CSS导入方式和六种选择器
1.css的导入方式
1.1 行内嵌式

1.2 内部方式
1.2.1含义:
css代码写在<head>的<style>标签中
1.2.2 优点
方便在同页面中修改样式
1.2.3 缺点
不利于在多页面间共享复用代码及维护,对内容与样式的分离也不彻底
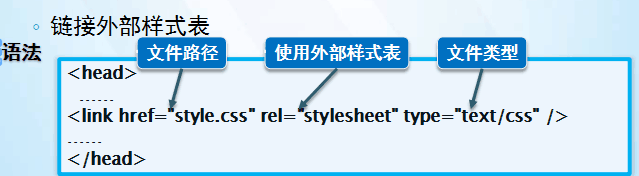
1.3 外部方式

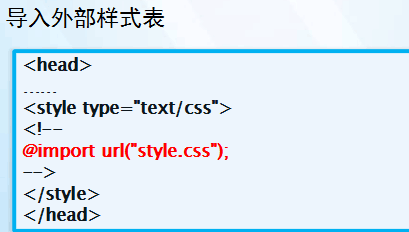
1.4 @import方式

备注:link和@import区别:
1.link所有浏览器都支持,@import某些版本低的IE不支持
2.@import是等待html加载完成才加载
3.@import不支持js动态修改
1.5 css样式优先级
行内样式>内部样式表>外部样式表
2.css选择器
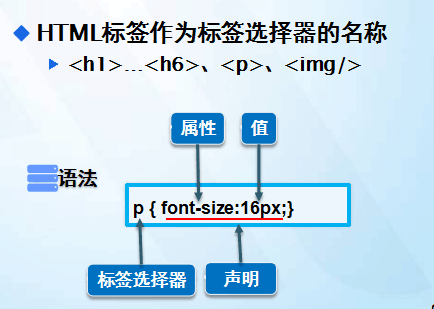
2.1标签选择器

2.2类选择器


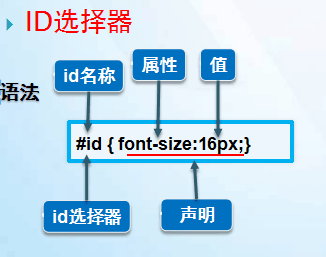
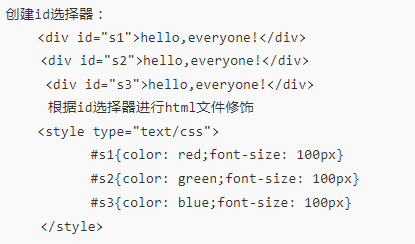
2.3 ID选择器


下面的三个为css高级应用(复合选择器):后代选择器,并集选择器,交集选择器
2.4 后代选择器
在css选择器中通过嵌套的方式,对特殊位置的HTML标签进行声明
外层的标签写在前面,内层的标签写在后面,之间用空格分隔
嵌套标签的时候,内层的标签成为外层标签的后代

2.5交集选择器
由两个选择器直接连接构成,选中二者各自元素范围的交集
第一个必须是标签选择器,第二个必须是类选择器或者ID选择器
选择器之间不能有空格,必须连续书写

2.6并集选择器多个选择器通过逗号连接而成
利用并集选择器同时声明风格相同样式

2.7选择器的优先级
ID选择器>类选择器>标签选择器
CSS导入方式和六种选择器的更多相关文章
- css基础语法一(选择器与css导入方式)
页面中,所有的CSS代码,需要写入到<style></style>标签中.style标签的type属性应该选择text/css,但是type属性可以省略. CSS修改页面中的所 ...
- 第一篇 css导入方式 及选择器
一 推荐资料 推荐书籍 css Zen Garden 中文(css禅意花园) 二.css样式 1.css样式表特征 继承性 大多数css的样式规则可以被继承 层叠性 1)可以定义 多个样式 2)不冲 ...
- web@css引入方式,基本选择器,3大特性,高效运行
4.高效的css 所谓高效就是让浏览器查找更少的元素标签来确定匹配的style元素. 1.不要再ID选择器前使用标签名 解释:ID选择是唯一的,加上标签名相当于画蛇添足了,没必 ...
- CSS hack方式一览【转】
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- 史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- [转]史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- CSS hack方式
史上最全的CSS hack方式一览 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现 ...
- 史上最全的CSS hack方式一览(转)
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
随机推荐
- derby常用语法
derby常用语法 以user表为例: 1.创建表 create table user (id int primary key,account varchar(5),name varchar(5),p ...
- QQ公众号出炉 同门相争意欲何为
同门相争意欲何为"> 当初腾讯大张旗鼓地推出微信时,很多业内人士都认为其与QQ在功能.用户等方面多有重叠,肯定会阻碍QQ的发展和微信的成长.没想到,二者避重就轻地在不同的侧重点发展,反 ...
- Ubuntu 14.10 进入单用户模式
1. 开机,进入grub界面 2. 此时会有一个选项:Advanced Options for Ubuntu(ubuntu高级), 选中直接回车 3. 看到里面有很多选项,选中后面带recovery ...
- 在 LaTeX 中实现缩印效果
https://liam.page/ 近日大概重拾了一点对 LaTeX 的兴趣,遇见这样一个问题:如何在 LaTeX 中实现缩印效果(即,将两页或更多页排版在一页纸上),并且实现水印效果的页码? 缩印 ...
- 【视频+图文】带你快速掌握Java中含break语句的双重for循环
双重for循环掌握后,我们就一起来看看双重for循环的进阶内容一之带break语句的双重for循环. 双重for循环[视频+图文]讲解传输门:点击这里可去小乔的哔哩哔哩观看~ 带continue语句的 ...
- C语言入门理解指针
本文章为本人原创,适合于刚入坑C语言,对于指针的定义和用法模糊不清的同学,如有不正,请各位指出. 从根本来说,指针变量也是变量,只是int变成了int *,以此类推.只不过指针变量里面放的内容是普通变 ...
- js移动端滑倒顶部加载历史消息解决方案!
最近做了一个语音直播聊天的项目,有一个功能是当没有直播时,进入房间可以查看历史消息,滑动到顶部加载之前的历史消息,我用jquery scroll事件,来判断是否滚动到顶部,问题来了: 首先触发请求事件 ...
- SIP 协议详解
SIP 协议详解 2013年参与过一个"视频通讯的App"项目,使用Sip协议通信.当时通信协议这块不是自己负责,加上时间紧.任务重等方面的原因,一直未对Sip协议进行过深入的了解 ...
- Eight II HDU - 3567
Eight II Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 130000/65536 K (Java/Others)Total S ...
- PAT资料,持续更新中~~~愿诸君共勉
<算法笔记>胡凡著,<算法笔记-上机实战训练指南>胡凡著 <经典算法大全> <C陷阱与缺陷> <C程序设计语言-K&R> 链接:ht ...
