Django(十八)后台管理:列表页选项、编辑页选项、自定义后台页面
【参考】https://blog.csdn.net/u010132177/article/details/103814357
【参考】https://docs.djangoproject.com/zh-hans/3.0/intro/tutorial07/#customize-the-admin-change-list
1. 后台管理页面:列表选项http://127.0.0.1:8000/admin/app2/

- html文档教程里有列表选项详细条目
1)app2/models.py
from django.db import models
class AreaInfo(models.Model):
'''地址模型类'''
class Meta: #自定义表名为bookinfo(因为用的是之前示例的数据库表,它的名字是默认配置的app1_bookinfo)
db_table = 'app1_areainfo'
# 地区名称
atitle = models.CharField(verbose_name='标题', max_length=20)
# 自关联属性
aParent = models.ForeignKey('self', null=True, blank=True,verbose_name='上级',on_delete=models.CASCADE)
def __str__(self):#把标题做为类返回名(areainfo)
return self.atitle
def title(self): #自定义一个方法返回地区名
return self.atitle
title.admin_order_field = 'atitle' #定义排序(默认自定的title是无法点它标题进行排序的)
title.short_description = '地区名称' #定义显示名
def parent(self):#自定义一个方法返回父地区名
if self.aParent is None: #如果父级为空则返回空(无此步会报错)
return ''
return self.aParent.atitle #父级存在则返回其父级名
parent.short_description = '父级地区名称' #定义显示名
2)admin.py
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类
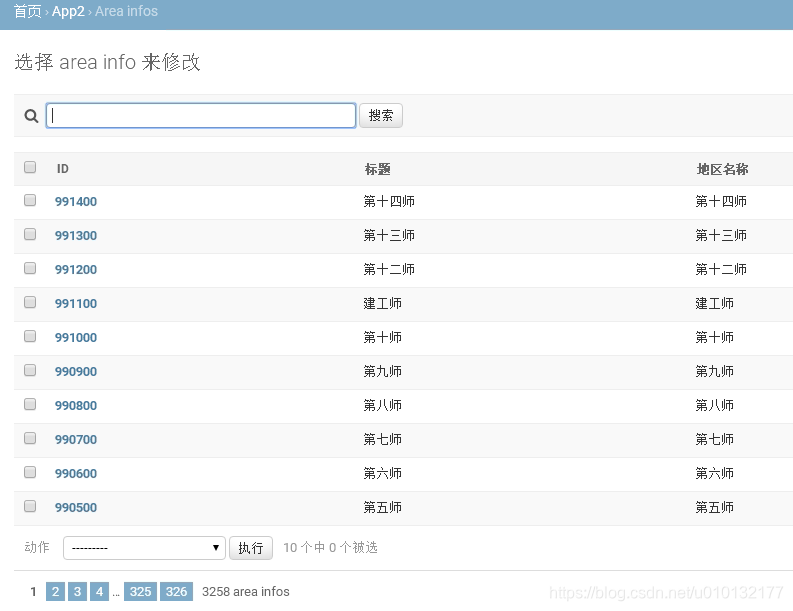
3)登录后台:http://127.0.0.1:8000/admin/app2/areainfo/

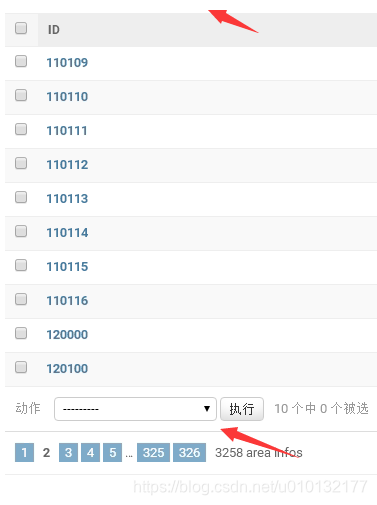
4)【删除动作】显示隐藏(app2/admin.py)
【6】底部显示删除动作选项
【7】删除头部动作选项
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类
效果:头部动作没了,底部动作出现。

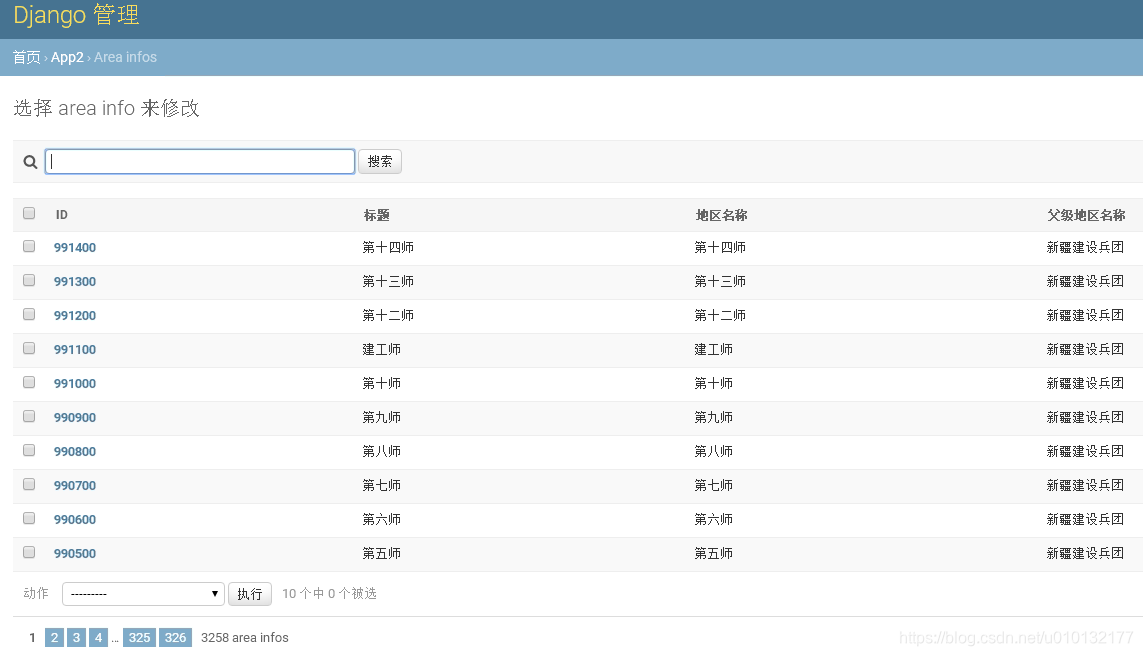
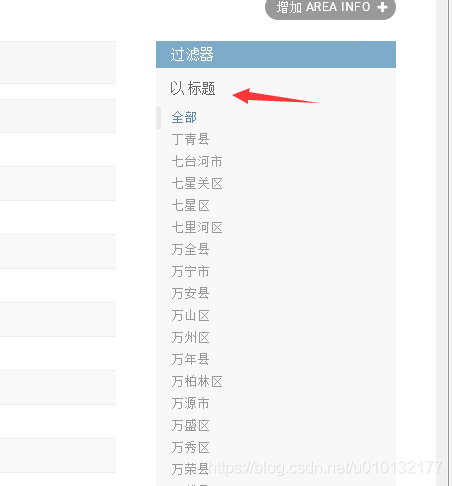
5)显示头部【搜索框】、右侧【过滤栏】
【8】列表页右侧过滤栏,根据标题过滤,上级过滤
【9】列表页上方的搜索框,根据标题过滤,不要加上级,会出错
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类


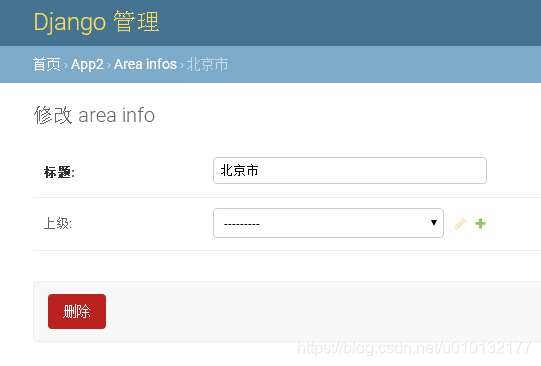
2.后台管理页:编辑页选项http://127.0.0.1:8000/admin/app2/areainfo/110000/change/?_changelist_filters=o%3D1

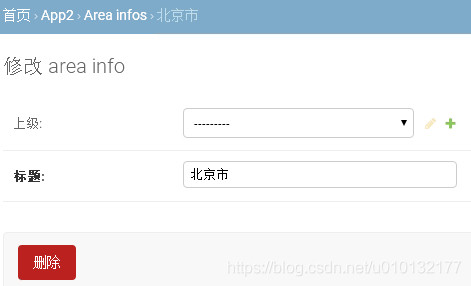
1)位置调换(app2/admin.py)

fields = ['aParent', 'atitle'] 【10】编辑页显示位置控制
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
fields = ['aParent', 'atitle'] #【10】编辑页显示位置控制
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类
效果:

2)对编辑页面的条目进行分组
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
#fields = ['aParent', 'atitle'] #【10】编辑页显示位置控制
#【11】对编辑页面的条目进行分组
fieldsets = (
('基本', {'fields':['atitle']}),
('高级', {'fields':['aParent']})
)
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类

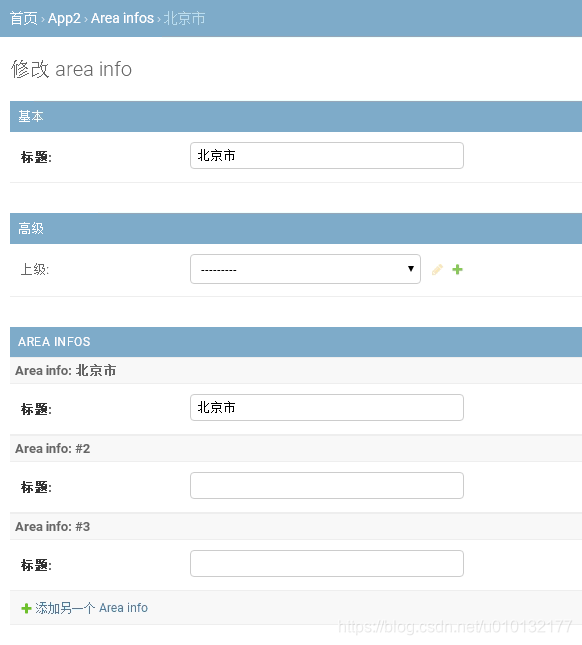
3)关联对象
【1】先定义一个新类
【1-1】新类2
【2】使用
【22】使用
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #导入模型下的表
# Register your models here.
#【1】先定义一个新类
class AreaStackedInline(admin.StackedInline):
# 写多类的名字
model = AreaInfo
extra = 2 #空白为2个
#【1-1】新类2
class AreaTabularInline(admin.TabularInline):
model = AreaInfo
extra = 2
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #指定后台列表显示列
actions_on_bottom=True #底部显示删除动作选项
actions_on_top=False #删除头部动作选项
list_filter = ['atitle','aParent'] # 列表页右侧过滤栏
search_fields = ['atitle'] # 列表页上方的搜索框
#fields = ['aParent', 'atitle'] #编辑页显示位置控制
#对编辑页面的条目进行分组
fieldsets = (
('基本', {'fields':['atitle']}),
('高级', {'fields':['aParent']})
)
inlines = [AreaStackedInline] #【2】使用
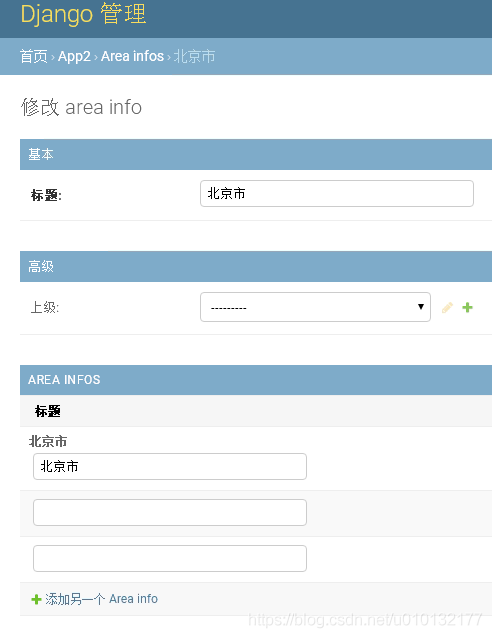
#inlines = [AreaTabularInline] #【2-2】使用
admin.site.register(AreaInfo,AreaInfoAdmin) #注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #注册图书类
【2】注释掉2-2,显示2

【2-2】注释掉【2】

3.后台管理_自定义页面
1)在templates/目录下创建admin目录,结构如下图:
templates/admin/base_site.html
2)打开当前虚拟环境中Django的目录,再向下找到admin的模板,目录如下:
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/django/contrib/admin/templates/admin
3)将需要更改文件拷贝到第一步建好的目录里,此处以base_site.html为例。
templates/admin/base_site.html
编辑base_site.html文件:
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>
<hr>
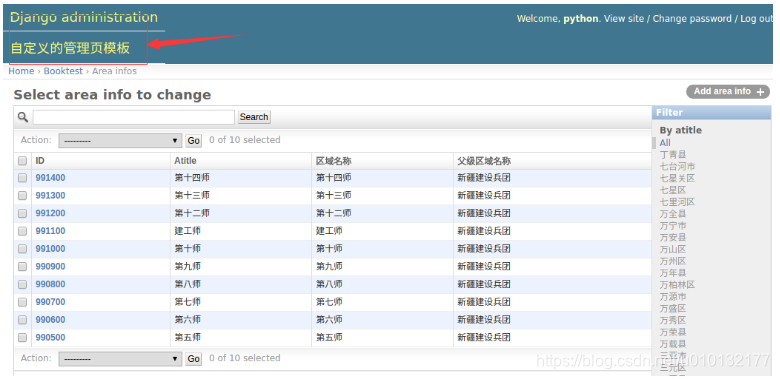
<h1>自定义的管理页模板</h1>
<hr>
{% endblock %}
{% block nav-global %}{% endblock %}
4)在浏览器中转到列表页面,刷新后如下图:
Django(十八)后台管理:列表页选项、编辑页选项、自定义后台页面的更多相关文章
- vue3,后台管理列表页面各组件之间的状态关系
技术栈 vite2 vue 3.0.5 vue-router 4.0.6 vue-data-state 0.1.1 element-plus 1.0.2-beta.39 前情回顾 表单控件 查询控件 ...
- vue+h-ui+layUI完成列表页及编辑页
最近做一个新项目,用H-ui做后台, 比较喜欢他的模仿bootsharp的栅格和表单样式. 感觉不好的是iframe加载速度比较慢. 这里在原有的H-ui页面基础上加入用vue来绑数据,用的还可以. ...
- 攻城狮在路上(壹) Hibernate(十八)--- 管理Hibernate的缓存
一般Session的缓存被称为Hibernate的第一级缓存,SessionFactory的外置缓存是一个可配置的缓存插件,称为Hibernate的第二级缓存.一.缓存的基本原理: 1.持久化层的缓存 ...
- python3笔记十八:python列表元组字典集合文件操作
一:学习内容 列表元组字典集合文件操作 二:列表元组字典集合文件操作 代码: import pickle #数据持久性模块 #封装的方法def OptionData(data,path): # ...
- django学习-19.admin管理后台的配置和登录
目录结构 1.前言 2.admin管理后台的配置和登录的完整操作流程 2.1.第一步: 在[settings.py]里对常量[INSTALLED_APPS]的值进行相关配置 2.2.第二步: 在[ur ...
- django后台管理
后台管理 1) 本地化 语言和时区的本地化. 修改settings.py文件. # LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' # TIME_ ...
- 第一次用angularJS做后台管理点滴
很早以前就大概看过一点angualrjs,但是没有项目,一直没有进行下去,就是干巴巴的看着,过了一段时间发现什么也不记得了. 来yulebaby我的第一个后台管理是用easyui做的,做完那个以后发现 ...
- Fu+ 后台管理 (Thinkphp)
简要:小主从事PHP二年,期间一直做后台;为此向大家分享我制作一个后台(权限),希望能够跟各位PHP大神学习探索,如果有不对或者好的建议告知下:*~*! 1. 介绍 Fu+ 后台管理,是本人基于H+好 ...
- H+ 编辑tab页 保存后 刷新列表tab页 并关闭自已。tabA页调用tabB页的方法
//注:在contabs.js文件中 $(function () { }); 方法外 加入 //注: data-name="' + menuName + '" 这句是加入的自定义属 ...
随机推荐
- JSONObject、 JsonObject、阿里fastJson、谷歌gson区别
JSON:JavaScript Object Notation Java对象表示法 Java中并没有内置的 JSON 解析,需要使用第三方类库.常用的类库如下 一.Gson : 古河开发的JSON 库 ...
- 【Java excel】导出excel文件
TestExprot package excel; import java.io.File; import java.io.IOException; import java.text.DateForm ...
- 如何解决Serv-U管理密码忘记
如何解决Serv-U管理密码忘记 2016-06-17 15:46:48 2581次 解决方法: 点击“FTP服务器”,停止FTP服务器.进入Serv-U安装目录,默认C:Program FilesS ...
- [ DLPytorch ] 文本分类&图像增强
图像增强 图像增广(image augmentation)技术通过对训练图像做一系列随机改变,来产生相似但又不同的训练样本,从而扩大训练数据集的规模.图像增广的另一种解释是,随机改变训练样本可以降低模 ...
- windows破解wifi小技巧
1,首先使用手机某软件破解wifi,手机连上破解的wifi 2,在手机上打开下面界面 3,在电脑上使用二维码识别小工具扫描二维码 4,得到扫面结果 4,得到扫描结果 WIFI:T:WPA;S:DFZJ ...
- Java通过反射实现实例化
public static void main(String[] args) throws Exception { User user= (User) test(User.class); System ...
- Legal High
不让任何人承担责任,不想看的东西就回避, 但是,如果想夺回值得夸耀的生存方式,就必须看那些不愿意看的现实,必须带着身负重伤的觉悟前进,这才叫做战斗. 有怨言的话去坟墓里说,钱不是全部,钱就是你们向对手 ...
- 关联容器:unordered_map详细介绍
版权声明:博主辛辛苦苦码的字哦~转载注明一下啦~ https://blog.csdn.net/hk2291976/article/details/51037095 介绍 1 特性 2 Hashtabl ...
- http的3次握手与4次挥手
Http的3次握手: 第一次握手:客户端发送一个带SYN的TCP报文到服务器,表示客户端想要和服务器端建立连接. 第二次握手:服务器端接收到客户端的请求,返回客户端报文,这个报文带有SYN和ACK确认 ...
- C++11 — lambda表达式(匿名函数)
C++11中lambda表达式的基本语法格式为: [capture](parameters) -> return_type { /* ... */ } 其中 [] 内为外部变量的传递方式: [] ...
