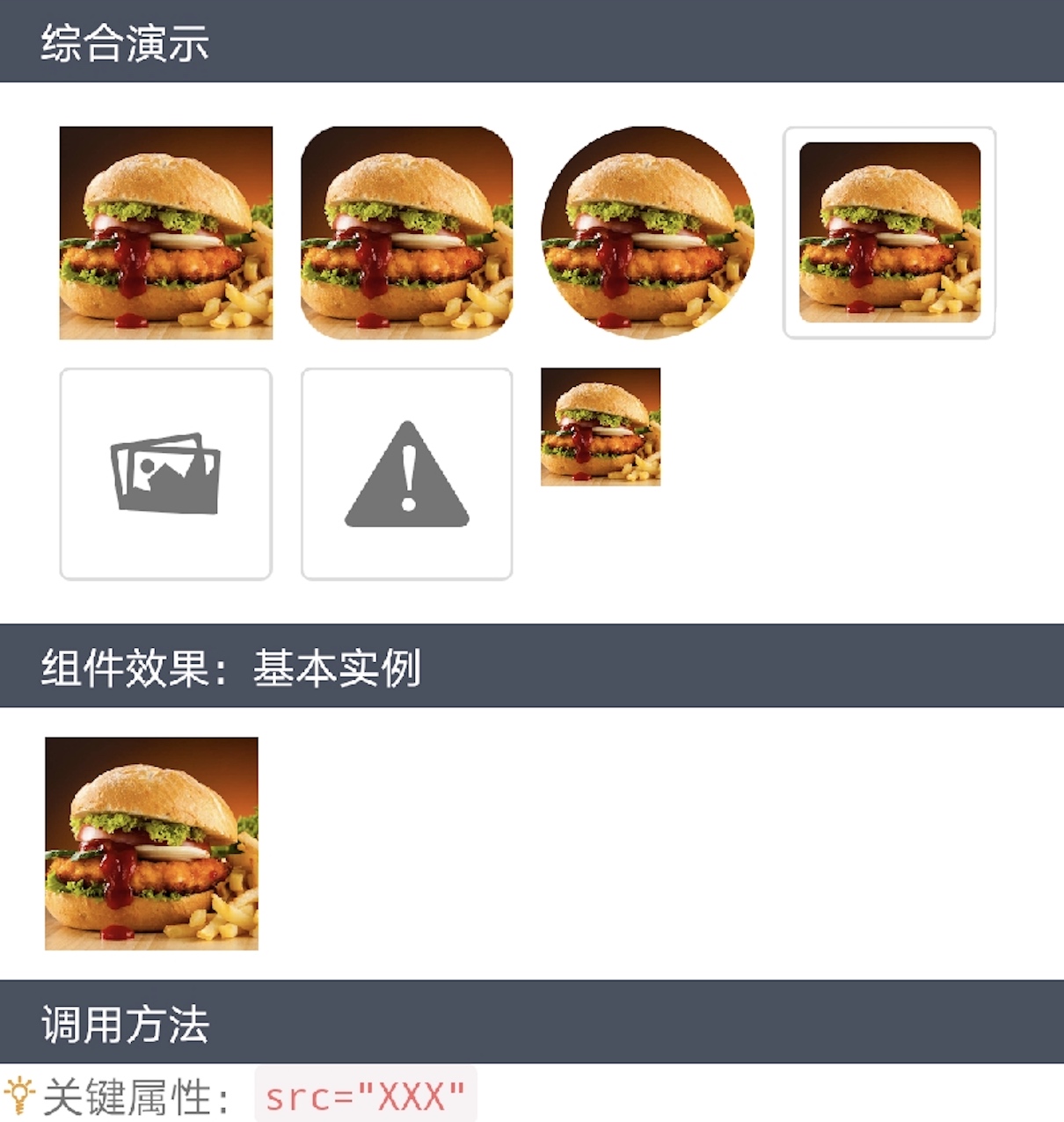
"图片组件"组件:<pic> —— 快应用组件库H-UI
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" width="84" height="84"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" width="84" height="84" radius="42"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="top" h-style="margin:10px;"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="bottom" h-style="margin:10px;"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="left" h-style="margin:10px;"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="right" h-style="margin:10px;"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" outline="true"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic outline="true" empty="true"></pic>
<pic outline="true" error="true"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

"图片组件"组件:<pic> —— 快应用组件库H-UI的更多相关文章
- "Flex弹性布局"组件:<flex-row><flex-col> —— 快应用组件库H-UI
 <import name="flex-row" src="../Common/ui/h-ui/basic/c_flex_row"></im ...
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- vue统计组件库和ui框架
UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI ...
- 『Asp.Net 组件』Asp.Net 服务器组件 内嵌图片:自己的图片控件
代码: using System; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ...
- 基于Svelte3.x桌面端UI组件库Svelte UI
Svelte-UI,一套基于svelte.js开发的桌面pc端ui组件库 最近一直忙于写svelte-ui,一套svelte3开发的桌面端ui组件库.在设计及功能上借鉴了element-ui组件库.所 ...
- 免费开源的DotNet二维码操作组件ThoughtWorks.QRCode(.NET组件介绍之四)
在生活中有一种东西几乎已经快要成为我们的另一个电子”身份证“,那就是二维码.无论是在软件开发的过程中,还是在普通用户的日常中,几乎都离不开二维码.二维码 (dimensional barcode) , ...
- iOS组件化开发· 什么是组件化
越来越多公司,开始了组件化,你还要等到什么时候...... 说到开发模式,我们最熟知的开发模式 MVC 或者最近比较热门的MVVM.但是我今天说的组件化的开发,其实MVC不是一类的.它其实是····· ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
随机推荐
- oracle的sql语句优化
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- [Alg] 文本匹配-单模匹配与多模匹配
实际场景: 网站的用户发了一些帖子S1, S2,...,网站就要审核一下这些帖子里有没有敏感词. 1. 如果网站想查一下帖子里有没有一个敏感词P,这个文本匹配要怎么做更快? 2. 如果网站想查一下帖子 ...
- 目标检测 | 经典算法 Cascade R-CNN: Delving into High Quality Object Detection
作者从detector的overfitting at training/quality mismatch at inference问题入手,提出了基于multi-stage的Cascade R-CNN ...
- C语言结构体实现类似C++的构造函数
其主要依靠函数指针来实现,具体看代码吧~ #include <stdio.h> #include <stdlib.h> #include <string.h> ty ...
- java实现SSO(SingleSignOn)单点登录服务
单点登录SSO:是指用户通过一次登录,可以访问任意所有相互信任的应用系统.即一处登录,处处登录.比如阿里系下的淘宝.天猫等,虽然是不同的产品,但归于一个体系下,是可以相互信任的应用系统. 为了方便用户 ...
- Hive面试准备
Hive与HBase的区别Hive架构原理Hive的数据模型及各模块的应用场景Hive支持的文件格式和压缩格式及各自特点Hive内外表的区分方法及内外部差异Hive视图如何创建.特点及应用场景Hive ...
- MNIST数据集介绍
大多数示例使用手写数字的MNIST数据集[^1].该数据集包含60,000个用于训练的示例和10,000个用于测试的示例.这些数字已经过尺寸标准化并位于图像中心,图像是固定大小(28x28像素),其值 ...
- adb 之日志文件分析(五)
一,logcat日志文件 1,addroid日志系统提供了记录和查看系统调试信息的功能,日志都是从各种软件和一些系统的缓冲区(内存)中记录下来的,缓冲区可以通过logcat命令来查看和使用 2,在开发 ...
- Redis在linux环境下的安装
下载Redis安装包 wget http://download.redis.io/releases/redis-3.2.9.tar.gz 解压Redis安装包 tar -zxvf redis-3.2. ...
- mybatis简单项目
1,mybatis MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis 可 ...
