css实现div多边框_box-shadow模拟多边框、outline描边实现
在css3中我们知道可以使用box-shadow属性轻松的为元素添加阴影效果,并且可以设置多组效果,每组参数值用逗号隔开。如果把box-shadow特性的两个偏移量 h-shadow 、v-shadow设置为0,将模糊值blur也设置为0,此时增加扩张半径,就会使元素的投影变为实线边框。这样就可以模拟多边框效果了,首先看下box-shadow语法和参数。
box-shadow语法:
box-shadow:x-shadow y-shadow blur spread color inset;参数说明:
- x-shadow:设置对象的阴影水平偏移值,单位可以是px、em或百分比等,允许负值。
- y-shadow:设置对象的阴影垂直偏移值,单位可以是px、em或百分比等,允许负值。
- blur:用于设置边框阴影半径大小。
- spread:扩展半径,设置阴影的尺寸;这个参数可选,缺省时值为0。
- color:设置阴影的颜色;
- inset:这个参数默认不设置。默认情况下为外阴影,inset表示内阴影。
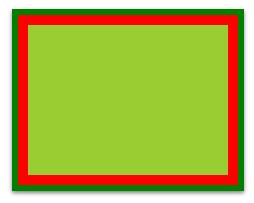
box-shadow实现多边框:
div{
box-shadow: 0 0 0 10px red,
0 0 0 16px green,
0 2px 5px 16px rgba(0,0,0,.5);
background: yellowgreen;
}效果如下:

熊猫办公https://www.wode007.com/sites/73654.html
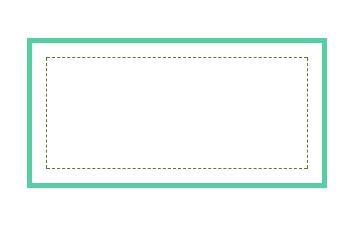
outline实现
如果我们只需要2层边框,那么使用outline是不错的选择,先设置常规的border边框,再加上outline(描边)。而且outline比上面的box-shadow还有一大优点就是,可以生成虚线等边框。通常outline属性需要和对应的描边偏移outline-offset来实现。
div{
width: 200px;
height: 100px;
background: #ffffff;
border: 5px solid #53cfa2;
outline: #736e21 dashed 1px;
outline-offset: -20px;
}效果如下:

css实现div多边框_box-shadow模拟多边框、outline描边实现的更多相关文章
- css美化Div边框的样式实例*(转载)
css美化Div边框的样式实例 很多时候如果不是用了很多样式,很难把边框修饰得好看,看了一篇博文,觉得真的挺漂亮,也挺好看. 转载的博文地址 将这段美化的css代码 border:1px soli ...
- CSS教程:div垂直居中的N种方法以及多行文本垂直居中的方法
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- CSS教程:div垂直居中的N种方法[转]
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- HTML CSS 中DIV内容居中汇总
转载博客(http://www.cnblogs.com/dearxinli/p/3865099.html) (备注:DIV居中情况,网上谈到也比较多,但是这篇文字,相对还是挺全面,现转载,如果冒犯,还 ...
- css固定div头部 滚动条滚动内容
页面布局,固定头部,滚动下方内容 实际场景 在制作页面的时候,经常会遇到要这样的情况:整个页面,整体分三大模块,头部固定,内容区域,左边固定,右边可以滚动. 最终想要的效果 案例源码 <!DOC ...
- css一div内文字居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- css 中 div垂直居中的方法
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- div向右偏移设置 css让div靠右移一定距离
转自:https://www.thinkcss.com/shili/1372.shtml div对象盒子向右偏移设置,使用css让div靠右一定距离-div向右移教程实例篇 div向右偏移一定距离,可 ...
- CSS之div和span标签
div和span是非常重要的标签,div的语义是division"分割": span的语义就是span"范围.跨度". 这两个东西,都是最最重要的"盒 ...
随机推荐
- 使用PyQtGraph绘制数据滚动图形(3)
import pyqtgraph as pg import numpy as np from pyqtgraph.Qt import QtGui, QtCore app = pg.QtGui.QApp ...
- hiredis window 源码编译
编译工具 cmake mingw730_32 版本 hiredis:0.15 cmake: cmake-3.12.4-win64-x64 mingw: 7.3.0 make配置 注意:D:\Qt\Qt ...
- EIGRP-15-其他和高级的EIGRP特性-1-路由器ID
与很多协议一样, EIGRP也使用了路由器ID (RTD)的概念,用一个4字节的编号来标识某个路由器实例.每个地址家族实例拥有自已独立的RID.工程师可以在一台路由器上,为多个EIGRP进程和地址家族 ...
- 谈谈Java常用类库中的设计模式 - Part Ⅱ
概述 本系列上一篇:建造者.工厂方法.享元.桥接 本文介绍的设计模式(建议按顺序阅读): 适配器 模板方法 装饰器 相关缩写:EJ - Effective Java Here We Go 适配器 (A ...
- apt update 提示 Release file for http://… is not valid yet (invalid for another d..)
由于在公司里需要使用代理上网,搞了好久,好不容易把 apt 整得可以访问外网了,结果在执行 spt update 时总是提示 Release file for http://- is not vali ...
- (九)maven-surefire-plugin常用配置
原文链接:https://www.cnblogs.com/pixy/p/4718176.html 对maven-surefire-plugin有想了解的,看这篇:https://www.cnblogs ...
- 设计模式系列之组合模式(Composite Pattern)——树形结构的处理
说明:设计模式系列文章是读刘伟所著<设计模式的艺术之道(软件开发人员内功修炼之道)>一书的阅读笔记.个人感觉这本书讲的不错,有兴趣推荐读一读.详细内容也可以看看此书作者的博客https:/ ...
- Centos安装redis详解
redis官方网站对redis的安装已有介绍,但没有redis环境的安装,redis自动启动服务安装等等: redis官网:https://redis.io 本文以centos6为基础安装redis ...
- Stream替代for-编码五分钟-划水五小时
Stream替代for-编码五分钟-划水五小时 天空没有痕迹,风雨已在心中. 背景:使用Stream 流式操作取代俄罗斯式套娃的for循环,解放底层劳动密集型码畜的双手,使编码五分钟划水五小时,不再是 ...
- set dict tuple 内置方法
今日内容 * 元祖及内置方法* 字典及内置方法* 集合及内置方法* 字符编码 元祖tuple 与列表类似可以存多个值,但是不同的是元祖本身不能被修改 ```python一:基本使用:tuple 1 用 ...
