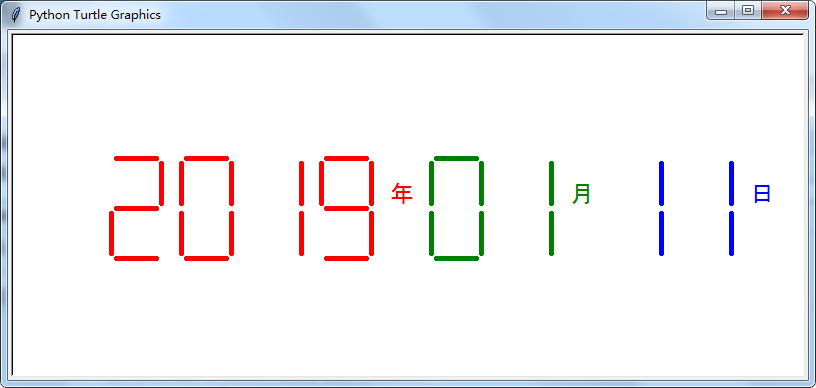
[Python 3.X]python练习笔记[2]-----用python实现七段数码管显示年月日
#SevenDigitsDrawV2.py
import turtle
import time
def drawGap(i):#绘制数码管间隔
turtle.penup()
turtle.fd(i)
def drawLine(line): #绘制单段数码管
drawGap()
turtle.pendown() if line else turtle.penup()
turtle.fd()
drawGap()
turtle.right()
def drawDight(dight): #根据数字绘制七段数码管
drawLine(True) ,,,,,,,] else drawLine(False)
drawLine(True) ,,,,,,,,] else drawLine(False)
drawLine(True) ,,,,,,] else drawLine(False)
drawLine(True) ,,,] else drawLine(False)
turtle.left()
drawLine(True) ,,,,,] else drawLine(False)
drawLine(True) ,,,,,,,] else drawLine(False)
drawLine(True) ,,,,,,,] else drawLine(False)
turtle.left()
turtle.penup()#为绘制下一个数字确定位置
drawGap()
def drawDate(date):#获得要输出的数字,date为日期,格式'%Y-%m=%d+'
#for i in date:
# drawDight(eval(i))#通过eval()函数将数字变为整数
turtle.pencolor("red")
for i in date:
if i == '-':
turtle.write(,"normal"))
turtle.pencolor("green")
turtle.fd()
elif i == '=':
turtle.write(,"normal"))
turtle.pencolor("blue")
turtle.fd()
elif i == '+':
turtle.write(,"normal"))
else:
drawDight(eval(i))
def main():
turtle.setup(,,,)
turtle.penup()
turtle.fd(-)
turtle.pensize()
#drawDate(')
drawDate(time.strftime('%Y-%m=%d+',time.gmtime()))
turtle.hideturtle()
turtle.done()
main()
今天是2019年1月11日

[Python 3.X]python练习笔记[2]-----用python实现七段数码管显示年月日的更多相关文章
- Ubuntu下配置python完成爬虫任务(笔记一)
Ubuntu下配置python完成爬虫任务(笔记一) 目标: 作为一个.NET汪,是时候去学习一下Linux下的操作了.为此选择了python来边学习Linux,边学python,熟能生巧嘛. 前期目 ...
- python核心编程第二版笔记
python核心编程第二版笔记由网友提供:open168 python核心编程--笔记(很详细,建议收藏) 解释器options:1.1 –d 提供调试输出1.2 –O 生成优化的字节码(生成 ...
- Python学习笔记 (1) :python简介、工具、编码及基础运算
学习背景: 精通一门编程语言并编写出自己喜欢的程序是我多年的梦想,一定要找时间实现.此时想起了高中时的我对编程的兴趣十分浓厚,父母给自己购买了学习机插卡式的,只能敲basic代码,同时学校有386计算 ...
- 转载-《Python学习手册》读书笔记
转载-<Python学习手册>读书笔记 http://www.cnblogs.com/wuyuegb2312/archive/2013/02/26/2910908.html
- python学习第五次笔记
python学习第五次笔记 列表的缺点 1.列表可以存储大量的数据类型,但是如果数据量大的话,他的查询速度比较慢. 2.列表只能按照顺序存储,数据与数据之间关联性不强 数据类型划分 数据类型:可变数据 ...
- 学习笔记《简明python教程》
学习笔记<简明python教程> 体会:言简意赅,很适合新手入门 2018年3月14日21:45:59 1.global 语句 在不使用 global 语句的情况下,不可能为一个定义于函数 ...
- python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码
python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码 淘宝IP地址库 http://ip.taobao.com/目前提供的服务包括:1. 根据用户提供的 ...
- python3.4学习笔记(二十一) python实现指定字符串补全空格、前面填充0的方法
python3.4学习笔记(二十一) python实现指定字符串补全空格.前面填充0的方法 Python zfill()方法返回指定长度的字符串,原字符串右对齐,前面填充0.zfill()方法语法:s ...
- python3.4学习笔记(二十) python strip()函数 去空格\n\r\t函数的用法
python3.4学习笔记(二十) python strip()函数 去空格\n\r\t函数的用法 在Python中字符串处理函数里有三个去空格(包括'\n', '\r', '\t', ' ')的函数 ...
随机推荐
- March 5 2017 Week 10 Sunday
If you do what you love, you will never work a day in your life. 做你所爱的事情,你就不会觉得是在工作. Today, one mach ...
- 2017软件测试_HW1_最近遇到的编程问题
最近遇到的错误:我对着网页源代码编写了一段爬虫语句,运行没有提示有错误,而且 可以抓取到全部的数据,但是不能按照要求将这些数据分到制定的位置. 发现问题原因:我把抓取到的字段对着网页源码看了一下,发 ...
- Ajax综合应用大全(全面解析)
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. AJAX = 异步 JavaScrip ...
- 搜索自动提示的简单模拟JQuery
使用jQuery实现类似于百度搜索时的自动完成功能,界面效果 所示. 首先在输入框上注册keyup事件,然后在事件中通过AJAX获取JSON对象.取得数据后,每一项数据创建一个li标签,在标签上注册c ...
- git上传过滤忽略文件
有些时候我们不想把某些文件纳入版本控制中,比如数据库文件,临时文件,设计文件等 在主目录下建立".gitignore"文件,此文件有如下规则: 忽略文件中的空行或以井号(#)开始的 ...
- 【SQL SERVER学习笔记】Sqlserver游标的尝试
DECLARE @ProName NVARCHAR(50)DECLARE @CityName NVARCHAR(50)DECLARE @ProId INT DECLARE @CityId INT DE ...
- Dependency Injection in ASP.NET Web API 2 (在web api2 中使用依赖注入)
原文:http://www.asp.net/web-api/overview/advanced/dependency-injection 1 什么是依赖注入(Dependency Injection) ...
- Hands-On Modeler (建模人员参与程序开发)
如果编写代码的人员认为自己没必要对模型负责,或者不知道让模型为应用程序服务,那么这个模型就和程序没有任何关联.如果开发人员没有意识到改变代码就意味着改变模型,那么他们对程序的重构不但不会增强模型的作用 ...
- flask中的CBV和FBV
flask中CBV使用 from flask import Flask, views app = Flask(__name__) class Login(views.MethodView): meth ...
- 原生js瀑布流
HTML部分代码............................... CSS部分代码........................... 原生js部分代码................. ...
