nginx发布的nginScript
nginx发布的nginScript

背景
2015年9月,nginx宣布支持类JavaScript语言。这意味着开发者可以更轻松、自由的控制全球最优秀的HTTP及反向代理服务器,并在此之上可以衍生出更多有用、好玩的创意。
Nginx介绍:
1、工作在TCP第七层,可以对HTTP协议的所有内容进行分析和处理。
2、支持lua,perl,JavaScript动态语言
3、支持第三方插件
nginScript介绍:
1、 nginScript是JavaScript/ECMAscript的子集 。它实现了大部分的JavaScript语言的能力,没有完全遵从ECMAScript标准,同时抛弃了JavaScript比较难懂的部分。
2、 nginScript不是通过V8引擎实现的 。而是通过一个更小、能耗更低、更符合nginx应用场景的小虚拟机(VM)来实现。可以理解为nginx为其实现了一套自己的词法解析。
3、 nginScript是跑在nginx的配置文件里 。 比如:nginx.conf文件里。所以nginScript可以完成传统配置文件所能处理的所有事情,同时可以让配置管理动态化。这也是nginScript出现的最重要的原因。
4、 nginScript 是以nginx插件的方式存在。 插件名叫: njs 。和其他nginx插件一样,我们需要重新编译nginx来完成安装。
5、 nginScript目前是早期研发状态 。大家可以通过邮件 nginx-devel@nginx.org 等方式和nginx团队进行沟通和提出你的诉求。
如何安装nginScript
这里直接按照官方给出的步骤来就好:
1、下载最新nginx包,地址可见: http://nginx.org/en/download.html wget http://nginx.org/download/nginx-1.9.4.tar.gz
2、 解压 tar -xzvf nginx-1.9.4.tar.gz
3、通过mercurial获取nginScript模块,这里如果没有安装mercurial,需要先运行 yum install mercurial hg clone http://hg.nginx.org/njs
4、编译nginx,这里只具体了njs模块,其他需要的模块自己要记得一起装哦。如果你没编译过nginx,有些依赖模块需要yum安装,请自行搜索。
cd nginx-1.9.4
./configure --add-module=../njs/nginx
--prefix=/usr/local
make
make install
ok,这就安装完了,我们可以开始玩啦。
具体如何使用nginScript
nginScript的使用主要是在nginx的配置体系里增加了2个指令。具体指令分别为:
js_set ,设置配置里的变量值
js_run ,直接执行配置规则
1、先看看 js_set 在nginx.conf里怎么运行的。
- http {
- js_set $msg"
- var str = 'hello,imweb';
- // JavaScript str;
- ";
- server {
- ...
- location /{
- return $msg;
- }
- }
- }
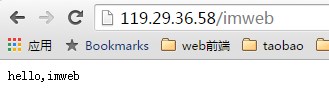
结果:

上面例子里可以看出,我们可以通过JS随意地给nginx设置变量值。而这些变量是可以用在nginx配置的各个地方。比如:proxy_pass,limit_req_zone, and sub_filter。这里相对之前配置已经大大的提高了灵活性。
2、 js_run 的运行规则和场景
js_run 是运行在location指令里,匹配指定location的路径就会执行对应的JavaScript
js_run 是直接通过JavaScript来产生HTTP返回的内容
下面举个具体的例子:
- location /imwebteam {
- js_run "
- var res;
- res = $r.response;
- res.status = ;
- res.send('hello,imweb!');
- res.finish();
- ";
- }
这个结果和第一个结果是一样的。这里就不赘述。
3、处理两个指令以外,还有个重要的变量 $r
通过 js_set 和 js_run 可以对HTTP request请求有完整的控制权,控制的方式就是变量 $r 的使用。 $r 里有什么可以通过以下简单例子看到。
- http {
- js_set $summary "
- var a, s, h;
- s = 'JS summary\n\n';
- s += 'Method: ' + $r.method + '\n';
- s += 'HTTP version: ' + $r.httpVersion + '\n';
- s += 'Host: ' + $r.headers.host + '\n';
- s += 'Remote Address: ' + $r.remoteAddress + '\n';
- s += 'URI: ' + $r.uri + '\n';
- s += 'Headers:\n';
- for (h in $r.headers) {
- s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
- }
- s += 'Args:\n';
- for (a in $r.args) {
- s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
- }
- s;
- ";
- server {
- listen ;
- location /imwebteam{
- return $summary;
- }
- }
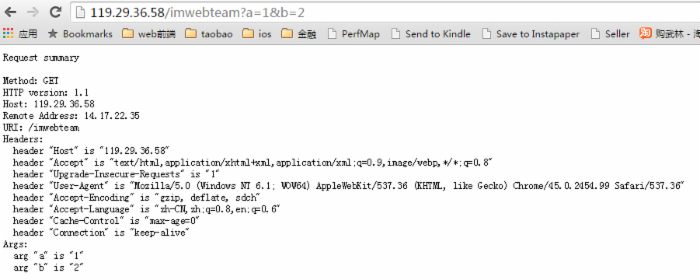
结果如图:

nginScript目前还存在的问题
经过上面的介绍,相信大家对nginScript已经有了基本的认识。那么我们在看看这个新生儿有哪些问题吧。
首先,调试方法弱。目前还是比较原始,通过log的方式来展示,且错误日志的详细程度很不如人意。
其次,控制力度弱。目前nginScript的处理力度还仅限于http request的处理和返回response的层面,还无法做到动态处理nginx请求之外的一些内容,比如动态用户数据或转发配置表动态更新等。
最后,整体实现弱。整体结构还是比较简单,js_run和js_set的运行环境是不太一致的,js_set执行ok的代码段在js_run上会出现一些异常。
综合来说,nginScript还是一个愿望和前景很美好的新生儿。需要一定时间打磨和优化。也希望大家多多的提供意见和反馈,甚至是提交自己的插件。从而使得它有更好的成长。
您可能感兴趣的文章:
nginx发布的nginScript的更多相关文章
- 解决nginx发布网站跨目录访问
解决nginx发布网站跨目录访问(thinkphp5+lnmp) 到:usr/local/nginx/conf/vim fastcgi.cof 把最后一行加上井号#注释掉保存重启 restart 参考 ...
- nginx发布静态资源
nginx发布静态资源 参考 ngx_http_index_module index指令 ngx_http_core_module http指令 location指令 listen指令 root指令 ...
- 【Flask】 利用uWSGI和Nginx发布Flask应用
因为Flask比较容易上手,之前也拿flask写过几个小项目,不过当时天真地以为只要在服务器上nohup跑一个python脚本就算是成功发布了这个flask项目.实际上这还面临很多问题,比如并发性不好 ...
- 【Linux】使用Nginx发布dotnet的网站
1.安装Nginx[自行百度] 2.安装dotnet运行时[自行百度] 3.配置Nginx—— /etc/nginx/conf.d/default.conf server { listen ; se ...
- 【.Net Core】 使用 Nginx 发布 .Net Core 3.1 项目至LInux(Centos7)。
前置博客(博客中使用的项目来自于此): [Docker] .Net Core 3.1 webapi 集成EF Code First,使用MySql进行业务操作 .配置swagger (三) 环境:.N ...
- linux服务器上的php代码通过nginx发布,解决pathinfo模式问题
附件1为修改前的正常访问php配置文件 附件2为修改后的能通过url地址访问php项目的配置文件 具体操作网址 如下:www.itokit.com/2012/0308/73275.ht ...
- nginx发布静态网页
http://www.jb51.net/article/71384.htm 切记不要把项目放在/root下 会出现 nginx open() "" failed (13: Perm ...
- nginx发布web网站
修改/conf/nginx.conf配置文件 server { listen *:; # Listen server_name ""; # Don't worry if " ...
- uwsgi + nginx 发布
下载uwsgi 基于pip 若是没有下载 yum install -y python2-pip pip install uwsgi 出上面的错 ,安装python的development包 yum i ...
随机推荐
- Centos系统信息及日志
1.确认内核版本: #uname -r #uname -a 2.确认发行版本: #cat /etc/redhat-release 3.查看系统载入的模块: #lsmod | grep XXX 载入一个 ...
- 利用Json_encode解决中文问题
利用Json_encode解决中文问题 public function return_json($data=array()){ echo json_encode($data ...
- 阿里云创建RAM子账号
操作步骤 创建子账号 主账号导航至 访问控制 > 用户管理 页面.如下图所示: 单击右上角的 新建用户,如下图所示: 填写弹出框的各配置项,如下图所示: 单击 确定,即可创建子账号. 允许子账号 ...
- 切换默认Activity和Fragment的动画
Activity中 public void click(View view){ Intent intent = new Intent(); intent.setClass(this, TwoActiv ...
- ActiveMQ与MSMQ的异同
http://www.cnblogs.com/luluping/archive/2010/11/03/1867841.html 目前常用的消息队列组建无非就是MSMQ和ActiveMQ,至于 ...
- Easy UI datebox控件无法正常赋值
<input id="AcceptDetail_IssuingDate" class="easyui-datebox" data-options=&quo ...
- Atitit. atiOrder Order 订单管理框架的设计
Atitit. atiOrder Order 订单管理框架的设计 1. Order 订单处理流程1 2. code2 3. Ref7 1. Order 订单处理流程 if(userSvr.isNo ...
- VLC WebPlugin中文
Documentation:WebPlugin 这篇文档讲述的是 VLC media player Web plugins 和怎样在网页使用它 Contents 1 介绍: 构建包含video的Web ...
- 解决easyui tabs中href无法跨域跳转
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content ...
- 我的第三个java程序 两数相加
import java.util.Scanner; public class Test { public static void main(String [] args) { Scanner sc = ...
