神奇的canvas——巧用 canvas 为图片添加水印
很久之前写过一篇关于 canvas 的文章,是通过 canvas 来实现一个绚丽的动画效果,不管看过没看过的小伙伴都可以直接猛戳下面的链接直达这篇文章哦!
因为之前很多篇都是偏向理论的,所以这次决定上点实际的内容——通过 canvas 为图片添加自定义水印,并且在文章末尾也会附上源码。下面进入正文~~~
添加水印的原理
原理很简单,主要分为下面几步
- 将需要添加水印的图片绘制到 canvas 上
- 将水印图片绘制到 canvas 上
- 将 canvas 的内容导出为图片
使用到的 canvas 的 api
// 获取当前 canvas 的上下文环境,用来操作在 canvas 上绘制内容
//
const ctx = canvas.getContext('2d')
// 向 canvas 上绘制图片
// image 为一个图片对象
// x 为绘制图片的横向起始位置,y 为绘制图片的纵向起始位置
// width 为要绘制在 canvas 上宽度, height 为高度
// 该方法最多可接受 9 个参数,从而实现剪裁的效果,但是与本篇内容无关,感兴趣的小伙伴可以搜索该方法
ctx.drawImage(image, x, y, width, height)
// 将 canvas 上的内容导出为 base64 格式的字符串,导出后可以直接赋值给 Image 对象的 src 属性
// 第一个参数为导出的图片格式,可接受第二个参数(小于或等于 1 的数,表示导出图片的压缩比率)
canvas.toDataURL("image/png")
其他要点
如果是通过链接获取的图片和水印,那么需要在绘制水印图片之前,先将两张素材图片加载完成,由于图片的加载时异步的,所以务必在确保图片已经成功加载后才可以开始添加水印
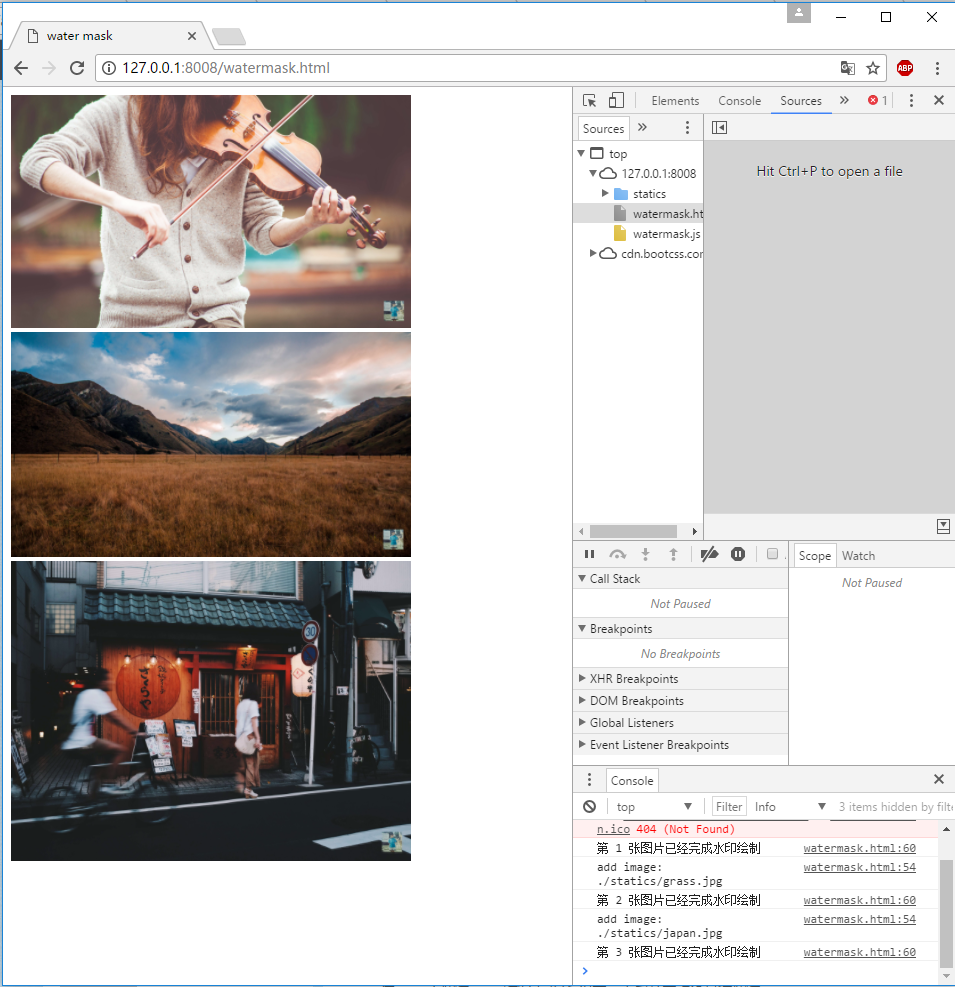
demo 最终的实现效果

可以看到每张图片的右下角都有一张小的水印图片
demo 中的添加水印的类可以单独使用,自定义的配置有如下几项:
- 水印图片路径
- 水印添加位置:目前支持 9 种位置,分别是 左上角 | 右上角 | 左下角 | 右下角 | 顶部水平居中 | 底部水平居中 | 左边垂直居中 | 右边垂直居中 | 水平垂直居中(默认位置)
- 水印位置与图片边缘的距离:默认 10px,在水平垂直居中时无效
- 水印与图片的宽度比:用来保证不管在多大的图片上都能达到相同的显示效果
该类可以同时为多张图片添加水印,但是只有当之前的多张图片全部完成添加后,才可以设置更多需要添加水印的图片
兼容性
该类使用 ES6 编写,且使用到了defineProperty()来监听状态的变动,所以不兼容 IE 的旧版浏览器,主流浏览器都可以使用
使用方式

具体的使用方式可以在 demo 的 watermark.js 中看到,源码中有完善的注释,整个方法加上注释只有 306 行,想要阅读源码的小伙伴也可以很轻松的读完
源码将在文章末尾贴出
使用过程中出现 bug 怎么办?
一旦出现 bug,请立即在文下评论,或者直接私信我都是没问题哒!因为这个 demo 是周二晚上写的,时间匆促,虽然已经极力避免出现问题,但如果真的出现了问题,还请各位小伙伴能够谅解。只要你指出,我一定尽快修复。当然如果你愿意自己动手修复 bug,那也是极好的!
如果你对源码有任何理解不了的地方,也欢迎你评论或者私信我哦!
如果你想添加文字水印或文字图片组合水印,也可以试着修改源码,通过 canvas 的绘制文字 api 来实现哦!
最后,关门放...
代码结构截图
代码文件截图

运行方式
下载后,需要将文件放到一个http 服务器中,然后启动http服务,来访问
访问如下图所示:

神奇的canvas——巧用 canvas 为图片添加水印
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
神奇的canvas——巧用 canvas 为图片添加水印的更多相关文章
- Loading加载小插件,用户可以选择html格式或canvas格式,自定义loading图片,canvas色彩搭配可根据个人喜好
;(function($) { $.Loading = function(options) { //暴漏插件默认值 $.Loading.defaults = { speed: 200, //弹出层淡出 ...
- 将HTML5 Canvas的内容保存为图片借助toDataURL实现
将HTML5 Canvas的内容保存为图片主要思想是借助Canvas自己的API - toDataURL()来实现,具体实现如下,感兴趣的朋友可以参考下哈,希望对你有所帮助 <html> ...
- Canvas DrawImage截取和压缩图片的陷阱
html5的canvas十分之强大,可以做到快速的截取压缩出新的图片! 不过最近开发过程中遇到一个问题,图片压缩后使用toDataURL取得图片显示为一片漆黑,什么都没有! 折腾了很久,起初以为是上传 ...
- Canvas引入跨域的图片导致toDataURL()报错的问题的解决
本文介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决,分享给大家,具体如下: [场景] 用户打开网页,则请求腾讯COS(图片服务器)上的图片js代码.使用canvas绘图. ...
- HTML5 Canvas 小例子 旋转的图片
<一>CSS部分 @charset "utf-8"; *{ padding:; margin:; outline: none; } #canvas{ position: ...
- PHP《将画布(canvas)图像保存成本地图片的方法》
用PHP将网页上的Canvas图像保存到服务器上的方法 2014年6月27日 歪脖骇客 发表回复 8 在几年前HTML5还没有流行的时候,我们的项目经理曾经向我提出这样一个需求:让项目评审专家们在评审 ...
- 使用canvas给图片添加水印
css部分 .clip { position: absolute; clip: rect(0 0 0 0); } html部分 <input type="file" id=& ...
- 使用的是html5的canvas将文字转换成图片
当前功能的运用场景是:用户需要传文件给他人,在用户选择文件之后需要显示一个文件图标和所选文件的名称. 当前代码部分是摘自网上,但是已经忘记在什么地方获取的,如有侵权联系小弟后自当删除. 注意:必须在h ...
- 将canvas画布内容转化为图片(toDataURL(),创建url)
将canvas画布内容转化为图片(toDataURL(),创建url) 总结 1.现在的浏览器都支持右键另存为图片的方法来将canvas画布内容转化为图片 2.在代码里面可以通过toDataURL() ...
随机推荐
- 洛谷 P1570 KC喝咖啡【二分答案/最大化平均值模板】
题目描述 话说KC和SH在福州的时候常常跑去85°C喝咖啡或者其他的一些什么东西. 这天,KC想要喝一杯咖啡,服务员告诉他,现在有n种调料,这杯咖啡只可以加入其中的m种(当然KC一定会加入m种,不会加 ...
- 训练指南 UVA - 11383(KM算法的应用 lx+ly >=w(x,y))
layout: post title: 训练指南 UVA - 11383(KM算法的应用 lx+ly >=w(x,y)) author: "luowentaoaa" cata ...
- mysql实现full outer join
由于MySQL设计时不支持full outer join, 所以如果有全连接需求时,需要一点小技巧来实现. 假设有两个表t1,t2 full outer join 的效果和下面的效果一样: SELEC ...
- [BZOJ3206][APIO2013]道路费用(最小生成树)
3206: [Apio2013]道路费用 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 568 Solved: 266[Submit][Status ...
- [BZOJ 1212] L语言
Link: BZOJ 1212 传送门 Solution: 看到字符串的多模式匹配,正解一般就是Trie树/AC自动机 此题由于每个模式串长度都很小,于是直接在Trie树上暴力就行了 先把所有模式串建 ...
- 【动态规划】【最短路】【spfa】bzoj1207 [HNOI2004]打鼹鼠
<法一>若打了一只鼹鼠后,还能打另一只,我们可以在它们之间连权值为1的边.于是答案就是 以m为终点的最长路长度+1.建反图,就是单源最长路. MLE TLE 一时爽. #include&l ...
- 《深入理解Spark-核心思想与源码分析》(二)第二章Spark设计理念和基本架构
若夫乘天地之正,而御六气之辩解,以游无穷者,彼且恶乎待哉? ——<庄子.逍遥游> 翻译:至于遵循宇宙万物的规律,把握“六气”的变化,遨游于无穷无尽的境域,他还仰赖什么呢! 2.1 初始Sp ...
- C#测试程序运行时间
一.用C#自带的StopWatch函数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 using System; usi ...
- VMware虚拟机中为Linux 添加虚拟硬盘(VirtualBox方法类似)
修改1:2014-06-24 11:38:21 Linux添加硬盘是在原来安装的硬盘空间不够或者需要使用其他硬盘上的东西时候的解决办法,因为大多数初学者习惯使用虚拟机,这里以在Vmware虚拟机中实现 ...
- [转载]iOS6新特征:UICollectionView官方使用示例代码研究
原文地址:iOS6新特征:UICollectionView官方使用示例代码研究作者:浪友dans 注:这里是iOS6新特征汇总贴链接 iOS6新特征:参考资料和示例汇总 这个链接可以学习到UIColl ...
