如何将icon图标库引入自己的项目中
---恢复内容开始---
今天是18年的国庆,趁着国庆的这股开心劲儿,开开心心的写点东西:
第一篇:关于如何将icon图标库引入自己的项目(此方法Taro,微信小程序,支付宝小程序等均适用,不会存在不会编译错误)
栗子是我常用的----阿里矢量图
具体引入项目栗子是:最近正在在做的Taro项目
栗子如下,如果你是其他项目,本人测试过微信小程序,支付宝小程序,能正常用。
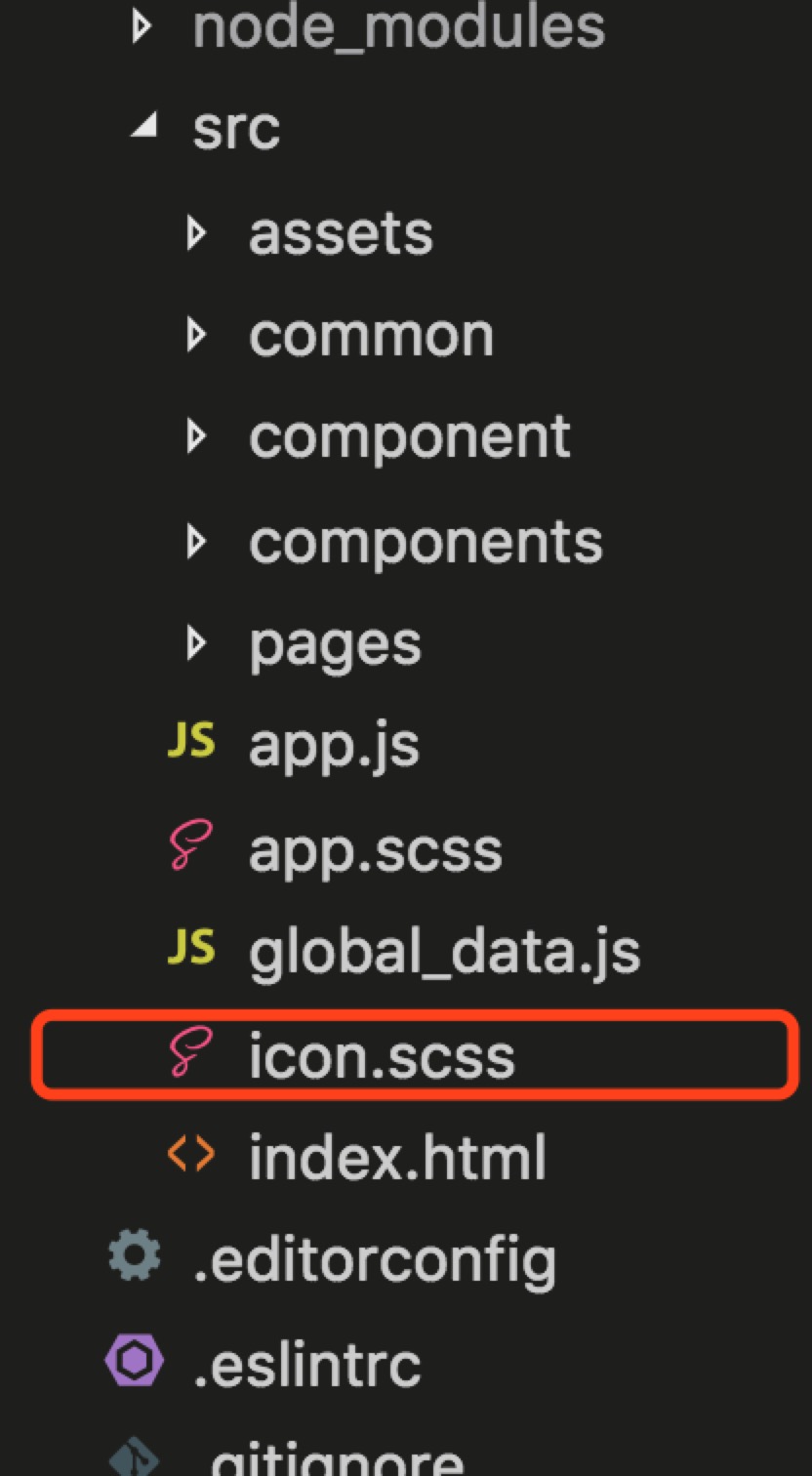
第一步:先了解项目的框架结构,下图 是Taro项目的框架目录(红色框出的文件就是我们引入的关键(下文会讲文件的创建方法)了,这是我自己添加进去的):

第二步:创建icon.scss文件
1.我们打开阿里矢量图,选择好你要加入项目的图标,将它添加到购物车。
2.点击购物车,选择添加至项目(没有就创建一个,以后如果项目图标库添加图标会很方便)。
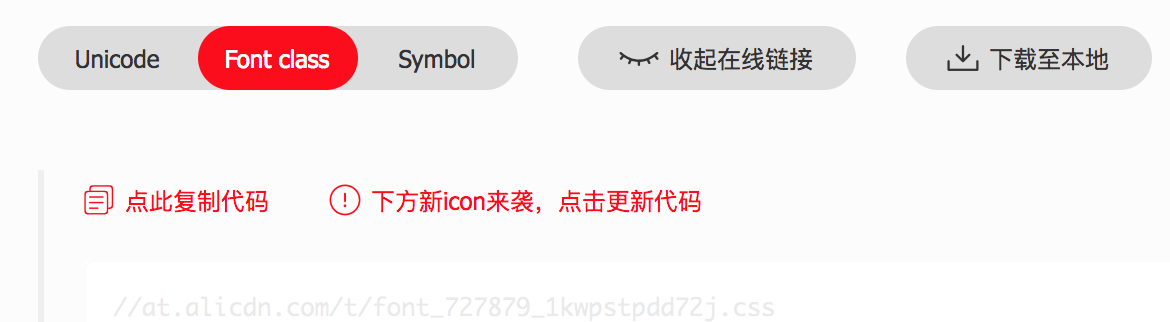
3.在跳转的页面点击如图红色按钮

4.点击‘下方新icon来袭,点击更新代码’,获取到新的代码

5.将下方获取到的新的代码复制到浏览器地址栏,(如果你的浏览器自动会添加“http://”前缀你就不用手动添加,如果发现没有自己加上),接着点击回车,这时候,你会获取到一串代码,将它复制,并且创建icon.scss文件;
6.将此icon.scss文件放入你项目的相应目录中,
7.最后一步,在本文第一步的图片中的app.js文件中引入icon.scss文件,当然这是在Taro项目中。在微信小程序就是app.wxss文件...
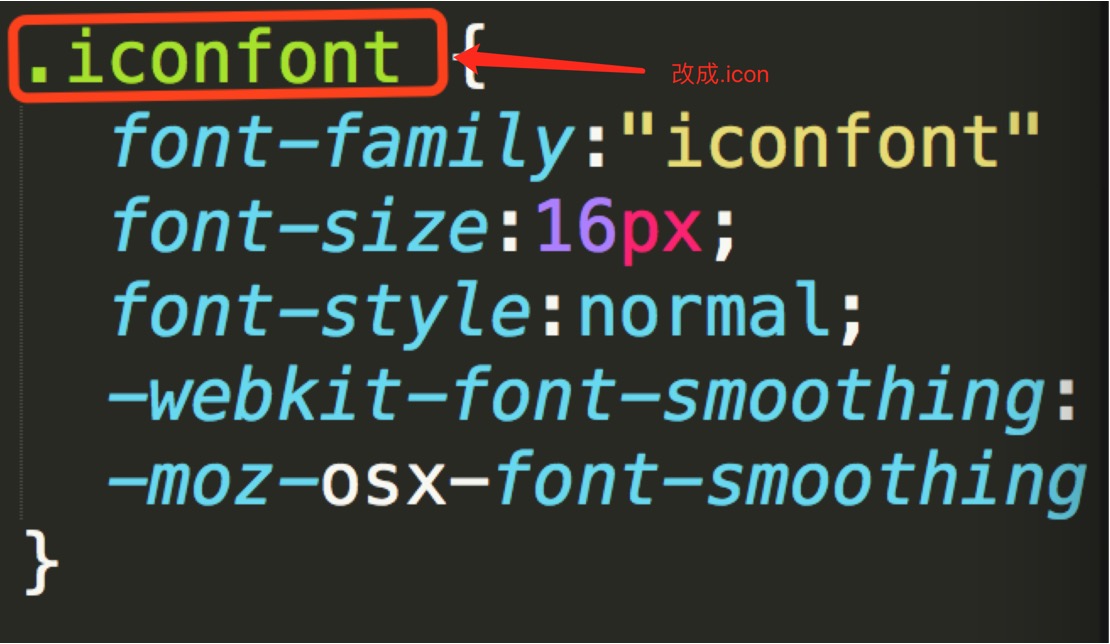
8.在Taro中要记住,将icon.scss文件中的.iconfont改成.icon(微信小程序不用)
保存文件,就能在项目项目中用了。
Taro的引入方法:
<AtIcon className='grid-box-item_icon-small' prefixClass='icon' value=dianhua size='30' color=red></AtIcon>
注意:value是去掉了常规的icon图标引入前缀icon-的,直接是名字。微信小程序
微信小程序的引入方法:
<text class="iconfont icon-dianhua"></text>
就是这样,如果有什么问题,欢迎各位大佬留言,只要能让本人进步的方法,照单全收。最后希望能帮到和我一样有掉坑的同行。
---恢复内容结束---
如何将icon图标库引入自己的项目中的更多相关文章
- MUI框架-14-使用自定义icon图标、引入阿里巴巴矢量图标
MUI框架-14-使用自定义icon图标.引入阿里巴巴矢量图标 首先介绍介绍一下,前端必备的非常强大的 阿里巴巴矢量图标库:地址是:http://www.iconfont.cn/ 这里有丰富,精美,且 ...
- icon图标库记录
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 阿里巴巴: http://iconfont.cn/ 可以下载图标 github : x ...
- cocoapods 删除已导入项目的第三方库和移除项目中的cocoapods
第一部分将介绍如何删除项目中已经由cocoapods配置好的第三方 1.打开项目中的Podfile文件 2.删除选中的pod Snapkit的命令行3.打开终端cd到当前项目的根目录下重新执行pod ...
- 通过iframe引入另外一个项目中的html片段到项目中,解决样式,高度,兼容等问题的策略
<!--尾部开始--> <iframe src="http://172.16.24.11:9000/cartoon-web/footer_new" m ...
- VUE 引入阿里图标库
本身项目是VUE, Element-UI项目, 所以内置Element-UI图标库 地址如下, https://element.eleme.cn/#/zh-CN/component/icon 使用时: ...
- vue项目中引入iconfont
背景 对于前端而言,图标的发展可谓日新月异.从img标签,到雪碧图,再到字体图标,svg,甚至svg也有了类似于雪碧图的方案svg-sprite-loader.雪碧图没有什么好讲的了,只是简单地利用了 ...
- 如何在项目中引入 #include .h、.lib、 .dll、.cpp (转)
源:http://blog.csdn.net/vippolka/article/details/8552735 在项目中引入.h..lib和dll.以及.cpp 1..h的引入 解决办法1:把 XX ...
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- vue-cli项目中引入第三方插件
前言 最近有小伙伴问道如何在vue-cli项目中引入第三方插件或者库,例如如果想在项目中使用jQuery中的Ajax请求数据呢?或者我想使用Bootstrap框架呢?等等这些问题,本篇博客将带你学习如 ...
随机推荐
- Vue2.0 【第四季】第1节 实例入门-实例属性
目录 Vue2.0 [第四季]第1节 实例入门-实例属性 第1节 实例入门-实例属性 一.Vue和Jquery.js一起使用 二.实例调用自定义方法 Vue2.0 [第四季]第1节 实例入门-实例属性 ...
- Spark入门(四)--Spark的map、flatMap、mapToPair
spark的RDD操作 在上一节Spark经典的单词统计中,了解了几个RDD操作,包括flatMap,map,reduceByKey,以及后面简化的方案,countByValue.那么这一节将介绍更多 ...
- .NET 开发工具盘点和现状
在这里我盘点一下.NET的开发工具:Visual Studio.Jetbrains Rider.Mono Develop.SharpDevelop.QuickSharp.Visual Studio C ...
- Java8函数式编程以及Lambda表达式
第一章 认识Java8以及函数式编程 尽管距离Java8发布已经过去7.8年的时间,但时至今日仍然有许多公司.项目停留在Java7甚至更早的版本.即使已经开始使用Java8的项目,大多数程序员也仍然采 ...
- JSP(三)----EL表达式
## EL表达式 1.概念:Expression alnguage 表达式语言 2.作用:替换和简化JSP页面中java代码的编写 3.语法:${表达式} 4.注意: * jsp默认支持EL表 ...
- xmake v2.3.2 发布, 带来和ninja一样快的构建速度
这个版本重点重构优化了下内部并行构建机制,实现多个target间源文件的并行编译,以及并行link的支持,同时优化了xmake的一些内部损耗,修复影响编译速度的一些bug. 通过测试对比,目前的整体构 ...
- 洛谷 P5639 【CSGRound2】守序者的尊严 题解
原题链接 简要题意: 从 \(1\) 号位开始走,可以连续走过一段连续的 \(0\) ,每走一次,所有位置取反. (即 \(0 \gets 1\),\(1 \gets 0\)). 算法一 模拟暴力即可 ...
- 类与对象 CG作业1. 复数类Comple 。
问题描述]一个完整的复数由实数部分和序数部分构成,请定义一个复数类,含有两个私有属性realPart和imagPart分别表示复数的实部和虚部,三个成员函数:initComplex实现复数成员变量的初 ...
- 《JavaScript 模式》读书笔记(5)— 对象创建模式1
这又是一个新的开始,对象的重要性不言而喻.在JavaScript中创建对象是十分容易的,之前聊过的对象字面量和构造函数都可以达到目的.但是本篇中,我们越过那些方法,以寻求一些额外的对象创建模式. 本篇 ...
- 五、运算符的补充与if语句
1.可变不可变类型 指:对前面所学类型做一个可变和不可变类型的分类 可变类型:值改变,ID不变,证明改的是原值,原值是可以被改变的 不可变类型:值改变,ID也变了,证明是产生新的值,压根没有改变原值, ...
