07-rem
一、什么是rem
rem(font size of the root element)是指相对于根元素`的字体大小的单位。它就是一个相对单位。
px:一个绝对单位
em:一个相对单位,根据的是当前盒子的font-size
rem:一个相对单位,根据当前页面html的font-size改变
二、rem单位开发步骤
1.首先跟距UI图大小找到模拟器窗口
750pxUI图对应iphone6/7/8的手机,640UI图对应iphone5/SE的手机。
如果是750宽的UI图,需要切换到iphone6/7/8模式进行页面开发预览
如果是640宽的UI图,需要切换到iphone5/5s模式进行页面开发预览
因为最终完成开发之后,UI人员会对UI图所对应的真机效果做首次验收,所以我们开发时的模拟器必须要和UI图对应的真机保持一致!!
禁止调到Responsive中去调试。
2.引入淘宝flexible.js文件
默认是将屏幕分成10等份。375屏幕下html的font-size是37.5,即1rem = 37.5px;320屏幕下html的font-size是32,即1rem = 32px。
效果如下
3. 确定哪些元素的尺寸需要用到rem适配
1.原本通过弹性盒子或者百分比就可以将横向盒子排布好的情况一定是不需要用rem改写的。
2.字体的大小,边距padding一般也不用rem单位做适配的,因为现在主流的设计理念是大屏幕可以看到更多的内容,而非看到更大的内容(说的白话一点,小屏下我看到4个14px的文字,大屏幕我想看到8个14px的文字,而不是看到4个20px的大字)
3.高度上用rem适配的情况相对多一些,活动页面需求需要用到rem单位的情况很多,总之将所有的单位都用rem写是过于粗暴且不符合设计规范的,不需要它的地方直接使用绝对像素px即可
4.案例说明
在750UI图下测量一个373*211大小的盒子
直接放上去会失真
将宽高都除2
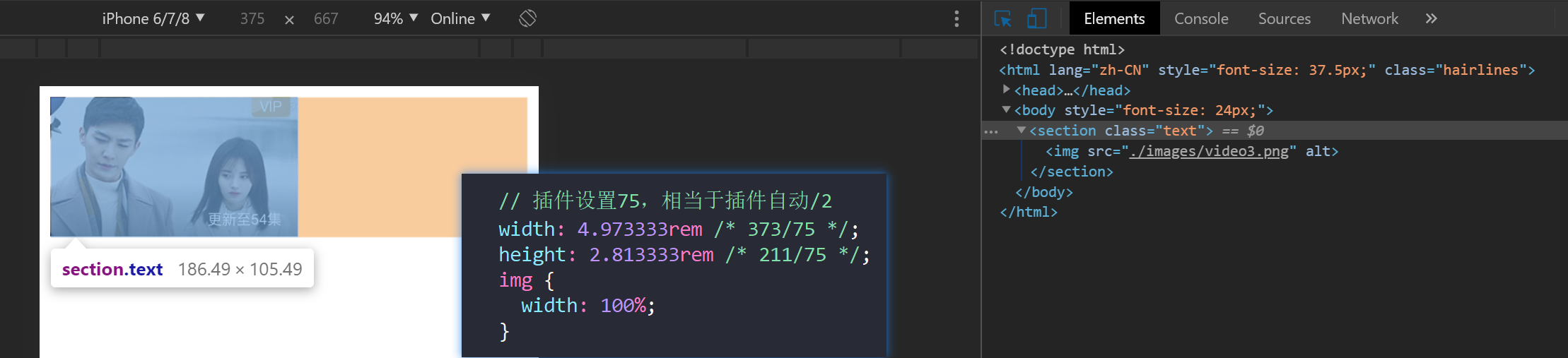
转换rem
4.2 插件使用px2rem
1.修改插件值为1rem对应的px(建议)
不管是rem和px都需要手动在/2
2.将插件值修改为1rem对应的px再乘2

rem不需要再/2,px仍然需要手动/2
弊端:当你需要一个正常的盒子时,需要2才能得到正常大小
需要手动2
07-rem的更多相关文章
- Android5.0如何正确启用isLoggable(二) 理分析
转自:http://www.it165.net/pro/html/201506/43374.html 概要 在上文<Android 5.0 如何正确启用isLoggable(一)__使用详解&g ...
- NetAnalyzer笔记 之 五 一些抓包技巧分享(不定期更新)
[创建时间:2016-03-12 10:00:00] [更新时间:2016-05-21 10:00:00] NetAnalyzer下载地址 前一段时间应为工作关系,NetAnalyzer笔记系列已经很 ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- 07. 如何实现移动端rem适配
如何实现移动端rem适配 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- [转]响应式网页设计:rem、em设置网页字体大小自适应
本文转自:http://www.cnblogs.com/aimyfly/archive/2013/07/19/3200742.html 「rem」是指根元素(root element,html)的字体 ...
- 关于响应式、媒体查询和media的关系 、流媒体布局flex 和em rem像素的使用 我有一些废话要讲.....
一.什么是响应式 随着移动端越来遇火 网站的布局成为一个热议的话题 有的人喜欢用手机浏览网站.有的人喜欢用paid浏览网站.有人喜欢用电脑浏览网站 那么问题来了 我们怎么样才能使用一套css样式 完成 ...
- Rem & Viewport
Rem布局 rem就是给根元素设置一个基准值 然后其他元素都以这个基准值作为单位 那么就可以在不同的手机上做出相同比例的元素了 事实上和百分比是同样的道理 网易和淘宝的rem 参考 http://ww ...
- C#使用AppDomain时的异常分析:Object ‘XXXX.rem’ has been disconnected or does not exist at the server.
在使用C#的应用程序域的时候,碰到这么一个异常: System.Runtime.Remoting.RemotingException: Object ‘/76e7cd41_2cd2_4e89_9c03 ...
- 移动端rem计算
教你如何用 lib-flexible 实现移动端H5页面适配 2017年07月22日 16:01:24 Pwcong 阅读数:18872 版权声明:本文为博主原创文章,未经博主允许不得转载. h ...
- 移动端适配方案-rem(基础篇)
常见移动web适配方案一般有3种方法,如下图: ①:定高,宽度百分比(一般用来做一些适配性不高的页面,比如主要以一些文字和图片为主的网页或移动端的头部和底部) ②:flex (更多的用于复杂页面的布局 ...
随机推荐
- Python Django撸个WebSSH操作Kubernetes Pod(下)- 终端窗口自适应Resize
追求完美不服输的我,一直在与各种问题斗争的路上痛并快乐着 上一篇文章Django实现WebSSH操作Kubernetes Pod最后留了个问题没有解决,那就是terminal内容窗口的大小没有办法调整 ...
- Linux下Tomcat优化
/etc/profileexport JAVA_OPTS="-server -showversion -Xms2048m -Xmx2048m -XX:PermSize=256m -XX:Ma ...
- Java 添加、删除Excel表单控件
通过表单控件,用户可以快速地将数据填写到模板文档中,轻松引用单元格数据并与其进行交互.本文通过Java代码示例介绍如何在Excel表格中添加表单控件,包括文本框.单选按钮.复选框.组合框.微调按钮等: ...
- Linux - 文件的三种时间之atime、ctime、mtime的区别和简单用法
在Linux中,文件或者目录中有三个时间属性 atime ctime mtime 简名 全名 中文 作用 atime Access Time 访问时间 最后一次访问文件(读取或执行)的时间 ctime ...
- [Asp.Net Core] 为什么选择 Blazor Server Side (一) 快速实现图片验证码
关于Blazor 由于在国内, Blazor一点都不普及, 建议读者翻看我之前写的随笔, 了解Blazor Server Side的特点. 在一段时间内, 我会写一些解说分析型的 "为什么选 ...
- Day17---轻量级、高性能的服务器--Nginx
Nginx基础 一.nginx的介绍 简介:Nginx是一个高性能的HTTP和反向代理服务器,也是一个IMPA/POP3/SMTR代理服务器. 二.编译安装nginx 1.首先要安装PRCE(PRCE ...
- STL之map与pair与unordered_map常用函数详解
STL之map与pair与unordered_map常用函数详解 一.map的概述 map是STL的一个关联容器,它提供一对一(其中第一个可以称为关键字,每个关键字只能在map中出现一次,第二个可能称 ...
- Vertica的这些事(十四)——Vertica实时消费kafka实现
一. 安装环境 Vertica官方提供了消费kafka的方法,需要注意版本对应 消费kafka原理,是Vertica提供的Udx 首先需要安装相应的环境 /${vertica}/packages/ka ...
- 【Python3爬虫】反反爬之破解同程旅游加密参数 antitoken
一.前言简介 在现在各个网站使用的反爬措施中,使用 JavaScript 加密算是很常用的了,通常会使用 JavaScript 加密某个参数,例如 token 或者 sign.在这次的例子中,就采取了 ...
- EEPROM存储芯片24C02
1.24C02简介 24C02是一个2Kbit的串行EEPROM存储芯片,可存储256个字节数据.工作电压范围为1.8V到6.0V,具有低功耗CMOS技术,自定时擦写周期,1000000次编程/擦除周 ...
