HTML5(八)Web Workers
HTML 5 Web Workers
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。
您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
想了解更多可以学习JavaScript同步异步的运行机制。
检测 Web Worker 支持
在创建 web worker 之前,请检测用户的浏览器是否支持它:
if (typeof (Worker) !== "undefined") {console.log('支持Web worker 功能')}else {console.log('Sorry')}
创建 web worker 文件
现在,让我们在一个外部 JavaScript 中创建我们的 web worker。
在这里,我们创建了计数脚本。该脚本存储于 "demo_workers.js" 文件中:
demo_workers.js源码:
var i=0;function timedCount(){i=i+1;postMessage(i);setTimeout("timedCount()",500);}timedCount();
postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
web worker 通常用于更耗费 CPU 资源的任务。
Web Worker 实例代码
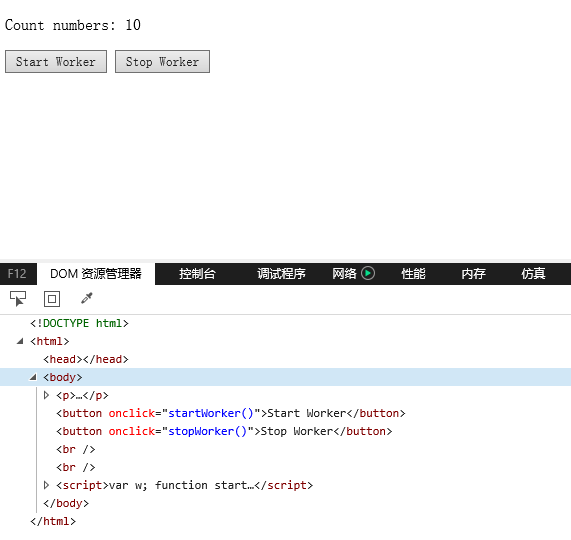
<!DOCTYPE html><html><body><p>Count numbers: <output id="result"></output></p><button onclick="startWorker()">Start Worker</button><button onclick="stopWorker()">Stop Worker</button><br /><br /><script>var w;function startWorker() {if (typeof (Worker) !== "undefined") {if (typeof (w) == "undefined") {w = new Worker("demo_workers.js");//同一目录下}w.onmessage = function (event) {document.getElementById("result").innerHTML = event.data;};}else {document.getElementById("result").innerHTML = "Sorry";}}function stopWorker() {w.terminate();}</script></body></html>
效果截图

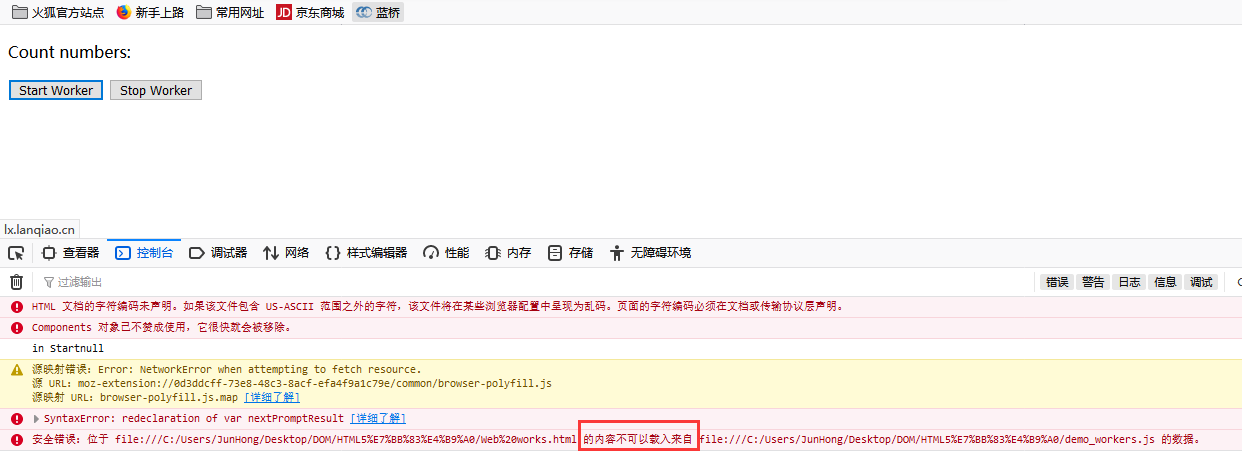
遇到问题
谷歌和火狐浏览器出现

谷歌抛出异常cannot be accessed from origin 'null'. 无法从原点“null”访问
查找了一些资料原因大概就是谷歌浏览器安全机制导致的,不允许在本地直接运行,它会当作跨域访问了。
换IE浏览器就可以。
Web Workers 和 DOM
由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
- window 对象
- document 对象
- parent 对象
HTML5(八)Web Workers的更多相关文章
- 【HTML5】Web Workers
什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成. web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性 ...
- Html5之web workers多线程
Web Workers 是 HTML5 提供的一个javascript多线程解决方式,我们能够将一些大计算量的代码交由web Worker执行而不冻结用户界面. 1.首先看一个实例: 1)js文件(t ...
- html5 Web Workers
虽然在JavaScript中有setInterval和setTimeout函数使javaScript看起来好像使多线程执行,单实际上JavaScript使单线程的,一次只能做一件事情(关于JavaSc ...
- HTML5学习(十)---Web Workers
参考教程:http://www.w3school.com.cn/html5/html_5_webworkers.asp web worker 是运行在后台的 JavaScript,不会影响页面的性能. ...
- html5 Web Workers.RP
虽然在JavaScript中有setInterval和setTimeout函数使javaScript看起来好像使多线程执行,单实际上JavaScript使单线程的,一次只能做一件事情(关于JavaSc ...
- HTML5中的Web Workers
https://www.cnblogs.com/yanan-boke/p/6954390.html https://segmentfault.com/a/1190000014938305 HTML5 ...
- HTML5: HTML5 Web Workers
ylbtech-HTML5: HTML5 Web Workers 1.返回顶部 1. HTML5 Web Workers web worker 是运行在后台的 JavaScript,不会影响页面的性能 ...
- HTML5 Web Workers来加速您的移动Web应用
一直以来,Web 应用程序被局限在一个单线程世界中.这的确限制了开发人员在他们的代码中的作为,因为任何太复杂的东西都存在冻结应用程序 UI 的风险.通过将多线程引入 Web 应用程… 在本文中,您将使 ...
- HTML5——web存储 Web SQL 数据库 应用程序缓存 Web Workers 服务器发送事件 WebSocket
web存储 比cookie更好的本地存储方式 localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除. sessionStorage - 用于临时保存同一窗口( ...
随机推荐
- 「MoreThanJava」机器指令到汇编再到高级编程语言
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- vue的第一个commit分析
为什么写这篇vue的分析文章? 对于天资愚钝的前端(我)来说,阅读源码是件不容易的事情,毕竟有时候看源码分析的文章都看不懂.每次看到大佬们用了1-2年的vue就能掌握原理,甚至精通源码,再看看自己用了 ...
- javascript内置函数提供的显式绑定
内置函数提供的显式绑定 最近在开发中遇到使用arr.map(module.fun) 这样的写法时(在一个模块调用了另外一个模块的方法), 造成了函数中this丢失的问题, 显示为undefined, ...
- SmokePing 快速搭建
SmokePing介绍 smokeping是来监控IDC机房网络质量情况,可以从监控图上的延时与丢包情况分辨出机房的网络是否稳定,是否为多线,是否为BGP机房以及到各城市的三个运行商网络各是什么情况. ...
- [原创][开源]SunnyUI.Net, C# .Net WinForm开源控件库、工具类库、扩展类库、多页面开发框架
SunnyUI.Net, 基于 C# .Net WinForm 开源控件库.工具类库.扩展类库.多页面开发框架 Blog: https://www.cnblogs.com/yhuse Gitee: h ...
- Python 中class的小例子
class Song(): def __init__(self,lyrics): self.lyrics=lyrics def sing_a_song(self): for line in self. ...
- 【Jmeter】日常骚操作最简洁上传和下载
上传文件或图片 第一步:正常填写域名地址,请求头及路径(此处不过多讲解) 第二步:http请求中,高级设置——Implementation(翻译:实现)值选择修改为:java 第三步:查看结果树请求成 ...
- EIGRP-16-其他和高级的EIGRP特性-2-非等价负载分担
与大多数内部路由协议不同的是, EIGRP能够将流量负载分到多条非等价路径上,而不仅仅使用去往目的地最近距离的那一条路径.提供这项功能的特性称为非等价负载分担. 非等价负载分担的核心概念是可行后继 ...
- 小球(总结sort和cmp函数、结构体排序)
问题 N: 小球(点击) 时间限制: 1 Sec 内存限制: 128 MB ...
- pip未找到
命令终端运行 sudo easy_install pip 安装成功后最后会显示 Installed /Library/Python/2.7/site-packages/pip-9.0.1-py2.7. ...
