoop节点之间通信问题
前天遇到一个hadoop问题,由于之前都是伪分布的情况,没有真正的涉及到集群的环境,最近按照一些资料自己搭建了一个集群环境,三台虚拟机,一个master,两个slave,利用jps查看节点信息,启动了 ...
- HDU 2131 Probability
http://acm.hdu.edu.cn/showproblem.php?pid=2131 Problem Description Mickey is interested in probabili ...
- 【bzoj2659】[Beijing wc2012]算不出的算式 数论
题目描述 求,其中p和q是奇质数. 输入 只有一行,两个奇质数,分别表示p,q. 输出 一个数,表示算式结果. 样例输入 5 样例输出 6 题解 数论 神TM数学结论题... 当$p\neq q$时, ...
- VisualStudio2010项目转换为VisualStudio2005项目:解决方案和工程项目文件转换方法(2)
因为我现在不喜欢把一篇博客写的很长很长,这篇博客是接着上一篇博客来写的.上一篇文章我很详细的说明了修改项目文件解决方案的过程.这篇文章我就说说项目中的项目文件该怎么修改.因为我平日里主要做的是ASP. ...
- Codeforces Round #430 (Div. 2) Vitya and Strange Lesson
D.Vitya and Strange Lesson(字典树) 题意: 给一个长度为\(n\)的非负整数序列,\(m\)次操作,每次先全局异或\(x\),再查询\(mex\) \(1<=n< ...
- 【BZOJ 3123】 [Sdoi2013]森林 主席树启发式合并
我们直接按父子关系建主席树,然后记录倍增方便以后求LCA,同时用并查集维护根节点,而且还要记录根节点对应的size,用来对其启发式合并,然后每当我们合并的时候我们都要暴力拆小的一部分重复以上部分,总时 ...
