使用display inline-block 布局时,出现的间距问题的解决办法和相关说明
在CSS中,块级对象元素会单独占一行显示,多个block元素会各自新起一行。而内联对象元素前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
使用 display inline-block 将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。
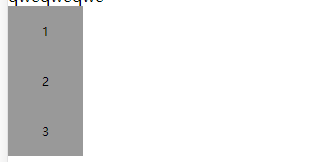
请大家先看display inline-block 实际应用中的效果
.my-test { width: 100%; height: 50px;}
.my-test ul { }
.my-test ul li { list-style: none; font-size: 12px; text-align: center; width: 20%; height: 100%; line-height: 50px; background: rgba(0,0,0,.4)}
<div class="my-test">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>

增加 display inline-block 样式
.my-test ul li { list-style: none; display: inline-block; vertical-align: middle; font-size: 12px; text-align: center; width: 20%; height: 100%; line-height: 50px; background: rgba(0,0,0,.4)}

这里有一个问题 :
li之间出现了外边距
解决这个问题的办法有两种:
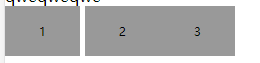
1.li元素之间不换行
<div class="my-test">
<ul>
<li>1</li>
<li>2</li><li>3</li>
</ul>
</div>

如图,2和3之间未换行,外边距消失。
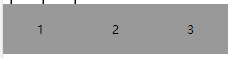
2.ul设置 font-size:0px;

如图,li之间的外边距都消失了。
继续思考 为什么li之间会出现外边距。
<div class="my-test">
<ul id="ulid">
<li>1</li>
<li>2</li><li>3</li>
</ul>
</div>
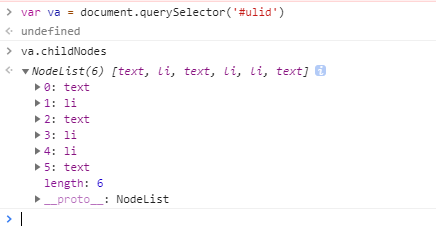
获取UL的子节点

可以看到,第一个li和第二个li之间有一个text的节点,而第二个li和第三个li之间并没有节点。
这里延伸出来新的问题 1.为何第一个text节点并没有导致第一个li出现外边距 2.text节点为何会导致出现外边距
关于第一个问题,猜测是因为浏览器自动帮忙处理了第一个节点,有知道原理的兄弟,请留言,拜谢。
第二个问题,text节点其实是一个回车,回车会被解析为一个空白符。空白符浏览器是作为一个半角空格来处理的。
.my-test ul {}
<div class="my-test">
<ul id="ulid">
<li>1</li>
<li>2</li> <li>3</li>
</ul>
</div>
在2和3之间手动加入一个空格

出现了外边距
这也解释了为何设置font-size:0之后,间距会消失的情况。
使用display inline-block 布局时,出现的间距问题的解决办法和相关说明的更多相关文章
- 【转】Android Fragment中使用SurfaceView切换时闪一下黑屏的解决办法
重构了下之前自己的一个新闻客户端,全部使用了Fragment来进行页面切换,只有一个入口Activity作为程序的启动Activity,其中有一个界面需要调用摄像头识别二维码, 于是就会用到Surfa ...
- FluorineFx 播放FLV 时堆棧溢出解决 FluorineFx NetStream.play 并发时,无法全部连接成功的解决办法
http://25swf.blogbus.com/tag/FluorineFx/ http://www.doc88.com/p-7002019966618.html 基于Red5的视频监控系统的研究 ...
- Win7 64位 + LoadRunner 11录制时弹不出IE的解决办法 Win7 64位 + LoadRunner 11录制时弹不出IE的解决办法
Win7 64位 + LoadRunner 11录制时弹不出IE的解决办法 Win7 64位 + LoadRunner 11录制时弹不出IE的解决办法 1. 卸载IE9( 装了Win7 64位后,默认 ...
- Linux下Oracle中SqlPlus时上下左右键乱码问题的解决办法
window下的sqlplus可以通过箭头键,来回看历史命令,用起来非常的方便. 但是在Linux下,会出现各种乱码,非常不方便,如下图所示,每次打错一个字符就需要重新打一遍. 解决办法:rlwrap ...
- 在ubuntu16.04+python3.5情况下安装nltk,以及gensim时pip3安装不成功的解决办法
在ubuntu16.04+python3.5情况下安装nltk,以及gensim时pip3安装不成功的解决办法,我刚开始因为不太会用linux命令,所以一直依赖于python 的pip命令,可是怎么都 ...
- vbox 挂载共享文件时可能出现的问题以及对应的解决办法
VMBox挂载共享文件时可能出现的问题以及对应的解决办法 如果出现“未能加载虚拟光盘***.iso 到虚拟电脑的错误” : 左边一栏,右键光盘,eject,再安装
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- 使用WebView时软键盘遮挡H5页面解决办法
简单解决办法:在清单文件中添加 android:windowSoftInputMode="adjustResize" 此举可在软键盘弹出时,重新测量布局,保证不遮挡光标的所在位置. ...
- :input获得焦点时被弹出键盘挡住解决办法
这个是移动端非常常见的bug了,这里说下综合的解决办法,因为有时候你的办法就是会失效.. 上代码 /*input框调起输入法盖住输入问题*/$('input[type="text" ...
随机推荐
- 自己写了一个mysql连接的工具类【java】
要用的话,包名自己可以改一下: package com.usa3v.dreamcenter.util; import java.sql.Connection; import java.sql.Driv ...
- 一篇文章带你了解JavaScript中的变量,作用域和内存问题
1 在JavaScript中的变量分别区分为两种: 一种为基本类型值,一种为应用类型值. 基本类型值指的是简单的数据段 引用类型值为可能由多个值组成的对象 引用类型的值是保存在内存中的对象,JavaS ...
- ehcache注解全面解析
通过ehcache以编程方式使用缓存: 跟上面的方式相同,但是缓存通过ehcache去管理,当然比使用map有N多种好处,比如缓存太大了快达到上限之后,将哪一部分缓存清除出去.这种方式完全是通过代码的 ...
- 20180923-WebService
什么是webservice? 什么是远程调用技术?答:系统和系统之间的调用,从远程系统当中获取业务数据. Webservice是web服务,他是用http传输SOAP协议数据的一种远程调用 ...
- LeetCode 42接雨水 按行求解(差分+排序)
按行求解的思路比较清晰明了,但是这个方法的复杂度高达O(heightSize*sum(height[i])),几乎高达O(N^2). 但是也并不是不可以解决,经观察我们可以发现,这个算法的缺点在于要遍 ...
- PostgreSQL日期加减
在PostgreSQL中可以直接对时间进行加减运算:. SELECT now()::timestamp + '1 year'; --当前时间加1年 SELECT now()::timestamp + ...
- windows centos php-beast 安装
https://github.com/imaben/php-beast-binaries windows下 可以直接在这里下载dll 根据自己的php版本 还有是不是线程安全的 来选择下载对应的 放 ...
- 【C语言】赋值运算中的类型转换
#include<stdio.h> int main() { int a, b; double x = 1.54; char ch; a = x; x = ; b = 'a'; ch = ...
- LeetCode练题——58. Length of Last Word
1.题目 58. Length of Last Word——Easy Given a string s consists of upper/lower-case alphabets and empty ...
- (Java多线程系列九)线程池
线程池 1.什么是线程池 线程池是指在初始化一个多线程应用程序过程中创建一个线程集合,然后在需要执行新的任务时重用这些线程而不是新建一个线程.线程池中线程的数量通常取决于可用内存数量和应用程序的需求. ...
