1-使用React的方式
认识 React
React是一个用于构建用户界面的 JAVASCRIPT 库。(JQuery也是)
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。mvvm
React起源于 Facebook 的内部项目。
语法:
React 使用 JSX (js xml)来替代常规的 JavaScript
JSX是javascript的语法糖
我们不需要一定使用 JSX,但它有以下优点:
1,JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
2,它是类型安全的,在编译过程中就能发现错误。
3,使用 JSX 编写模板更加简单快速。
jsx模板 const temp = <h1>hello</h1>; Let a = <div> <h1></h1><h2></h2> 最外头一定要一个根标签包裹住子标签,注意模版中的标签都要闭合 </div>
使用React的两种方式:
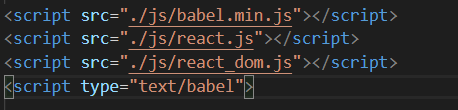
1,直接在html端 使用script方式引入 babel,react,reac_dom js文件
效率低,因为要实时转化

2,安装脚手架,以项目的方式使用react
Package.json中 是项目下载包依赖的记录
安装步骤:
安装create-react-app
cnpm instal -g create-react-app //全局安装脚手架
创建项目
create-react-app app(项目名)
启动项目
cd app
npm start //yarn start
安装cnpm
npm install -g cnpm
对于使用别人的项目,一般是不会把nodelmodel(放项目依赖的文件夹)传给你的(因为太大),所以首先先下载好该项目的依赖,通过npm install 会自动根据packge.json文件中的记录下载依赖 ,之后启动项目即可 。
声明组件的方式有两种:
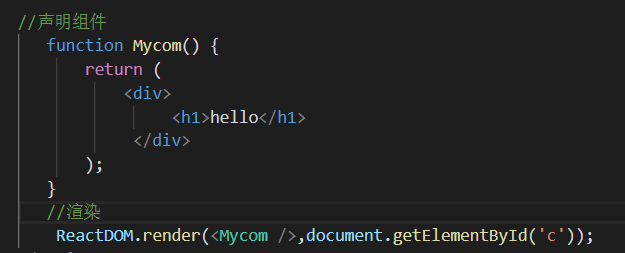
1,函数声明
函数名必须大写,才表示是组件,否则浏览器认为是html元素
组件中return返回的是一个模版。
第一个参数是组件(或者说是react元素),第二个参数是dom节点

2,类声明
1-使用React的方式的更多相关文章
- React.js入门笔记(续):用React的方式来思考
本文主要内容来自React官方文档中的"Thinking React"部分,总结算是又一篇笔记.主要介绍使用React开发组件的官方思路.代码内容经笔者改写为较熟悉的ES5语法. ...
- 将HTML页面自动保存为PDF文件并上传的两种方式(一)-前端(react)方式
一.业务场景 公司的样本检测报告以React页面的形式生成,已调整为A4大小的样式并已实现分页,业务上需要将这个网页生成PDF文件,并上传到服务器,后续会将这个文件发送给客户(这里不考虑). 二.原来 ...
- react引入方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- React,React Native中的es5和es6写法对照
es6用在React中的写法总结: 在es6还没有完全支持到浏览器的阶段里,已经有很多技术人员开始用es6的写法来超前编程了,因为有转义es6语法的工具帮助下,大家才可大量使用.解析看看es6写法用在 ...
- React Native at first sight
what is React Native? 跟据官方的描述, React Native是一套使用 React 构建 Native app 的编程框架. 推出不久便引发了广泛关注, 这也得益于 Java ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- React学习系列一
系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初学者,英语也不是很好 ...
- React组件
React组件 组件是React中的基本单位,在每个组件里面又封装了程序逻辑,通过reader标出界面片段或者回传一段描述,组件再通过React.renderComponent将组件展示在浏览器中.每 ...
随机推荐
- 接入HikariCP遇到问题
老Tomcat项目在接入HikariCP时遇到报错: Caused by: java.lang.AbstractMethodError: com.mysql.jdbc.Connection.isVal ...
- c# 异常:值不能为 null。 参数名: source
异常详细信息: System.ArgumentNullException: 值不能为 null.参数名: source 其实问题那就出在 Select() 方法,在 Select 上按 F12 查看定 ...
- 日期格式在ios中的兼容性
在IOS中支持 2017/3/2 这种格式的日期 不支持2017-3-2日期 /** * 返回兼容ios.android的日期时间格式 * @param dateTime String * @retu ...
- linux下使用bower时提示bower ESUDO Cannot be run with sudo解决办法
今天准备在使用bower安装一些东西的时候,废了老半天劲,因为需要node环境以及bower平台,安装不顺利,通过百度,最解决了这些问题: 在执行bower命令的时候,总是会报错,原来需要在命令后添加 ...
- Python学习(六)—— 函数、全局变量与局部变量
函数 函数的定义 def test(x): "The function definition" x += 1 return x def:定义函数的关键字 test:函数名 ():内 ...
- 页面布局 Wrap 组件 和 RaisedButton按钮
一.RaisedButton 定义一个按钮 Flutter 中通过 RaisedButton 定义一个按钮.RaisedButton 里面有很多的参数,只讲简单的进行使用. return Raised ...
- Mac安装php扩展redis遇到的问题,执行phpize问题
1.安装redis在mac OS中可以使用brew命令进行安装redis:mac OS使用brew命令安装软件安装命令:brew install redis因为我已经安装过了,这里就不在赘述.安装完之 ...
- Java面向对象封装优化2_构造方法
1. 类 package cn.itcast.day06.demo05; /* 一个标准的类通常要拥有下面四个组成部分: 1. 所有的成员变量都要使用private关键字修饰 2. 为每一个成员变量编 ...
- Hadoop学习1—浅谈hadoop
大数据这个词越来越热,本人一直想学习一下,正巧最近有时间了解一下.先从hadoop入手,在此记录学习中的点滴. 什么是hadoop? What Is Apache Hadoop? The Apache ...
- ZOJ1006 Do the Untwist
简单模拟~ #include<bits/stdc++.h> using namespace std; ; int a[maxn]; unordered_map<char,int> ...
