APP分享视频H5页面
男左女右中国APP需要做一个APP分享视频H5页面,效果图见下面的图。
出现的问题:
(1)URL参数为中文的时候乱码;
(2)vedio点击默认是QQ,微信的播放器;
(3)给视频添加一个默认的封面。
解决方法:
1、做一个app分享页面,因为只有一个页面,前端和后台接口有跨域的问题,后台不想改,所以就商量说APP要被分享的页面直接传递参数给我。
因为参数比较多,里面有些描述、名字的字段是中文,直接返回给我出现了乱码。
2、让传字段的时候用 encode编码,我用decode解码,发现在谷歌中还是会乱码,原因是谷歌浏览器自己解析了一遍。
3、考虑到主要分享在微信端,所以决定 encode两遍,顺利解决了以上的问题。
4、视频播放用传统的video点击后会默认为QQ或者微信默认的播放器,所以这边video的一些参数参照了 抖音 代码。
5、播放的视频默认有一张封面图片:参数是poster="img/img.png"。
6、IOS就整个参数直接编码了,安卓就很奇怪,传递过来的 “/”特殊符号会出现乱码,最后的解决办法说“字符不参与编码了”。

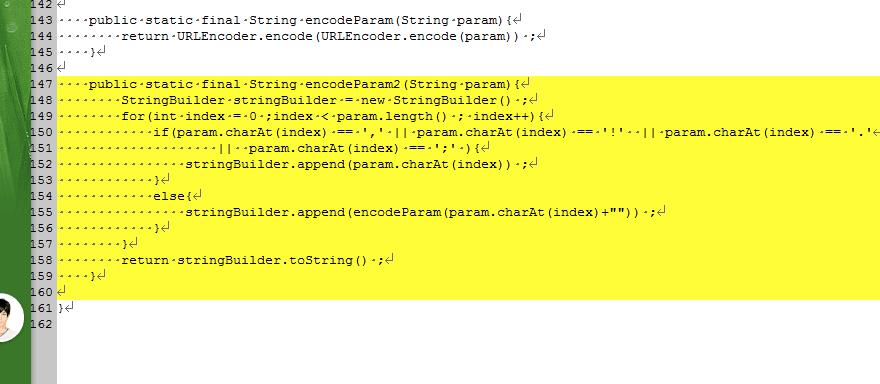
附录视频的代码:

<div style="text-align:center;">
<img onclick="playPause()" id="btn" src="img/anniu.png" />
<video id="video1" poster="" class="video-player" src="" preload="auto" type="video/mp4"
width="100%" webkit-playsinline="true" playsinline="true" x5-video-player-type="h5"
x5-video-player-fullscreen="portraint" onerror="window.VIDEO_FAILED=1"></video>
</div>
<script type="text/javascript">
var myVideo = document.getElementById("video1");
var btn = document.getElementById("btn");
function playPause() {
if(myVideo.paused) {
myVideo.play();
btn.style.display = "none";
} else {
myVideo.pause();
}
}
</script>
赋值就直接用js
var VideoUserPortrait = getUrlParam('VideoUserPortrait') ? getUrlParam('VideoUserPortrait') : '';
$("#video1").attr("src", "https://api.212bg.com" + VideoUrl);
$("#video1").attr("poster", "https://api.212bg.com" + VideoUserPortrait);
$(".xtx").attr("src", "https://api.212bg.com" + VideoUserPortrait);
APP分享视频H5页面的更多相关文章
- 利用浏览器调试APP中的H5页面
安卓手机的情况下,可以用chrome浏览器来调试. 打开地址: chrome://inspect/#devices 手机用USB数据线连接电脑,并启动USB调试模式. 只要在APP中打开H5页面,界面 ...
- 客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项
混合开发 随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求.原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,例如支付宝.美团等.下面,结合我本人的开发经验,简单谈一 ...
- APP内的H5页面测试方法, 移动端的浏览器(例如UC浏览器)测试方法
前言: 用appium做UI自动化,测试APP里面的H5和测试手机浏览器打开的H5的操作流程上是有所区别的.比如要测试APP内嵌的H5需要先操作appium启动APP,然后通过context切到web ...
- ios下app内嵌h5页面是video适配问题
ios下做新闻详情用h5页面实现然后打包到app中,其中新闻详情页会有视频,安卓下video的poster可以做到适应video大小,但是ios下会按照poster图片大小将video等比撑大,但是视 ...
- app嵌入的H5页面的数据埋点总结
好久没写博客了,大半年时间花费在了许多杂事上. 最近1个月专门为H5页面的app开发了一些埋点功能,主要是考虑到以后的可复制性和通用型,由于不是前端开发出身,相对来说还是比较简陋的. 正题开始:H5页 ...
- 混合app开发,h5页面调用ios原生APP的接口
混合APP开发中,前端开发H5页面,不免会把兼容性拉进来,在做页面的兼容性同事,会与原生app产生一些数据交互: 混合APP开发,安卓的兼容性倒是好说,安卓使用是chrome浏览器核心,已经很好兼容H ...
- app内嵌 h5页面 再滑动的时候 触发击穿底下的一些touchstart事件
我们的目的是再滑动的时候 不要触发到touchstart事件. // 再滑动的时候无法点开视频 var is_scroll_start,is_scroll_end; $(window).on({ 't ...
- 嵌套移动APP端的H5页面meta标签
<meta charset="utf-8"> <meta content="width=device-width, initial-scale=1.0, ...
- HTML5_嵌套移动APP端的H5页面meta标签
<meta charset="utf-8"> <meta content="width=device-width, initial-scale=1.0, ...
随机推荐
- 蓝桥杯 2n皇后问题
题意: 问题描述 给定一个n*n的棋盘,棋盘中有一些位置不能放皇后.现在要向棋盘中放入n个黑皇后和n个白皇后,使任意的两个黑皇后都不在同一行.同一列或同一条对角线上,任意的两个白皇后都不在同一行.同一 ...
- linux systemctl命令
转自systemctl详解 systemctl 是系统服务管理器命令,它实际上将 service 和 chkconfig 这两个命令组合到一起. 任务 旧指令 新指令 使某服务自动启动 chkconf ...
- HihoCoder 1246:王胖浩与环
#1246 : 王胖浩与环 时间限制:6000ms 单点时限:1000ms 内存限制:256MB 描述 王胖浩有一个环,环上有n个正整数.他有特殊的能力,能将环切成k段,每段包含一个或者多个数字. 对 ...
- Codeforces 590 A:Median Smoothing
A. Median Smoothing time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- 关于重定向RedirectAttributes的用法
刚才做项目,遇到了redirectAttributes使用的问题,上网找了找,看到一篇写的很不错的博客,解决我对于RedirectAttributes的困惑,也给大家推荐下. 原文链接:href=&q ...
- GDI4
前几篇我已经向大家介绍了如何使用GDI+来绘图,并做了一个截图的实例,这篇我向大家介绍下如何来做一个类似windows画图的工具.个人认为如果想做一个功能强大的绘图工具,那么单纯掌握GDI还远远不够, ...
- 不能安装64位office提示已安装32位如何处理
不能安装64位office提示已安装32位如何处理? 1 2 3 4 5 6 当你遇到提示说[无法安装64位版本的office,以为在您的PC上找一下32位程序......]时如果你还想安装64位 ...
- HDU - 6006 Engineer Assignment (状压dfs)
题意:n个工作,m个人完成,每个工作有ci个阶段,一个人只能选择一种工作完成,可以不选,且只能完成该工作中与自身标号相同的工作阶段,问最多能完成几种工作. 分析: 1.如果一个工作中的某个工作阶段没有 ...
- GNS3 模拟icmp目标不可达
目标不可达: R1 : conf t int f0/0 no shutdown ip add 192.168.1.1 255.255.255.0 end R2 f0/0: conf t int f0/ ...
- decodeURIComponent 测试
var test1="http://www.wljcz.com/My first/"; var nn=encodeURI(test1); var now=decodeURI(tes ...
