VUE.js入门学习(3)-深入理解VUE组建
1、使用组件的细节点
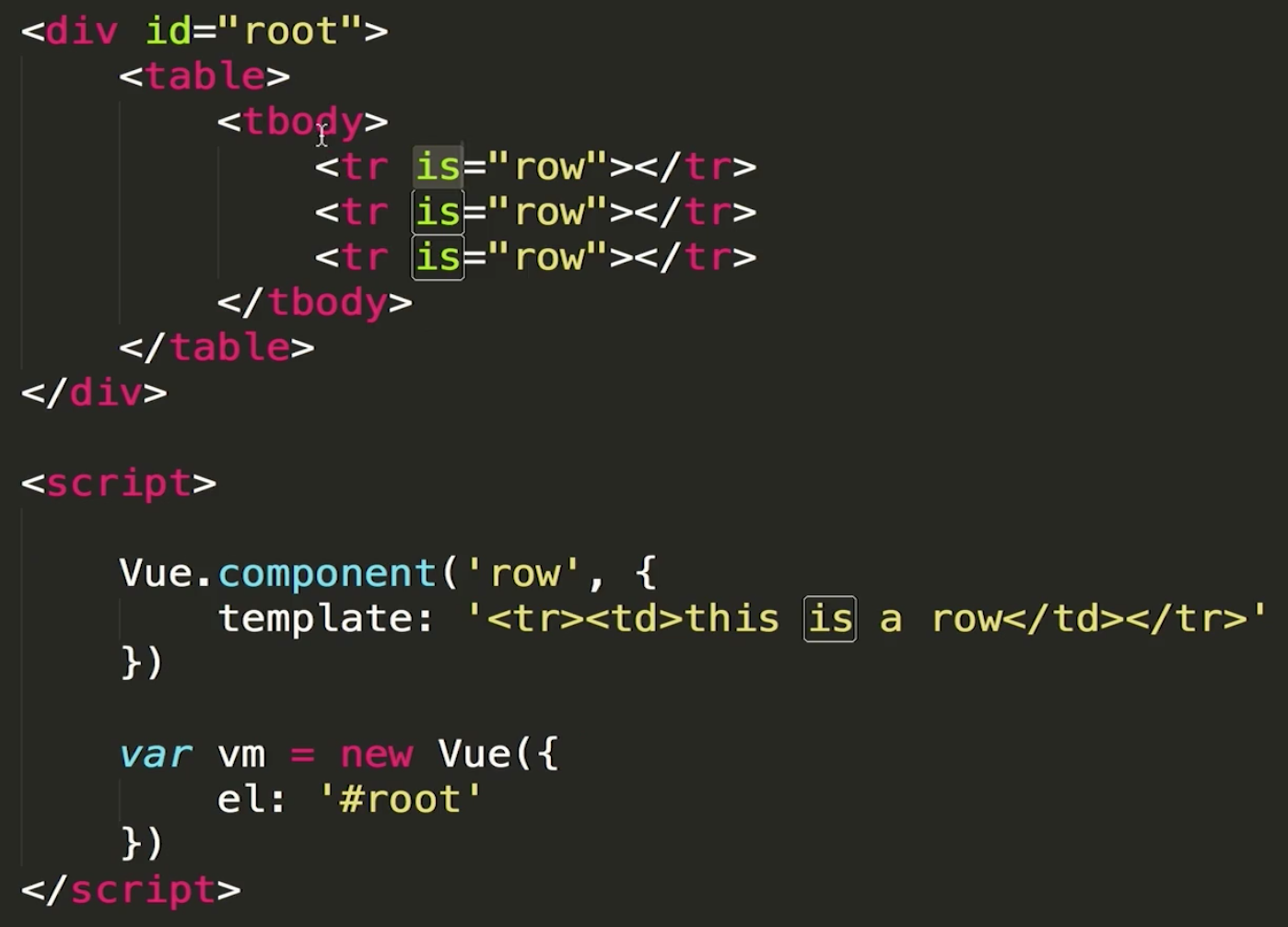
(1)is="模版名"

(2)在子组建定义data的时候,data必须是一个函数,而不能是一个对象,每个子组建都有自己的数据存储。之间不会相互影响。

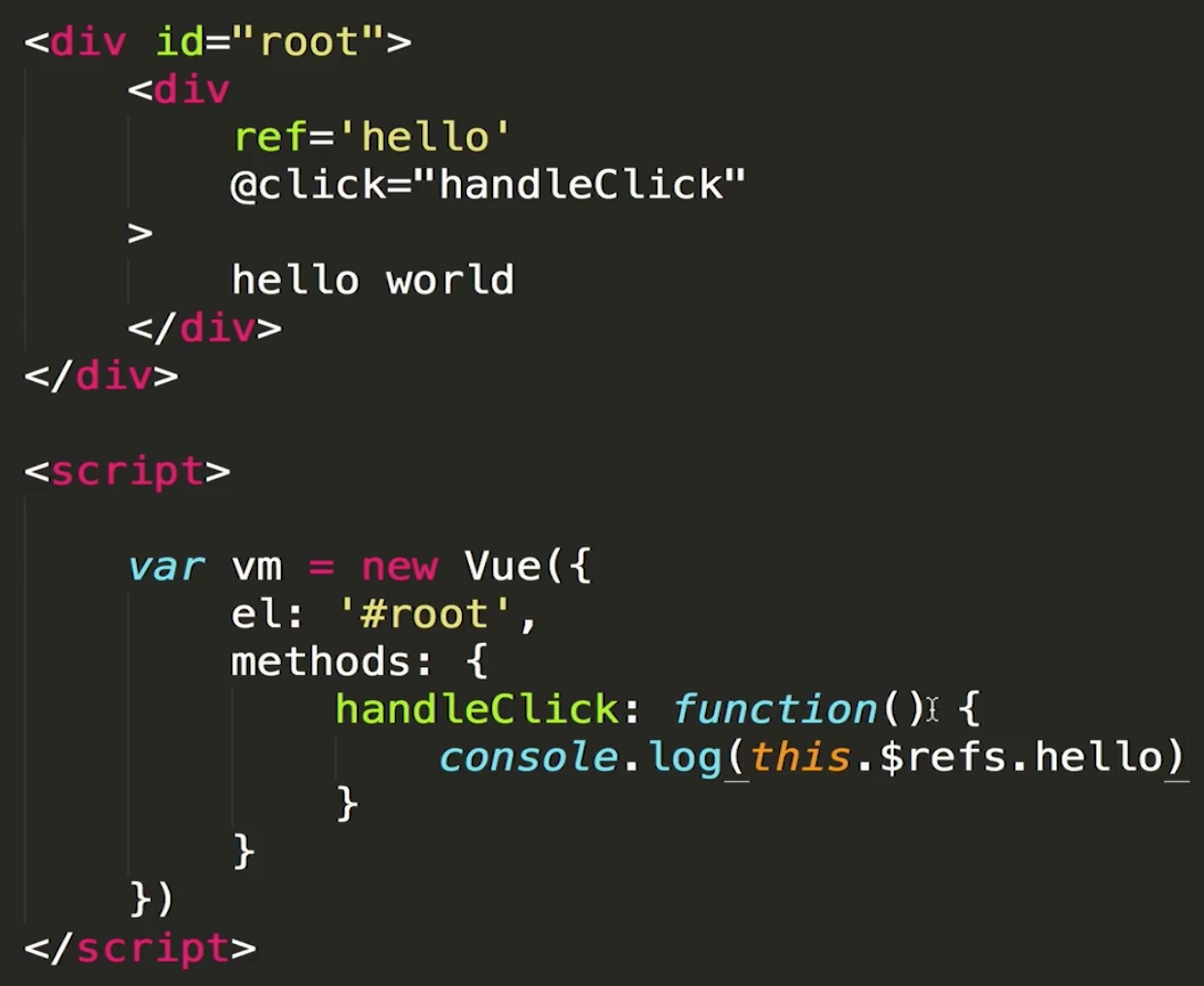
(3)操作dom ref="haha" 方法中调用:this.$refs.haha 就相当于jquery中的 $("#haha")

(4)如果ref写在组建上,获得的是对组建的引用。
2、父子组件间的数据传递
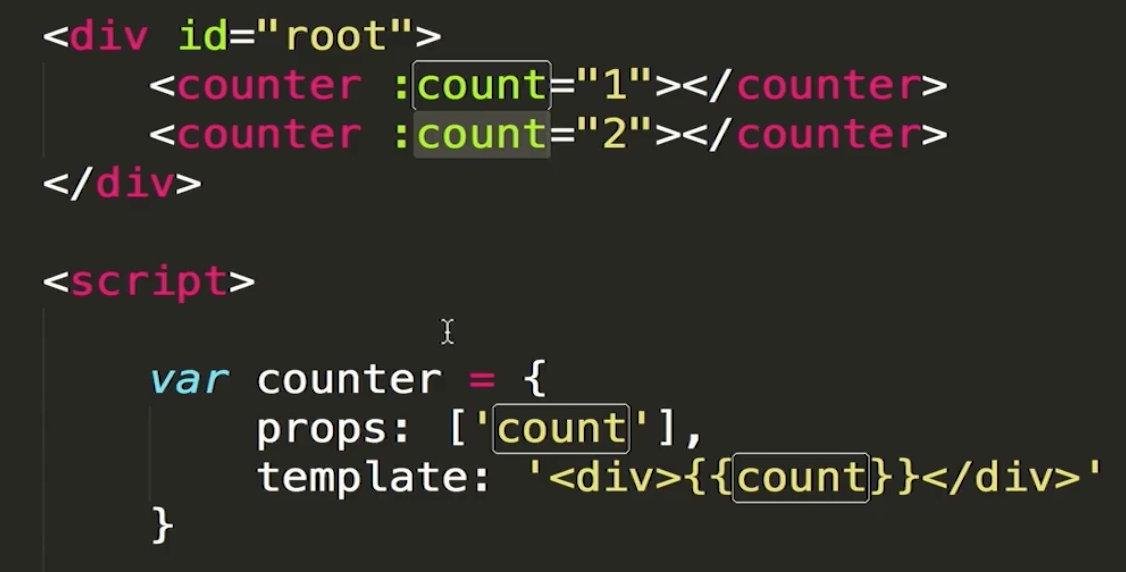
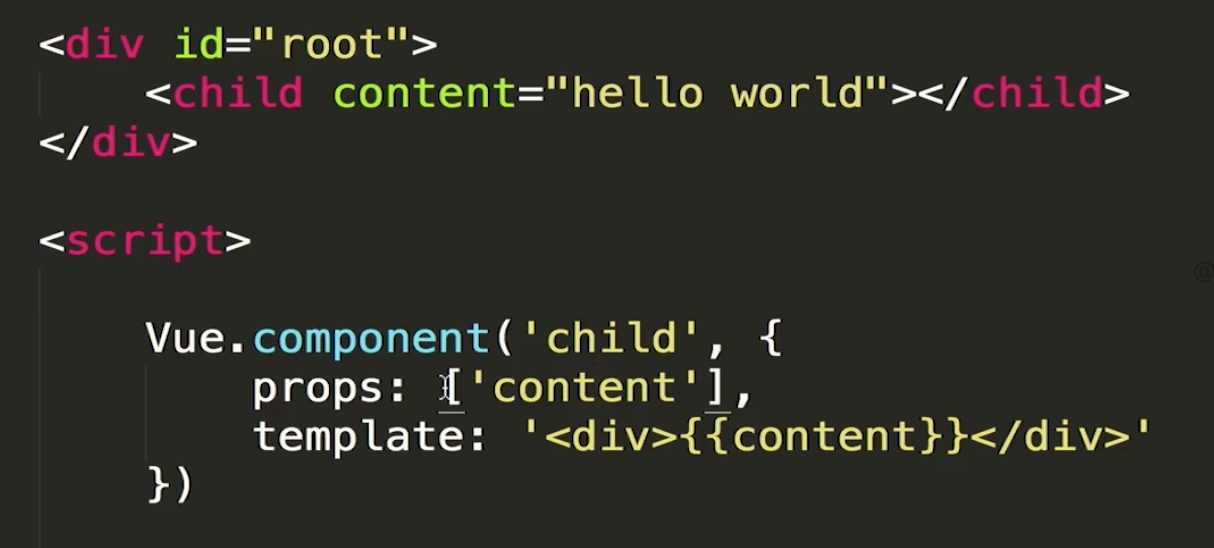
(1)父向子传数据是通过通过属性的形式

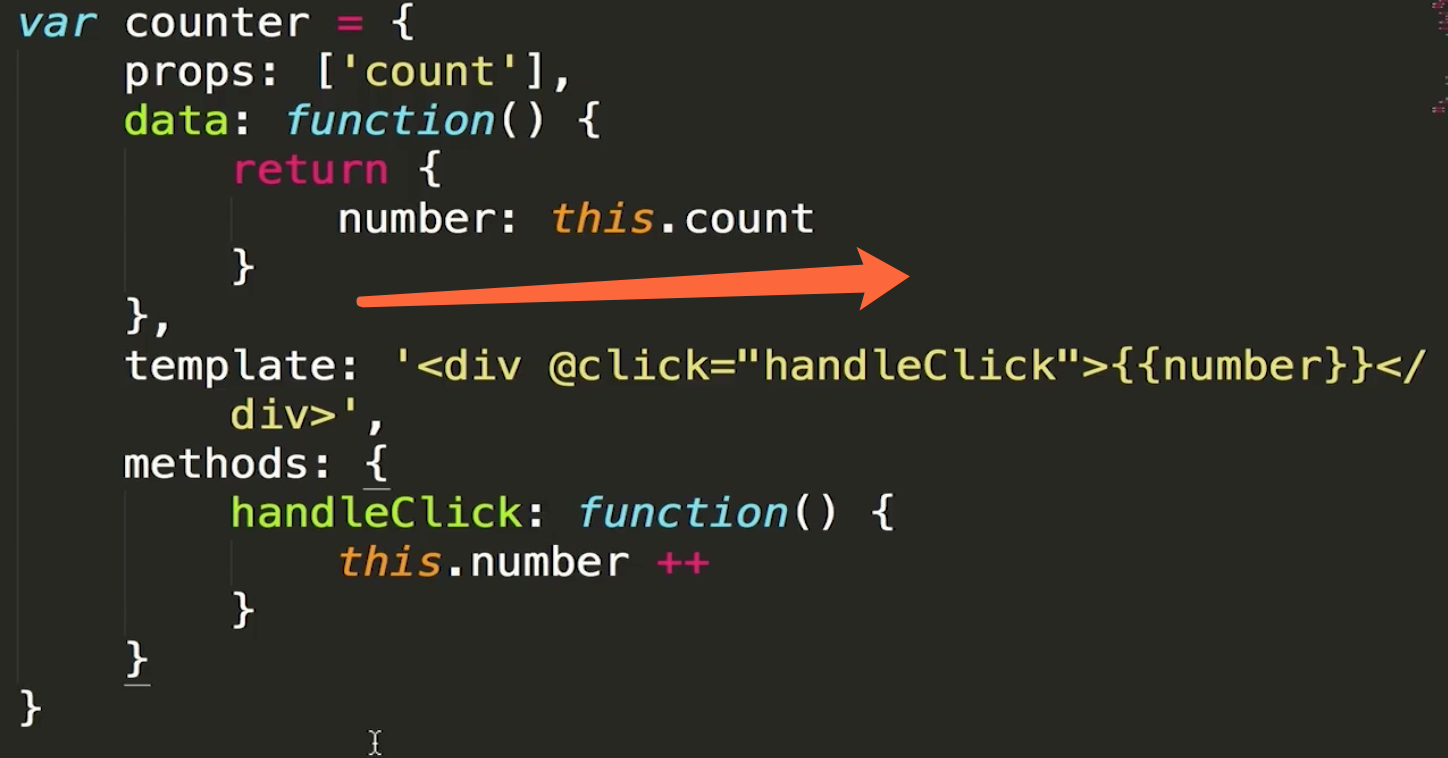
(2)vue中单项数据流的概念。父组建可以随便的向子组建传递参数,但是子组建不能反过来修改父组建传递过来的参数。
因为一旦子组建接收的数据不是一个基础类型,而是类似于object的对象形式或者引用数据形式的时候,在子组建改变了传递过来的参数,而这数据父组建也传递给了其他的子组建使用,这就乱了。
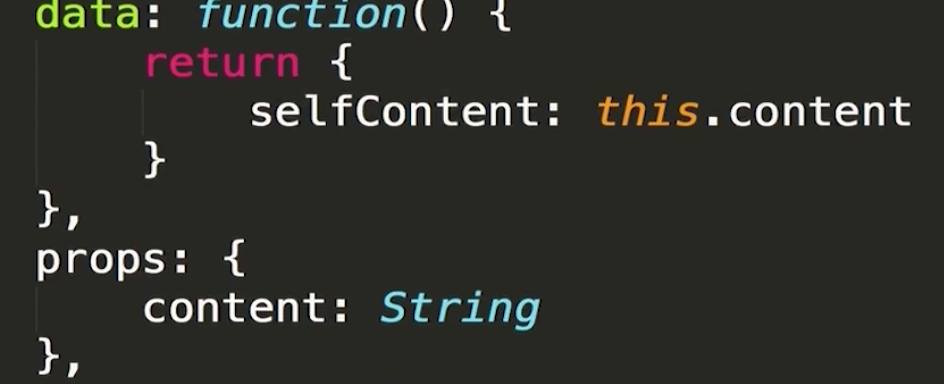
解决办法:自己创建一个数据,初始值为父组建传递过来的值。操作的时候操作自己的数据。

(3)子组建向父组建传递值
this.$emit('change',参数)

然后dom中 <div @change="handle"></div>
父组建中:
methods:{
handle:function(step){
alert(step) //这是子组建传递过来的参数2
}
}
3、组建参数校验与非props特征

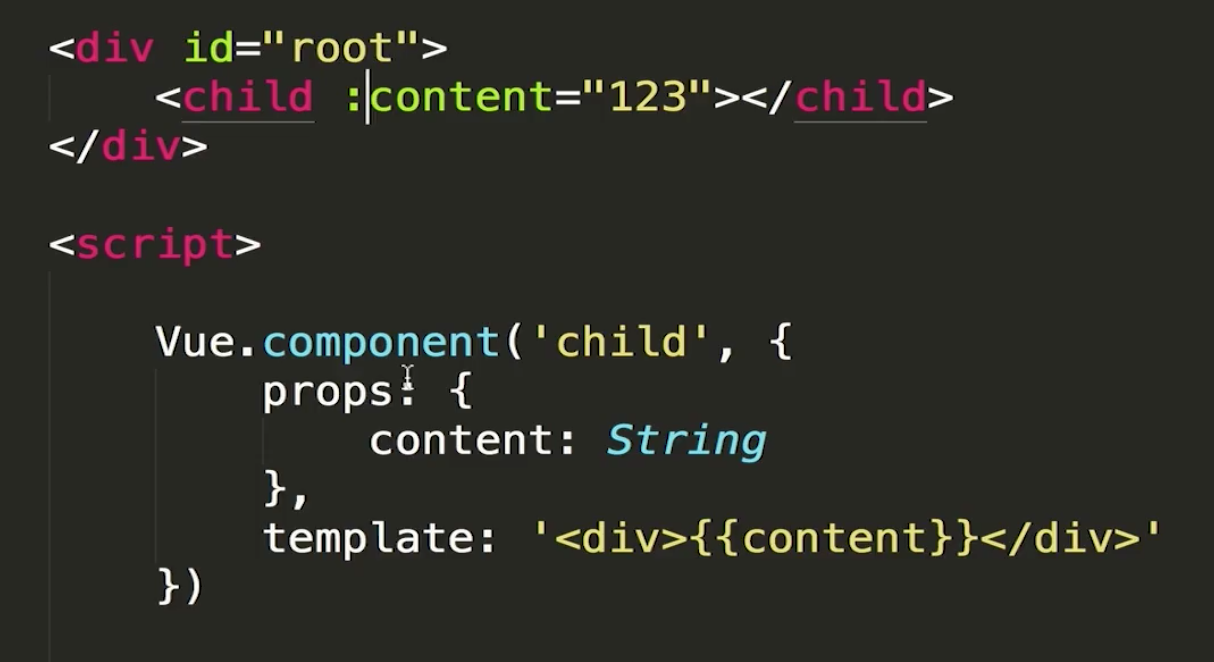
(1)组建参数校验就是父组建向子组建传递的内容,则子组建有权对这些内容做一些约束。

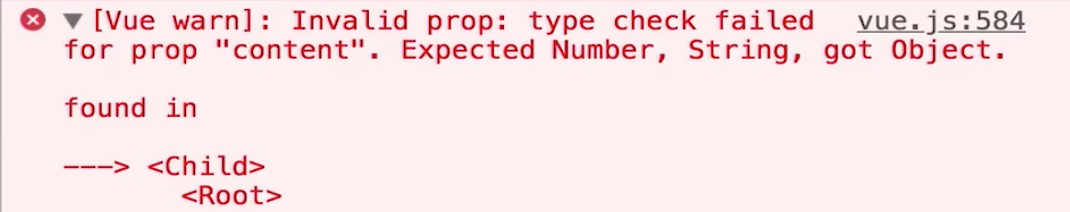
这样写,前台控制台会发出警告。


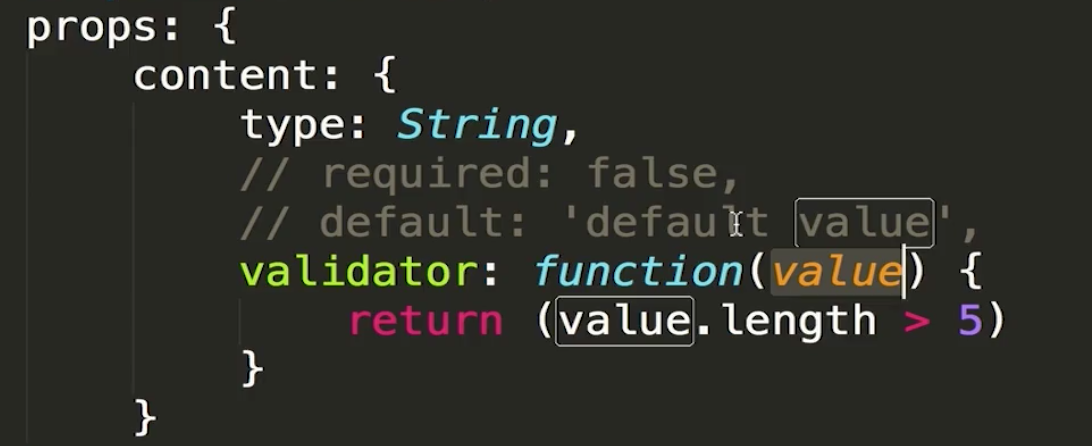
其他的一些参数展示:type(类型)、required(是否必须)、default(默认值)、validator(校验)

(2)
props特性就是父组建声明了,子组建接收了,一一对应的关系。
非props特征,就是组建没有声明接收父组建传递的内容。
特征2:一般情况下,前台会报错。
特征2:属性会展示在最外层标签的属性里面 <div content="hell">haha</div>
4、给组建绑定原生事件。
<child @click="handleClick"></child>
需求就是:不想通过子组建传递,就想在child上监听原生事件。
==》修改成 <child @click.native="handleClick"></child>
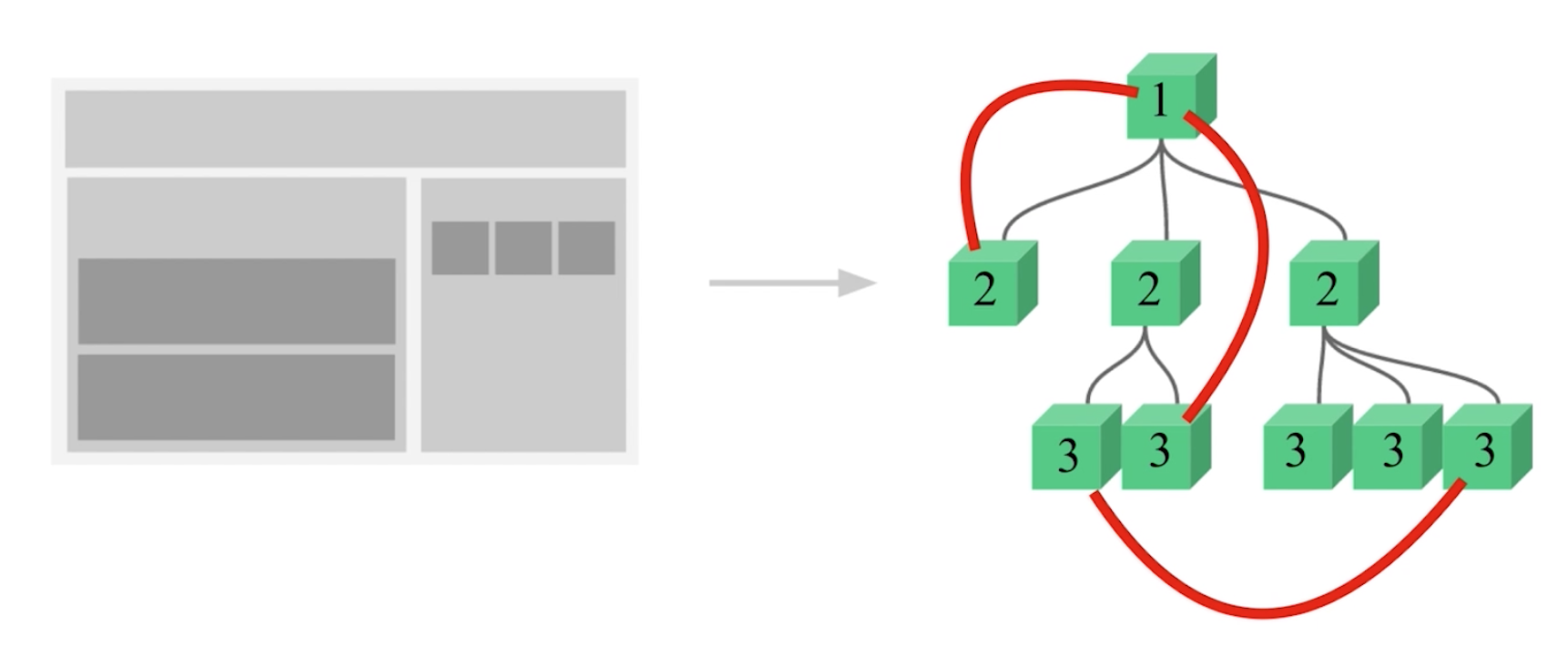
5、非父子间传值---两种方法

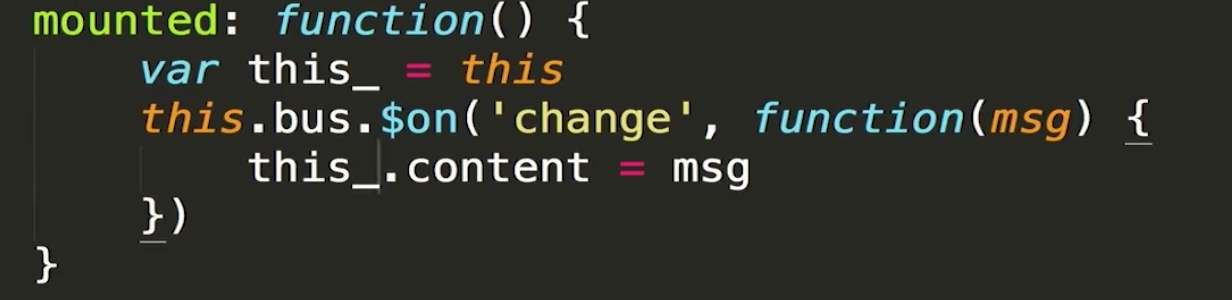
(1)总线机制/Bus/发布订阅模式/观察者模式

作用域发生改变

子组建copy数据

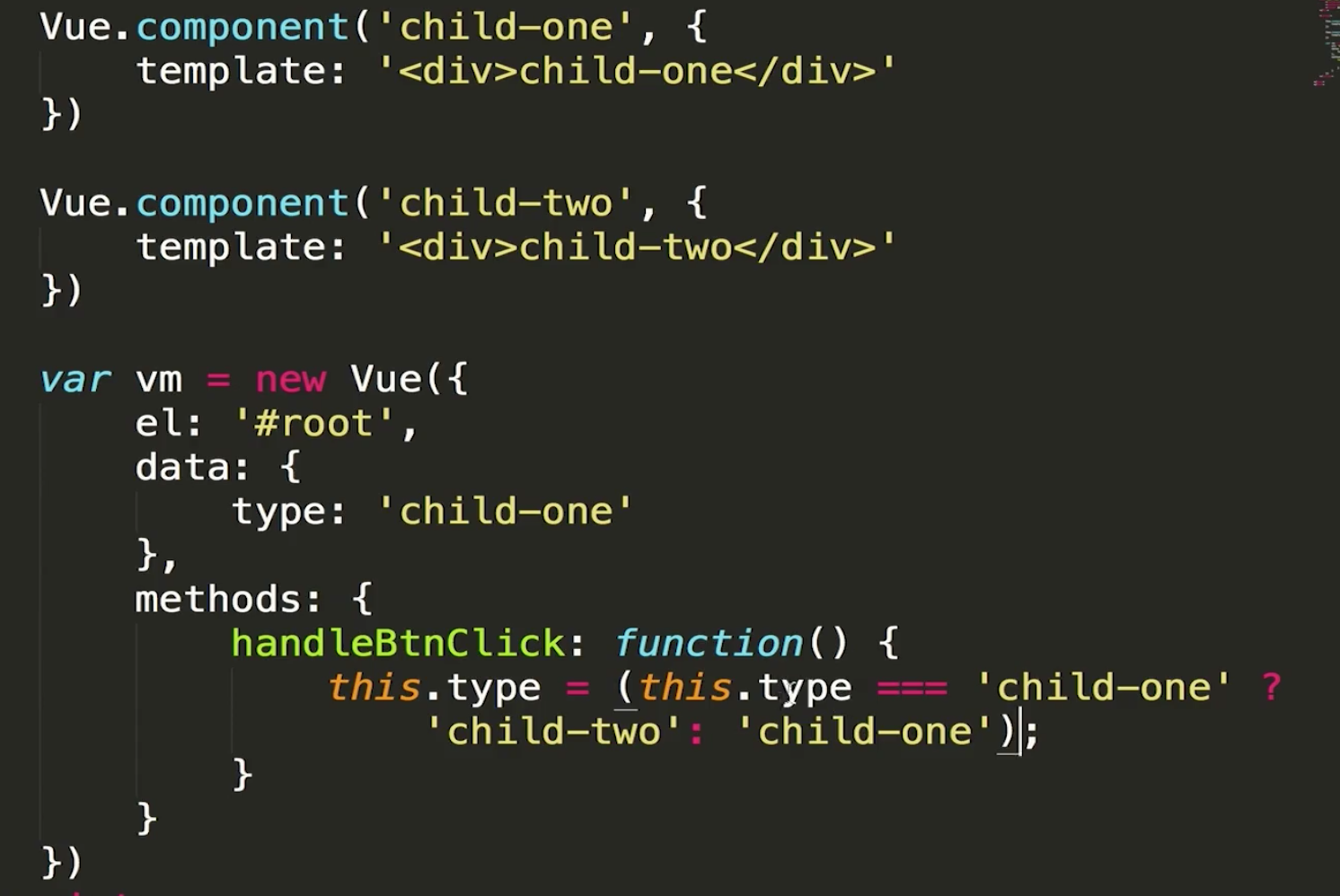
6、动态组建和v-once指令
(1)动态组建:<component></component> 这是vue自带的标签,就是动态组建。


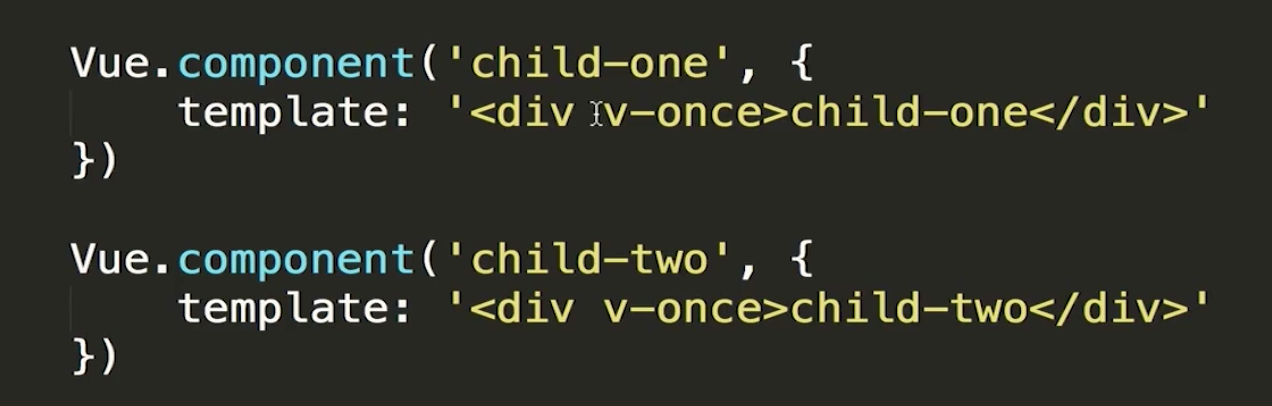
(2)v-once指令:会将静态内容放到缓存中,提高性能

VUE.js入门学习(3)-深入理解VUE组建的更多相关文章
- Vue.JS入门学习随笔
PS:先说说学习Vue的缘由吧,学习完了React之后,突然发现又出了一款叫做vue的框架,而且据说可以引领又一波新框架的潮流,我容易吗我!!! Vue.js(读音 /vjuː/, 类似于view ...
- vue.js 入门学习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- VUE.js入门学习(2)-基础精讲
1.VUE 实例 - 一个项目是有很多的vue实例拼装的.每一个组建就是vue的实例. var vm = new Vue() 2.VUE 实例生命周期钩子 生命周期函数:VUE实例在某一个时间点会自动 ...
- VUE.js入门学习(4)-动画特效
1.VUE中CSS动画原理(more是 v-enter 具体的根据 name的来决定) 动画是通过在某一时间段来添加样式决定的. 要通过 transition进行包裹. 2.在VUE中使用 anim ...
- vue.js入门学习
可以用淘宝npm镜像 然后安装 然后初始化项目: Watch就是一个监听 v-if是如果为false就根本不在页面存在这个元素 v-show是通过display:none来控制这个元素的显示和隐藏 r ...
- VUE.js入门学习(1)-起步
1.hello world <div id="app">{{content}}</div>var app = new Vue({ el:'#app', da ...
- VUE.js入门学习(5)- 插槽和作用域插槽
插槽: (1)用法 以前的写法:如果内容很多的话,就很烂了- 插槽写法:(PS:组建名不能用保留关键字) (2)具名插槽 (3)作用域插槽 必须template开始和结尾,这个插槽要声明我从子组建接收 ...
- Vue.js入门
之前一直用的是jQuery,jQuery手动操作DOM导致性能不够好,因为DOM修改导致的页面重绘.重新排版!重新排版是用户阻塞的操作,同时,如果频繁重排,CPU使用率也会猛涨! Vue.js是数据驱 ...
- 免费的 Vue.js 入门与进阶视频教程
这是我免费发布的高质量超清「Vue.js 入门与进阶视频教程」. 全网最好的.免费的 Vue.js 视频教程,课程基于 Vue.js 2.0,由浅入深,最后结合实际的项目进行了最棒的技术点讲解,此课程 ...
随机推荐
- Kubernetes Dashboard 【转】
前面章节 Kubernetes 所有的操作我们都是通过命令行工具 kubectl 完成的.为了提供更丰富的用户体验,Kubernetes 还开发了一个基于 Web 的 Dashboard,用户可以用 ...
- BSGS&ExBSGS
BSGS&ExBSGS 求解形如 \[a^x\equiv b\pmod p\] 的高次同余方程 BSGS 假装\(gcd(a,p)=1\). 设\(m=\lceil\sqrt p \rceil ...
- java类 2.18
1. 静态方法中可以直接调用同类中的静态成员,但不能直接调用非静态成员.如: 如果希望在静态方法中调用非静态变量,可以通过创建类的对象,然后通过对象来访问非静态变量.如: 2. 在普通成员方法中,则可 ...
- kubernetes 1.17.2 结合 Ceph 13.2.8 实现 静态 动态存储 并附带一个实验
关于部署和相关原理 请自行搜索 这里 给出我的操作记录和排查问题的思路 这一节对后面的学习有巨大的作用!!! [root@bs-k8s-ceph ~]# ceph -s cluster: -1a9a- ...
- 006、MySQL取当前系统时间
#取当前时间文本格式 SELECT curdate( ) , now( ); 效果如下图: 不忘初心,如果您认为这篇文章有价值,认同作者的付出,可以微信二维码打赏任意金额给作者(微信号:3824772 ...
- flutter安装中的一些方法
1.配置flutter环境变量 进入终端 vim ~/.bash_profile export ANDROID_HOME=~Library/Android/sdk export PATH=$PATH: ...
- java注解——内置注解和四种元注解
java内置注解: @Override(重写方法):被用于标注方法,用于说明所标注的方法是重写父类的方法 @Deprecated(过时方法):用于说明所标注元素,因存在安全问题或有更好选择而不鼓励使用 ...
- python 文件夹递归
import ospath = "F:/new" #文件夹目录datas = []def eachFile(filepath): fileNames = os.listdir(fi ...
- win10下pip3安装tesserocr时报错
使用pip3在线安装tesserocr时报错,刚开始报错内容是提示未安装vs2014,安装完以后报错内容如下 ERROR: Command errored out with exit status 1 ...
- js数据类型 判断
1. js数据类型(两种数据类型) 基本数据类型:null undefined number boolean symbol string 引用数据类型: array object null: 空对象 ...
