关于HackerRank的Day 8 的思考——input
Day 8 主要是对字典的一些基本用法做操作。
题干大概是:给定一个 n ,建立一个包含 n 个人的电话簿,然后有一个查询功能。当然,很简单,但是在我对搜索词的输入时,它提示我:EOF when reading a line
查了资料之后,我发现大概是因为参数的输入的问题(其实我觉得应该是字符串输入的问题),网上基本上是在sublime测试中出现的问题,所以方法也是对sublime适用的,我就不再赘述了。
我讲讲通过代码的方法来解决这个问题,顺便讲讲input的用法
- import sys
- # Read input and assemble Phone Book
- n = int(input())
- phoneBook = {}
- for i in range(n):
- contact = input().split(' ')
- phoneBook[contact[0]] = contact[1]
- # Process Queries
- lines = sys.stdin.readlines()
- for i in lines:
- name = i.strip()
- if name in phoneBook:
- print(name + '=' + str( phoneBook[name] ))
- else:
- print('Not found')
我们通过引入sys库的.stdin.readlines方法。(sys模块提供了一系列有关Python运行环境的变量和函数。)

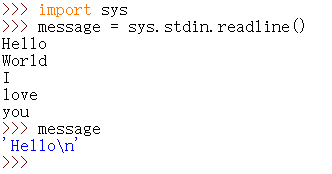
至于为什么没有改变message,我相信大家都知道(我一开始还以为是因为字符串不可变),但是并不是,如下图:

其实很简单,因为这里是 readline ,也就是只会读取一行,那怎么读取多行输入呢,是的,用 readlines 就可以了
但是在IDLE中用的时候我们会发现,输入无法停止,因为 enter 不再是输入结束的标志了,查资料之后,
只需要一个 Ctrl + D 就OK了,实在不行,可以试试 Ctrl + z (+ enter)。
讲完了问题,我们再来看一看这个函数,sys.stdin是一个标准化输入的方法,其中默认输入的格式是字符串,如果是int,float类型则需要强制转换。
二. input 的方法:
因为 python 3 和 python 2 的变化,就导致了 input 的不同,在 python 3 中,input 可以接受一个标准输入,但是在 python 2 中,input只能用来获取输入。具体的不同大概是输入字符串时 python 2 要加引号,而 3 不用,2 的 input 就相当于 eval(raw_input()),在 3 中,input 就相当于整合了 2 的 input 和 raw_ input。
1.首先讲讲限制输入,也就是只能输入数字,字符串等等:
- import re
- num=input("请输入鸡的数量:")
- while not re.findall('[0-9]',num):
- num=input("数量只能为数字,请重新输入:")
- print(num)
通过 re.findall 就可以实现限制输入的功能了,如果想改成限制小写字母,可以把 [ 0 - 9 ] 改成 [a - z] ,除此之外,还可以设置字母和数字混合型之类的( [0 - 9] [a - z] )
2.其次,讲讲input可调用的方法:
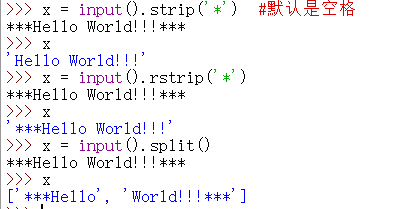
还记得我们上面讲过的 2 和 3 的区别吗,因为 input 是返回的是一个 str 型的数据,所以只要是字符串能用的方法,input 基本上都能用,例如:strip,rstrip,split等等

差不多到此结束了,如有疑问欢迎留言,我也还是个小白!
附:限制输入:https://blog.csdn.net/qq_24726509/article/details/80464713
关于HackerRank的Day 8 的思考——input的更多相关文章
- 从一个input点击引起的思考
一个input或者select标签都是有属于自己的disabled属性的,这个属性很少被使用,但是我们在项目实际开发的过程中也会遇到,比如我选择之后就让他置灰不可以变动了,那么久可利用js动态设置.对 ...
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
本文来自于腾讯bugly开发者社区,未经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/58212d0fa7a7574c4f4cc3c5 作者:peggy 小程序概述 1 ...
- web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决
[问题]移动端开发,ios下当fixed属性和输入框input(这里不限于input,只要可以调用移动端输入法的都包括,如:textarea.HTML5中contenteditable等),同时存在的 ...
- React.js入门笔记(续):用React的方式来思考
本文主要内容来自React官方文档中的"Thinking React"部分,总结算是又一篇笔记.主要介绍使用React开发组件的官方思路.代码内容经笔者改写为较熟悉的ES5语法. ...
- Spark的Straggler深入学习(2):思考Block和Partition的划分问题——以论文为参考
一.partition的划分问题 如何划分partition对block数据的收集有很大影响.如果需要根据block来加速task的执行,partition应该满足什么条件? 参考思路1:range ...
- 《ODAY安全:软件漏洞分析技术》学习心得-----shellcode的一点小小的思考
I will Make Impossible To I'm possible -----------LittleHann 看了2个多星期.终于把0DAY这本书给看完了,自己动手将书上的实验一个一个实现 ...
- HackerRank Extra long factorials
传送门 今天在HackerRank上翻到一道高精度题,于是乎就写了个高精度的模板,说是模板其实就只有乘法而已. Extra long factorials Authored by vatsalchan ...
- 自定义表单input
我想实现下面这个效果?应该怎么写最方便呢?最有效,兼容性最好呢 我使用<p>标签套lable,加input的组合,p标签绝对定位,input标签铺满,用padding填充. 主要css . ...
- input绑定datapicker控件后input再绑定blur或者mouseout等问题
input绑定datapicker控件后input再绑定blur或者mouseout等问题 问题描述:今天在修改一个东西的时候需要给一个input输入域绑定blur事件,从而当它失去焦点后动态修改其中 ...
随机推荐
- PowerShell的一些资料整理
年后准备把一些公司的一些祖传脚本给重新弄下,之前的脚本是bat写的,又臭又长,这次就不准备补窟窿了.打算用powershell重写下,这里就整理了一些相关的技术资料. 入门教程: 入门教程可以首选国内 ...
- ORACLE添加新用户并配置权限 添加其他用户的表权限
添加用户配置权限 1.查出表空间所在位置 ,file_name from dba_data_files order by file_id; 2.根据步骤1查出的路径.将路径替换掉并指定用户名 路径:D ...
- SpringBoot-配置Java方式
SpringBoot中使用Java方式配置步骤如下: 在类上加入@Configuration注解,代表作为配置类 在该类方法上加入@Bean注解,代表将方法返回的Bean加入Spring容器 在该类中 ...
- POJ 1905:Expanding Rods 求函数的二分
Expanding Rods Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 13780 Accepted: 3563 D ...
- 使用CORDIC算法求解角度正余弦及Verilog实现
本文是用于记录在了解和学习CORDIC算法期间的收获,以供日后自己及他人参考:并且附上了使用Verilog实现CORDIC算法求解角度的正弦和余弦的代码.简单的testbench测试代码.以及在Mod ...
- 指令——touch
一个完整的指令的标准格式: Linux通用的格式——#指令主体(空格) [选项](空格) [操作对象] 一个指令可以包含多个选项,操作对象也可以是多个. 指令:touch 作用:创建文件 语法: ...
- ROS大型工程学习(二) 怎么阅读大型工程
基本思路是由点到面,由浅到深. 1.首先从launch文件入手. 文件中会看到比如: <node ns="> <rosparam command="load&qu ...
- JavaScript中的面向对象及有关应用
面向对象(OOP:Object Oriented Programming) 面向对象的概念 面向对象是一种程序设计思想,将数据和处理数据的程序封装到对象中. 特性:抽象.继承.封装.多态. 优点:提 ...
- c++链接mysql5.7
1.单独安装mysql5.7 phpstudy安装的没有include和lib文件夹2.vs2013中右键属性 项目 - C/C++ - 常规 - 附加包含目录 里面添加 D:\**\include ...
- IDEA 分屏显示
效果: 步骤: 对着某个标签页单击右键,选择Split Vertically或者Split Horizontally即可.
