pouchdb快速入门教程
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
a:hover {
outline: 0;
}
a:active {
outline: 0;
}
a:hover {
color: #005580 !important;
text-decoration: underline !important;
}
blockquote small:before {
content: '\2014 \00A0';
}
q:before {
content: "";
}
q:after {
content: "";
}
blockquote:before {
content: "";
}
blockquote:after {
content: "";
}
pouchdb快速入门教程
本教程将开发创建一个基于TodoMVC的Todo web应用。该应用将与服务端的 CouchDB 进行同步。学习本教程将花费大概10分钟左右的时间。
说明
本教程讲解的主要运行环境为linux系统,但不代表pouchdb需要linux才能运行。
教程用到的python只是为了方便启动一个简化的web服务,你可以根据自己的实际情况,选择合适的web服务,比如apache, nginx等。
下载文件
开始该教程前,需要先下载一个模板项目pouchdb-getting-started-todo.zip。解压后,执行下面的命令,启动一个内置的web服务。
$ cd pouchdb-getting-started-todo
$ python -m SimpleHTTPServer
执行命令后,打开 http://127.0.0.1:8000/ 。如果看到了下面的图片,就表示该应用安装成功。

通过打开浏览器的控制台,你可以查看任何错误或者一些确认信息。
安装PouchDB
用编辑器打开 index.html ,添加PouchDB的引用脚本:
<script src="//cdn.jsdelivr.net/pouchdb/3.5.0/pouchdb.min.js"></script>
<script src="js/base.js"></script>
<script src="js/app.js"></script>
现在PouchDB已经成功安装到应用内,是不是很简单。你可以在该应用上使用PouchDB的所有功能。
创建数据库
接下来,我们的主要代码都在app.js文件内完成。 开始添加待办前,需要创建一个数据库。PouchDB创建一个新数据库的脚本如下:
// EDITING STARTS HERE (you dont need to edit anything above this line)
var db = new PouchDB('todos');
var remoteCouch = false;
由于PouchDB是一个文档型数据库,与关系型数据库不同的地方是,不需要创建元数据。给定一个名称后,PouchDB就立即创建一个数据库,然后你就可以往数据库里写数据了。
添加todos到数据库内
首先我们需要提供一个输入待办todos到数据库的方法。当用户在输入完todo内容,按下回车后,系统将调用addTodo方法,实现将待办todos添加到数据库内。具体的实现代码如下:
function addTodo(text) {
var todo = {
_id: new Date().toISOString(),
title: text,
completed: false
};
db.put(todo, function callback(err, result) {
if (!err) {
console.log('Successfully posted a todo!');
}
});
}
在PouchDB里,每一条数据都需要一个唯一的主键_id。任何提交的数据里,如果有相同的_id,PouchDB都将更新相同_id下的数据,否则创建一条新的_id数据。在这里,我们使用创建的时间做为_id主键,这样的好处是既能保证_id的唯一性,又能在方便的在数据库里进行排序。如果你不想自己生成_id值,可以使用db.post()方法提交不包含_id的数据。创建的数据最少只需要_id该字段,最多理论上可以有无数个。
回调函数 callback 将在数据完成插入到数据库后执行,这里的完成可能是成功插入到数据库,也可能是出现错误插入失败的完成。在回调函数里,如果 err 非空,将代表插入的数据失败,同时包含失败的原因,否则就是插入成功,result里将返回成功后的数据_id和_rev。_rev是这条数据的版本号。
从数据库里拉取待办列表
在模板代码里已经提供了一个 redrawTodosUI 方法,用于显示待办列表组,我们只需要提供一个从数据库里取得待办列表数据的功能。在这里,我们可以使用方法 db.allDocs 简单的从数据库里取得所有待办列表数据。 PouchDB在返回数据列表时,仅包含了_id和_revs两荐数据,通过include_docs选项可以让PouchDB在返回数据列表时包含数据的详细信息。descending选项可以让PouchDB对结果集进行倒序操作。
function showTodos() {
db.allDocs({include_docs: true, descending: true}, function(err, doc) {
redrawTodosUI(doc.rows);
});
}
添加完上面的代码后,就可以通过刷新页面查看你所有添加的待办todos列表。
更新UI
我们不想每次更新一个待办列表都要刷新一下页面。更加人性化的处理是,每次更新数据时,自动更新UI界面。由于PouchDB需要同步数据到远程数据库,因此需要在服务器数据被修改时同步更新到客户端。通过db.changes可以实现监听数据库的更新。可以在remoteCouch和addTodo代码间添加下面的代码:
var remoteCouch = false;
db.changes({
since: 'now',
live: true
}).on('change', showTodos);
// We have to create a new todo document and enter it in the database
function addTodo(text) {
现在,每一次的数据库更新,我们都可以重新渲染UI来显示新的数据。选项live表示该方法将一直监控运行。输入新的待办后,应用将立即显示新添加的待办项。
编辑待办列表
当选中checkbox后,checkboxChanged方法将会被执行。添加下面的代码实现编辑待办事项:
function checkboxChanged(todo, event) {
todo.completed = event.target.checked;
db.put(todo);
}
该方法和创建一个新的待办列表很像,不同的是该待办必须包含一个_rev项(还包括_id项),否则在提交到PouchDB时,就会提交失败。
现在,你可以通过选中多选框来表明待办项完成,或者去掉选中来重新进入待办。
删除一个待办列表
想要删除一个待办数据,可以调用 db.remove 方法。
function deleteButtonPressed(todo) {
db.remove(todo);
}
跟编辑一个数据一样,删除一条数据也需要同时提供 _id 和 _rev 项。可能大家都会注意到,我们这里直接把整个对像传递到了方法 db.remove 方法内,实际上,PouchDB只会关注传递对像里的 _id 和 _rev 两项,如果你自己构建一个对像 {_id: todo._id, _rev: todo._rev},效果也是一样的,只是为了方便而以。
Complete rest of the Todo UI
编辑一条数据时, todoBlurred方法将会被执行。如果用户输入了一个空白的标题待办,我们将会删除该条数据,否则只是更新下待办项。
function todoBlurred(todo, event) {
var trimmedText = event.target.value.trim();
if (!trimmedText) {
db.remove(todo);
} else {
todo.title = trimmedText;
db.put(todo);
}
}
安装CouchDB
现在我们开始实现同步功能。首先需要安装CouchDB,你可以自己在本地安装 CouchDB(1.3+) 或者使用一个在线的 CouchDB服务,比如 IrisCouch。
打开跨域访问
为了实现同步数据功能,需要在CouchDB里打开跨域访问的功能。CouchDB默认是以管理员身份安装,并不需要提供用户名和密码,如果你设置了用户名和密码,在连接同步时,也需要一起提供。下面的代码里,如果是本地安装,需要将 myname.iriscouch.com 替换成本地CouchDB的地址(比如:127.0.0.1:5984)
你也可以通过使用curl 或者 Futon web 接口来打开CORS。为了方便,我们提供了一个 Node 脚本 add-cors-to-couchdb。执行一下就可以打开跨域访问功能。
$ npm install -g add-cors-to-couchdb
$ add-cors-to-couchdb
如果你的数据库地址不是 127.0.0.1:5984:
$ add-cors-to-couchdb http://me.iriscouch.com -u myusername -p mypassword
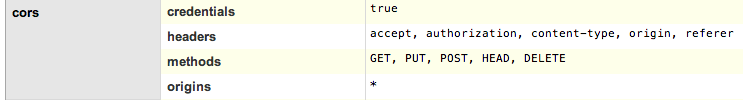
通过 http://localhost:5984/_utils/config.html 你可以检测是否打开CORS功能。你会看到类似的效果:

实现基本的双向同步功能
现在我们就可以开始真正的同步功能。回到 app.js ,我们需要提供一个远程数据库的地址。记得把 user, pass 和 myname.iriscouch.com 替换成你CouchDB的帐户信息。
// EDITING STARTS HERE (you dont need to edit anything above this line)
var db = new PouchDB('todos');
var remoteCouch = 'http://user:pass@mname.iriscouch.com/todos';
实现同步功能的代码:
function sync() {
syncDom.setAttribute('data-sync-state', 'syncing');
var opts = {live: true};
db.replicate.to(remoteCouch, opts, syncError);
db.replicate.from(remoteCouch, opts, syncError);
}
db.replicate() 告诉 PouchDB从 from remoteCouch 传输所有文档到本地或者将本地所有文档传输到to remoteCouch。 remoteCouch可以是一个合法的地址串,也可以是另一个PouchDB实例。PouchDB将会执行两次同步:一次接收从远程数据库里传输过来的数据,另一次就是提交本地修改到远程数据库里。live 标识用于告诉PouchDB持续执行更同步动作,也就是实时监控数据库的变化。当同步完成后,将会有一个会调函数接口。对于实时的同步,可能需要处理一些异常情况,比如链接丢失或者取消同步。
现在你可以在另一个窗口打开应用the todo app,查看两边的待办列表是否同步一致。你也可以通过CouchDB提供的 Futon 管理页面,查看更新的数据。
恭喜你
完成上面的步骤,你就成功实现了一个基于PouchDB的应用。这是一个很基础的例子,现实生产中的应用可能比这个要复杂得多,包括错误的验证,登录等。但通过这样一个例子,完全可以让你了解PouchDB的工作原理。如果你有更多的疑问,可以与联系IRC 或者 the mailing list
小书匠
该文档使用小书匠编辑器编辑完成,并通过客户端发布到博客园系统,
原英文地址:http://pouchdb.com/getting-started.html
中文地址转载地址: http://www.cnblogs.com/suziwen/p/4507684.html
转载请注明地址。
pouchdb快速入门教程的更多相关文章
- 专为设计师而写的GitHub快速入门教程
专为设计师而写的GitHub快速入门教程 来源: 伯乐在线 作者:Kevin Li 原文出处: Kevin Li 在互联网行业工作的想必都多多少少听说过GitHub的大名,除了是最大的开源项目 ...
- EntityFramework6 快速入门教程
EntityFramework6 快速入门教程 不得不说EF在国内实在是太小众,相关的技术文章真实屈指可数,而且很多文章都很旧了,里面使用的版本跟如今的EF6差别还是比较大.我刚开始弄这个的时候真是绕 ...
- Apple Watch开发快速入门教程
Apple Watch开发快速入门教程 试读下载地址:http://pan.baidu.com/s/1eQ8JdR0 介绍:苹果为Watch提供全新的开发框架WatchKit.本教程是国内第一本A ...
- 指示灯组与3个复位按钮的介绍Arduino Yun快速入门教程
指示灯组与3个复位按钮的介绍Arduino Yun快速入门教程 1.4.2 指示灯组 指示灯组的放大图如图1.5所示. 图1.5 指示灯组 各个指示灯对应的功能如下: q RX:对应于0号端口, ...
- 游戏控制杆OUYA游戏开发快速入门教程
游戏控制杆OUYA游戏开发快速入门教程 1.2.2 游戏控制杆 游戏控制杆各个角度的视图,如图1-4所示,它的硬件规格是本文选自OUYA游戏开发快速入门教程大学霸: 图1-4 游戏控制杆各个角度的 ...
- Query 快速入门教程
Query 快速入门教程 http://www.365mini.com/page/jquery-quickstart.htm#what_is_jquery jquery常用方法及使用示例汇总 http ...
- Realm for Android快速入门教程
介绍 如果你关注安卓开发的最新趋势,你可能已经听说过Realm.Realm是一个可以替代SQLite以及ORMlibraries的轻量级数据库. 相比SQLite,Realm更快并且具有很多现代数据库 ...
- CMake快速入门教程-实战
http://www.ibm.com/developerworks/cn/linux/l-cn-cmake/ http://blog.csdn.net/dbzhang800/article/detai ...
- .NET Core 快速入门教程
.NET Core 快速学习.入门系列教程.这个入门系列教程主要跟大家聊聊.NET Core的前世今生,以及Windows.Linux(CentOS.Ubuntu)基础开发环境的搭建.第一个.NET ...
随机推荐
- HDU 多校1.9
- 线段树+扫描线【HDU1542】Atlantis
Description 给定一些二维空间上的矩形,求它们的面积并. 一道线段树+扫描线的板子题 然而即使我会打了,也不能灵活运用这种算法.QAQ 遇到题还是不太会. 但是这种板子题还是随随便便切的. ...
- mdadm Raid5 /dev/md0 lost a disk and recovery from another machine
centos -- how to add a new disk into a mdadm raid5 /dev/md0 which lost a /dev/sdc1 disk and revoery ...
- 【枚举】Codeforces Round #394 (Div. 2) C. Dasha and Password
纪念死去的智商(虽然本来就没有吧……) 三重循环枚举将哪三个fix string作为数字.字母和符号位.记下最小的值就行了. 预处理之后这个做法应该是O(n^3)的,当然完全足够.不预处理是O(n^3 ...
- 【字符串哈希】【BKDRhash】【Rabin-Karp算法】模板
#include<cstdio> #include<iostream> #include<cstring> #include<string> #incl ...
- Exercise01_01
public class print{ public static void main(String[] args){ System.out.println("Welcome to Java ...
- Hadoop下大矩阵乘法Version2
1)使用本方法计算F*B,其中F是1000*1000的矩阵,B是1000*20000的矩阵,使用三个节点的集群,每个节点一个CPU核(集群装在虚拟机里,宿主机只有4个CPU核),每个节点配置一个map ...
- 使用gettext提取c#中的多语言占位符(nopCommerce示例篇)
i18n国际化通常的作法是使用gettext,即在源码中使用特殊的关键字来标识这个字符串将可能被翻译,如 @if (Model.IsCustomerForumModerator) { <li c ...
- mysql replication 复制的一些问题
1 过大的复制延迟 mysql 的复制延迟是一个常见问题,现在已经有一些解决方案,如淘宝开发的一些工具 2 没有磁盘空间 复制导致磁盘空间塞满,二进制日志.中继日志或临时文件把磁盘塞满,slave ...
- 一个简单的WeakList的实现
有的时候,我们会使用到WeakList,它和传统的List不同的是,保存的是对象的弱应用,在WeakList中存储的对象会被GC回收,在一些和UI相关的编程的地方会用到它(弱事件,窗体的通知订阅等). ...
