基于 HTML5 WebGL 的楼宇智能化集成系统(二)





tittle.setAnchor(x, y | {x:0.5,y:0.5})
此时的标题图元就会达到锚点居中的效果:

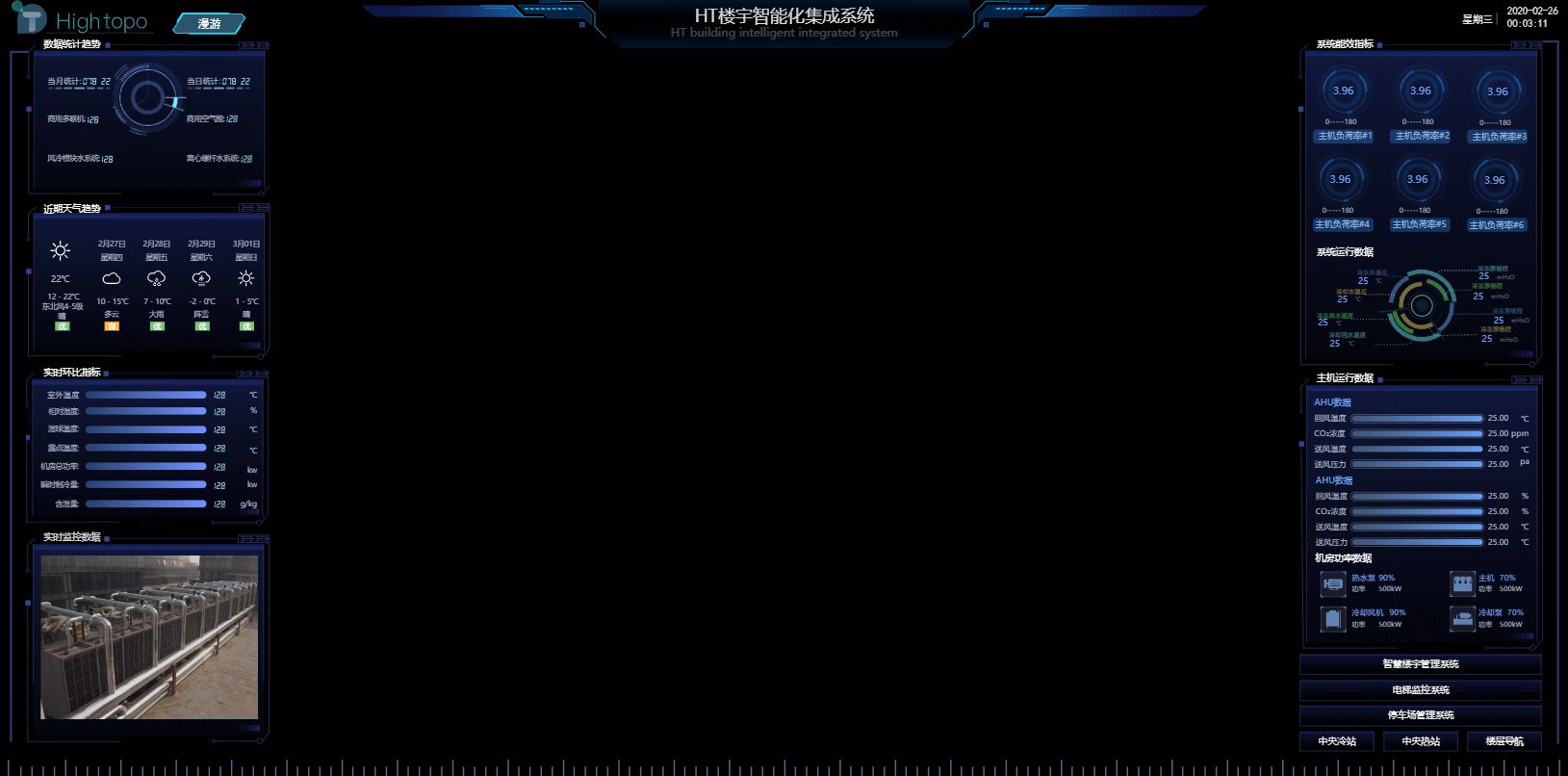
而此时我们只需把标题的横缩放值设置为0,而后再通过 HT 的动画对标题缩放值进行动画缩放,再通过动画改变标题名字的透明度,就会达到一种面板缩放的动画切换过渡效果。
tittle.scaleX(0);

动画的实现主要还是通过 HT 自带的 ht.Default.startAnim 动画函数,支持 Frame-Based 和 Time-Based 两种方式的动画。这里的实现采用了 Time-Based 的动画方式,当中的 esting 参数是用于让用户定义函数,通过数学公式控制动画, 如匀速变化、先慢后快等效果,可参考http://easings.net/,本案例是采用的先慢后快的实现方式。
而具体的实现伪代码如下:
// 标题动画
tittleAnim() {
const self = this;
const g2d = self.g2d;
const g2dDm = g2d.dm();
// 获取标题图元的横缩放值
let tittle_index = this.tittle.getScaleX();
// 缩放值动画执行入口
ht.Default.startAnim({
// 动画时间
duration: 300,
// 调用 Easing.js 里面 swing 的动画效果
easing: Easing.swing,
// 动画执行内容
action: (v, t) => {
// 通过修改标题横缩放值来实现动画效果
this.tittle.setScaleX(tittle_index + (1 - tittle_index) * v);
},
finishFunc: () => {
// 缩放值动画结束后执行标题名字透明度渐变显示动画
ht.Default.startAnim({
duration: 1000,
easing: Easing.swing,
action: (v, t) => {
// 通过修改标题名字透明度来实现动画效果
this.tittleName.eachChild(c => {
c.s('opacity', c.s('opacity') + (1 - c.s('opacity')) * v);
});
},
finishFunc: () => {
// 结束后调用执行下一个缩放值动画以及字体透明度动画
}
});
}
});
}
Easing.js 是自己封装的动画效果,如 swing 是由慢到快的摆动动画效果:
const Easing = {
swing: function (t) {
return ( -Math.cos(t * PI) / 2 ) + 0.5;
}
}
- node:为进度条图元结点;
- name:传入的参数为进度条图元结点的属性名,一般为需要改变的进度值 precent, 取值范围为0~1;
- value:根据传入的 name, 去改变对应的数值;
- format:如有格式,则可改变新数值的格式;
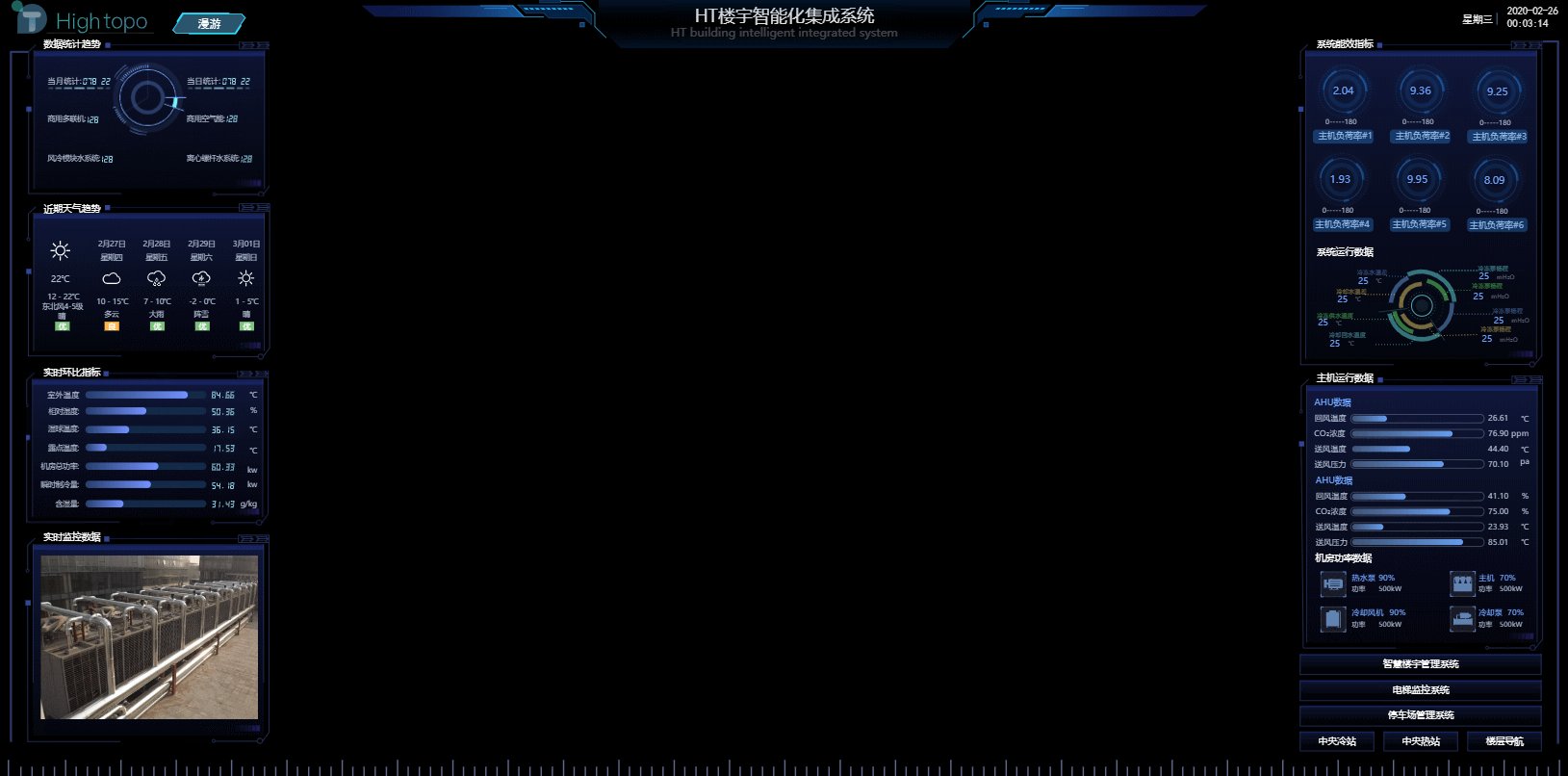
主要的实现方法还是采用 HT 的 ht.Default.startAnim 动画函数,来实现新值 newValue 与旧值 oldValue 的差额range 动画实现。
setValueWithAnimation(node, name, value, format) {
let oldValue = node.a(name);
value *= 1;
let range = value - oldValue;
ht.Default.startAnim({
duration: 1000,
easing: Easing.easeOutStrong,
action: (v, t) => {
let newValue = oldValue + range * v;
if (format) {
newValue = format(newValue);
}
node.a(name, newValue);
}
});
}
同样的,这里的动画效果也是引用 Easing.js 里 easeOutStrong 逐渐加快的效果:
const Easing = {
easeOutStrong: function (t) {
return 1 - (--t) * t * t * t;
}
}
RTMP (Real Time Messaging Protocol):实时消息传输协议,RTMP 协议中,视频必须是 H264 编码,音频必须是 AAC 或 MP3 编码,且多以 flv 格式封包。因为 RTMP 协议传输的基本是 FLV 格式的流文件,必须使用 flash 播放器才能播放。
RTSP (Real-Time Stream Protocol):RTSP 实时效果非常好,适合视频聊天、视频监控等方向。
HLS(Http Live Streaming):由 Apple 公司定义的基于 HTTP 的流媒体实时传输协议。传输内容包括两部分:1.M3U8 描述文件,2.TS 媒体文件。TS 媒体文件中的视频必须是H264编码,音频必须是 AAC 或 MP3 编码。数据通过 HTTP 协议传输。目前 video.js 库支持该格式文件的播放。
HTTP-FLV:本协议就是 http+flv,将音视频数据封装成FLV格式,然后通过http协议传输到客户端,这个协议大大方便了浏览器客户端播放直播视频流.目前 flv.js 库支持该格式的文件播放。
本实例中实现方式主要是双击 3D 场景中摄像机,弹出监控弹窗再载入本地资源的视频文件,而在实际应用项目场景中,我们可以灵活合理地运用以上的常用的流媒体传输协议来实现实时监控的效果。为了处理点击事件的交互,这里添加事件交互监听 mi 为 addInteractorListener的缩写,可了解 HT 交互监听的实现方式。
g3d.mi(e => {
const kind = e.kind;
// 双击结点的事件处理
if (kind === 'doubleClickData') {
// 双击的结点
let data = e.data;
// 获取双击结点的标签
let tag = data.getTag();
if (!tag) return;
// 如果结点标签为监控器
if (tag === 'monitor') {
// 监控面板显示
this.intelligentMonitoring.s('2d.visible', true);
// 载入本地资源视频流
this.video.a('videoURL', './storage/assets/media/video.mp4');
}
}
});

基于 HTML5 WebGL 的楼宇智能化集成系统(二)的更多相关文章
- 基于 HTML5 WebGL 的楼宇智能化集成系统(一)
前言 随着现代通信技术.计算机技术.控制技术的飞速发展,智能建筑已经成为现代建筑发展的主流.智能建筑是以建筑物为平台,兼备信息设施系统.信息化应用系统.建筑设备管理系统.公共安全系统等.集 ...
- 基于 HTML5 WebGL 的楼宇智能化集成系统(三)
前言 2018年7月,信息化部印发了<工业互联网平台建设及推广指南>和<工业互联网平台评价方法>,掀起了 工业互联网 的浪潮,并成为热词写入了报告中.同为信息发展下 ...
- 基于 HTML5 + WebGL 实现 3D 挖掘机系统
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 WebGL 的 CPU 监控系统
前言 科技改变生活,科技的发展带来了生活方式的巨大改变.随着通信技术的不断演进,5G 技术应运而生,随时随地万物互联的时代已经来临.5G 技术不仅带来了更快的连接速度和前所未有的用户体验,也为制造业, ...
- 基于 HTML5 + WebGL 的 3D 太阳系系统
前言 近年来随着引力波的发现.黑洞照片的拍摄.火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如<三体>.<流浪地球>.<星际穿越>等的传播普及,宇宙空间 ...
- 基于 HTML5 WebGL 的医疗物流系统
前言 物联网( IoT ),简单的理解就是物体之间通过互联网进行链接.世界上的万事万物,都可以通过数据的改变进行智能化管理.ioT 的兴起在医疗行业中具有拯救生命的潜在作用.不断的收集用户信息并且实时 ...
- 基于 HTML5 + WebGL 实现的垃圾分类系统
前言 垃圾分类,一般是指按一定规定或标准将垃圾分类储存.分类投放和分类搬运,从而转变成公共资源的一系列活动的总称.分类的目的是提高垃圾的资源价值和经济价值,力争物尽其用.垃圾在分类储存阶段属于公众的私 ...
- 基于 HTML5 WebGL 的发动机 3D 可视化系统
前言 工业机械产品大多体积庞大.运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态.简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力.如 ...
- 基于 HTML5 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
随机推荐
- PAT-字符串处理-B1006 换个格式输出整数 (15分)
题目描述: 让我们用字母 B 来表示“百”.字母 S 表示“十”,用 12...n 来表示不为零的个位数字 n(<10),换个格式来输出任一个不超过 3 位的正整数.例如 234 应该被输出为 ...
- springcloud项目实现自定义权限注解进行接口权限验证
一般在项目开发中会根据登录人员的权限大小对接口也会设置权限,那么对接口权限是怎么实现的呢,大多数都是用自定义权限注解,只需要在接口上加上一个注解就可以实现对接口的权限拦截,是否对该接口有权调用 接下来 ...
- 关于JS的数据类型与转化(自动与强制)
在我们谈到JS的数据类型转化时,一定会知道分为自动转化和强制转化两种方式吧,通俗来讲,自动就是在某种条件下,电脑浏览器自己会把其他类型的数据转化为相应的数据类型,而强制则是咋们程序员应该手动来做的了, ...
- NoVNC安装部署
noVNC 是一个 HTML5 VNC 客户端,采用 HTML 5 WebSockets, Canvas 和 JavaScript 实现,noVNC 被普遍用在各大云计算.虚拟机控制面板中,比如 Op ...
- LeetCode#15 | Three Sum 三数之和
一.题目 给你一个包含 n 个整数的数组 nums,判断 nums 中是否存在三个元素 a,b,c ,使得 a + b + c = 0 ?请你找出所有满足条件且不重复的三元组. 注意:答案中不可以包含 ...
- 【视频+图文】Java基础经典练习题(一)输出2-100之间的素数,及素数个数
目录 第一题:判断2-100之间有多少个素数,并输出所有素数. 1.视频讲解: 2.思路分析: 代码讲解:以i=4为例 4.为大家准备了彩蛋: 能解决题目的代码并不是一次就可以写好的 我们需要根据我们 ...
- (转)C++对象的内存布局
原文地址:http://blog.csdn.net/haoel/article/details/3081328 C++ 对象的内存布局 陈皓 http://blog.csdn.net/haoel 前言 ...
- Java注解 看这一篇就够了
注解 1.概念 注解:说明程序的.给计算机看的 注释:用文字描述程序的.给程序员看的 注解的定义:注解(Annotation),也叫元数据.一种代码级别的说明.它是JDK1.5及以后版本引入的一个特性 ...
- MVC设计模式简介
刚刚学习了MVC相关知识,在这里进行一下总结MVC设计模式提高了Java开发中的代码可读性,提高了开发效率,实乃开发利器 1在MVC中由客户端发送一个带参数的请求,经过servlet处理后做出相应的处 ...
- 【Weiss】【第03章】栈例程
写栈比队列更简单一些,毕竟只有一个数据出入口. 之前用C在程序里模拟栈代替递归的时候,直接搞个数组来实现都是非常轻松愉快的事情. 不多说,放代码. 测试代码 #include <iostream ...
